初学node.js-nodejs中实现用户登录路由
2024-09-08 14:44:49
经过前面几次的学习,已经可以做下小功能,今天要实现的事用户登录路由。
一、users_model.js 功能:定义用户对象模型
var mongoose=require('mongoose'),
Schema=mongoose.Schema;
var UserSchema=new Schema({
username:{type:String,unique:true},
email:String,
color:String,
hashed_password:String
});
mongoose.model('User',UserSchema);
二、users_controller.js 功能:为Express服务器实现用户登录路由
var crypto=require('crypto');
var mongoose=require('mongoose'),User=mongoose.model('User');
function hashPW(pwd){
return crypto.createHash('sha256').update(pwd).
digest('base64').toString();
}
//实现用户登录路由
exports.login=function (req,res){
User.findOne({username:req.body.username})
.exec(function(err,user){
if(!user){
err='User Not Found';
}else if(user.hashed_password===hashPW(req.body.password.toString())){
req.session.regenerate(function(){
req.session.user=user.id;
req.session.username=user.username;
req.session.msg='Authenticated as ' +user.username;
res.redirect('/');
});
}else{
err='Authentication failed. ';
}
if(err){
req.session.regenerate(function(){
req.session.msg=err;
res.redirect('/login');
});
}
});
};
三、login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet"type="text/css" href="/static/css/styles.css" />
</head>
<body>
<div class="form-container">
<p class="form-header">登录</p>
<form method="POST" >
<label>用户名:</label>
<input type="text" name="username"><br>
<label>密码:</label>
<input type="password" name="password"><br>
<input type="submit" value="登录">
</form>
</div>
<a href="/signup">注册</a>
<hr> <%=msg %>
</body>
</html>
四、routes.js 功能:为Express服务器实现处理Web请求路由
var crypto=require('crypto');
var express=require('express');
module.exports=function(app){
var users=require('./controllers/users_controller');
app.use('/static',express.static('./static')).
use('/lib',express.static('../lib')
);
app.get('/login',function(req,res){
if(req.session.user){
res.redirect('/');
}
res.render('login',{msg:req.session.msg})
});
app.post('/login',users.login);
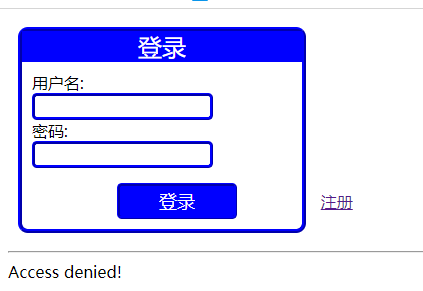
页面效果

最新文章
- 数据的平面拟合 Plane Fitting
- sql server 去除(替换)空格,回车,换行 函数
- 安装oracle ebs 出现问题 atleast 55M of disk space
- __set(),__get() 魔术方法示例
- BZOJ 1036 [ZJOI2008]树的统计Count(动态树)
- hdu2059 龟兔赛跑
- js判断年龄是否在0-100之间
- Android新建项目后src下没有自动生成文件
- 初始化一个本地GIT仓储
- Java学习记录第一章
- Sql Server + ADO.NET
- python 导入informixdb模块
- 高仿二次元网易GACHA
- JS去除掉字符串前后空格
- 谷歌浏览器把网页打印成pdf
- day76
- django-引用静态文件
- QPS的计算
- package-lock.json 作用
- canvas制作的烟花效果
热门文章
- [易学易懂系列|rustlang语言|零基础|快速入门|(11)|Structs结构体]
- VMware主机使用无线上网
- 上传大文件(100G)的解决方案
- Spring IOC -bean对象的生命周期详解
- Quartz(一)
- 超级大佬已提前布局AI域名,人工智能时代真的来临了?
- MSVCRTD.lib(crtexe.obj) : error LNK2019: unresolved external symbol _main re
- FZU 2203 单纵大法好 (二分 && 贪心)
- [ZOJ3649]Social Net 题解
- 【转载】Save terminal output to a file