一款基于jQuery的漂亮弹出层
2024-09-05 18:10:09
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过。如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/mao2080/
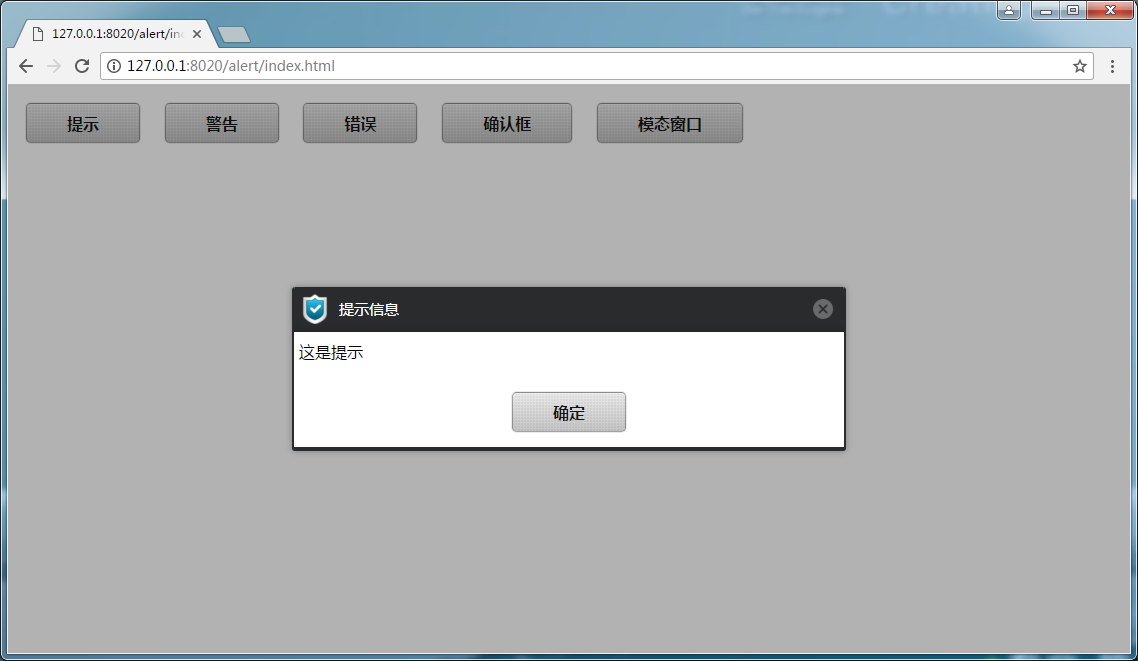
1、效果示例






2、代码样式
/*
* 基于jquery iziModal弹出窗插件
* by mao2080@sina.com
*/
$(function (){
dialog = {
title : "提示信息",
/**
* 提示消息
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数}))
*/
tips:function(args){
if(!args.msg){
this.alert({msg:args, dialogId:"#dialog-tips", icon:"icon-tips"});
}else{
this.alert($.extend(args, {dialogId:"#dialog-tips", icon:"icon-tips"}));
}
},
/**
* 警告消息
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数})
*/
warn:function(args){
if(!args.msg){
this.alert({msg:args, dialogId:"#dialog-warn", icon:"icon-warn"});
}else{
this.alert($.extend(args, {dialogId:"#dialog-warn", icon:"icon-warn"}));
}
},
/**
* 错误消息
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数})
*/
error:function(args){
if(!args.msg){
this.alert({msg:args, dialogId:"#dialog-error", icon:"icon-error"});
}else{
this.alert($.extend(args, {dialogId:"#dialog-error", icon:"icon-error"}));
}
},
/**
* 构建弹出窗
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数})
*/
alert:function(args){
var dialog = $(args.dialogId);
dialog.iziModal({icon:args.icon, width:550, title:this.title, zindex:1003, onClosed:function(){
if(args.callBack){
args.callBack();
}
}});
dialog.find(".dialog-content").html(args.msg);
dialog.iziModal('open');
dialog.find(".button-silver").focus();
},
/**
* 构建确认框
* @param {Object} msg 消息内容
* @param {Object} okBack 确定按钮回调函数
* @param {Object} noBack 取消按钮回调函数
*/
comfim:function(msg, okBack, noBack){
var args = {dialogId:"#dialog-comfim", width:550, title:this.title, msg:msg, okBack:okBack, noBack:noBack, fullscreen:false, icon:"icon-comfim", zindex:1003};
this.buildDialog(args);
},
/**
* 构建模态窗口
* @param {Object} dialogId dialogId
* @param {Object} title 消息标题
* @param {Object} msg 消息内容
* @param {Object} okBack 确定按钮回调函数
* @param {Object} noBack 取消按钮回调函数
* @param {Object} fullscreen 是否可以全屏
* @param {Object} width 宽度
*/
dialog:function(dialogId, title, msg, okBack, noBack, fullscreen, width){
var args = {dialogId:dialogId, width:width, title:title, msg:msg, okBack:okBack, noBack:noBack, fullscreen:fullscreen, icon:"icon-common", zindex:1002};
this.buildDialog(args);
},
/**
* 构建弹出层
* @param {Object} dialogId dialogId
* @param {Object} title 消息标题
* @param {Object} msg 消息内容
* @param {Object} okBack 确定按钮回调函数
* @param {Object} noBack 取消按钮回调函数
* @param {Object} fullscreen 是否可以全屏
* @param {Object} icon 图标样式
* @param {Object} args(参数格式:{json类型,具体参考上面参数})
*/
buildDialog:function(args){
var dialog = $(args.dialogId);
var width = !args.width?dialog.width():args.width;
dialog.iziModal({icon:args.icon, title:args.title, width:!width?1000:width, fullscreen:args.fullscreen, zindex:args.zindex});
dialog.find(".iziModal-content .button-ok").off("click").bind("click", function(){
dialog.iziModal('close');
if(args.okBack){
window.setTimeout(function(){args.okBack();}, 10);
}
});
dialog.find(".iziModal-content .button-no").off("click").bind("click", function(){
dialog.iziModal('close');
if(args.noBack){
window.setTimeout(function(){args.noBack();}, 10);
}
});
dialog.find(".dialog-content").html(args.msg);
dialog.iziModal('open');
dialog.find(".button-silver").focus();
}
};
});
3、参考网站
插件:http://izimodal.marcelodolce.com/
按钮:http://demo.cssmoban.com/code/button/css3-button6/index.html
图标:http://www.easyicon.net/1185695-sign_warning_icon.html
4、资料下载
最新文章
- mysql 5.6 online ddl
- 总有一项适合你:联想 Miix2 8寸版触摸屏失灵的各项解决方案
- c++ 基于wincrypt的DES CBC模式加解密
- 输入三个数a,b,c,要示按由小到大的顺序输出
- ZMQ 在linux进程 和分布式之间的通信
- paypal IPN 接口返回INVALID参数可能问题
- VMware安装64位操作系统提示Intel VT-x处于禁用状态的解决办法
- 160902、Ionic、Angularjs、Cordova搭建Android开发环境
- ContentProvider官方教程(2)简介、Content URIs
- JavaScript编程异步助手:Promise
- click 绑定(三)防止事件冒泡
- putty 中文乱码解决方法
- SQLSERVER连接池内部机制
- 解决VS2013中“This function or variable may be unsafe”的问题
- GIT 实验
- SDP简要解析
- web - 清除浮动
- MIT 操作系统实验 MIT JOS lab2
- Day13 CSS的与应用
- C#版 - Leetcode 65. 有效数字 - 题解