destoon信息或者公司归属多个类别的解决方式
2024-09-07 20:17:12
有时候,一条信息属对应于多个类别,在destoon原生系统里是没有这个解决方案
在公司行业类别选择的地方实现了这个功能,但是选择体验不太好,不符合我当前的需求,目前我写了如下解决方案

系统代码如下:
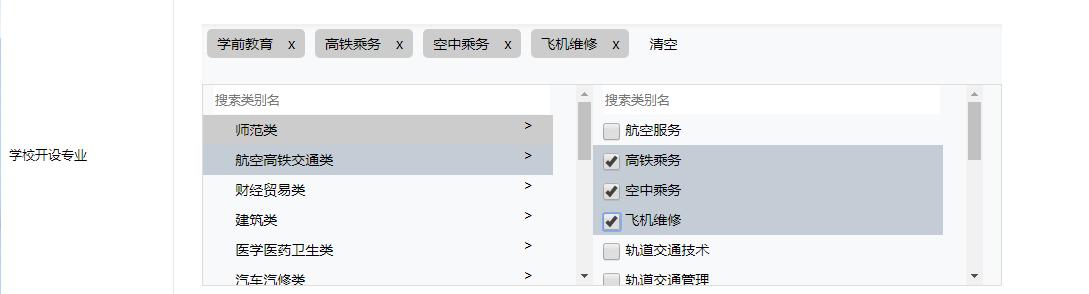
前端使用插件:tntreebox
<script type="text/javascript">
$(function(){
var data = [];
for(var i=0;i<10;i++){
if(i==2){
var no_box = true;
}else{
var no_box = false
}
data.push({
id:'p_'+i,
name:'父选项'+i,
no_box:no_box,
});
} for(var i=0;i<10;i++){
data.push({
id:'c_'+i,
name:'子选项1_'+i,
parent_id:'p_1',
});
}
for(var i=10;i<1000;i++){
data.push({
id:'c_'+i,
name:'父选项2_'+i,
parent_id:'p_2'
//is_select:true,
});
}
tnTreeBox('treebox','checkboxname',data,['c_1','c_2']);
}); </script>
tnTreeBox('div_id','checkboxname',data,selected);
参数说明:
div_id:插入html的标签id
checkboxname:checkname的name
data:选项数据,array,如 [id:1,name:'选项1']
selected:已中项id,array,如:['id1','id2']
data配置说明:
id:checkbox的valude
name:选项名称
is_parent:上级id
is_select:是否选中
no_box:设置没checkbox项目
/module/member/admin/template/member_add.tpl.php
<script type="text/javascript" src="/file/script/tntreebox.js?v=2"></script>
<link rel="stylesheet" type="text/css" href="/file/script/tntreebox.css?v=2" />
<div id='treebox' style="width: 800px; margin: 20px;"></div>
<script type="text/javascript">
$(function(){
var data = [];
<?php
$maincat=get_maincat(0,5 );
foreach ($maincat as $k=>$v){
echo "data.push({id:'p_'+{$v['catid']},name:'{$v['catname']}',no_box:true,});";
$soncat=get_maincat($v['catid'],5 );
$fid = $v['catid'];
foreach ($soncat as $k =>$v){
echo "data.push({id:'s'+{$v['catid']},name:'{$v['catname']}',parent_id:'p_{$fid}',});";
}
} ?> tnTreeBox('treebox','post[major][]',data,[]);
}); </script>
/module/member/admin/template/member_edit.tpl.php
<script type="text/javascript" src="/file/script/tntreebox.js?v=2"></script>
<link rel="stylesheet" type="text/css" href="/file/script/tntreebox.css?v=2" />
<div id='treebox' style="width: 800px; margin: 20px;"></div> <script type="text/javascript">
$(function(){
var data = [];
<?php
$maincat=get_maincat(0,5 );
foreach ($maincat as $k=>$v){
echo "data.push({id:'p_'+{$v['catid']},name:'{$v['catname']}',no_box:true,});";
$soncat=get_maincat($v['catid'],5 );
$fid = $v['catid'];
foreach ($soncat as $k =>$v){
echo "data.push({id:'s'+{$v['catid']},name:'{$v['catname']}',parent_id:'p_{$fid}',});";
}
}
$major = $major ? explode(',', substr($major, 1, -1)) : array();
$majorSelect="'ssss'";
foreach ($major as $k=>$v){
$majorSelect.=",'s{$v}'";
}
//$majorSelect = "'s251','s40'";
?> tnTreeBox('treebox','post[major][]',data,[<?php echo $majorSelect;?>]);
}); </script>
/module/member/member.class.php
function edit ,function add方法增加major和majors字段
$company_fields = array(…………………………,'major','majors');
function set_member方法里增加如下代码段
//对学校专业做多重选择
$member['major']=isset($member['major'])?$member['major']:'';
$member['major']=implode(',' , $member['major']);
$member['major']=','.str_replace('s','',$member['major']).',';//替换掉产生的s字母
if($member['major']) {
$majors = explode(',', substr($member['major'], 1, -1));
$cids = '';
foreach($majors as $catid) {
$C = get_cat($catid);
echo($C['arrparentid']).'<hr>';
if($C) {
$catid = $C['parentid'] ? $C['arrparentid'].','.$catid : $catid;
$cids .= $catid.',';
}
}
$cids = array_unique(explode(',', substr(str_replace(',0,', ',', ','.$cids), 1, -1)));
$member['majors'] = ','.implode(',', $cids).',';
}
最新文章
- Java字节、十进制、十六进制、字符串之间的相互转换
- spring中各jar功能及jar包之间的依赖关系
- 数据结构和算法 – 11.高级排序算法(上)
- c++ type_info and typeid
- 模拟Jquery选择器
- 306. Additive Number
- 读logback源码系列文章(五)——Appender --转载
- unity3d游戏开发 —— 倒计时
- Android——列表视图(ListView)
- 蓝桥杯--算法训练 区间k大数查询
- IBM Mq Spring JMS 的xml配置
- loadrunner常用计数器分析
- C++17剖析:string在Modern C++中的实现
- 一张图教你读懂AI简史
- Alpha冲刺7
- ReactNative学习笔记(四)热更新和增量更新
- jQ效果:jQuery时间轴插件jQuery Timelinr
- SSM+BootStrap增删改查,以及头像上传
- VS中属性配置ABC
- C#读取Access数据表中某一列内容,保存至数组