jq-demo-日历
2024-09-06 06:24:56
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> * {
margin: 0;
padding: 0;
border: none;
}
ul, li {
list-style: none;
} #box {
width: 220px;
height: 350px;
background: #ccc;
margin: 10px auto;
} ul {
overflow: hidden;
} li {
float: left;
width: 58px;
height: 53px;
text-align: center;
border: 1px solid #999;
margin-left: 10px;
margin-top: 10px;
background: #444;
color: white;
cursor: pointer;
} #showInfo {
width: 200px;
height: 50px;
border: 1px solid white;
margin: 10px auto;
} .active {
background: white;
border: 1px solid orange;
color: orange;
} </style> <script src="js/jquery-1.12.3.js"></script>
<script>
//代码从这里开始写
//addClass()
//siblings()
$(function(){ $("li").click(function(){
//链式写法
$(this).addClass("active").siblings().removeClass("active");
$("#showInfo").html( $(this).find("h2").html() + "月份好" );
}) }) </script>
</head>
<body>
<div id="box">
<ul>
<li class="">
<h2>1</h2>
<p>Jan</p>
</li>
<li class="active">
<h2>2</h2>
<p>Feb</p>
</li>
<li>
<h2>3</h2>
<p>Mar</p>
</li>
<li>
<h2>4</h2>
<p>Apr</p>
</li>
<li>
<h2>5</h2>
<p>May</p>
</li>
<li>
<h2>6</h2>
<p>Jun</p>
</li>
<li>
<h2>7</h2>
<p>Jul</p>
</li>
<li>
<h2>8</h2>
<p>Aug</p>
</li>
<li>
<h2>9</h2>
<p>Sep</p>
</li>
<li>
<h2>10</h2>
<p>Oct</p>
</li>
<li>
<h2>11</h2>
<p>Nov</p>
</li>
<li>
<h2>12</h2>
<p>Dec</p>
</li>
</ul>
<div id="showInfo">1月份好</div>
</div>
</body>
</html>
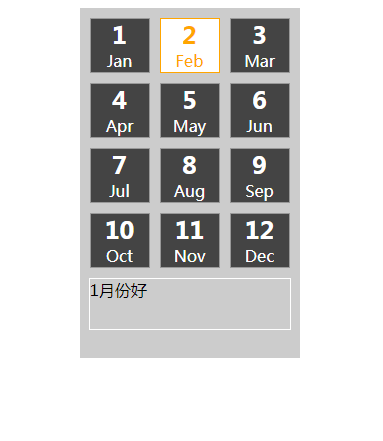
效果

最新文章
- 4D卓越团队-两天培训总结
- x:Array的使用
- Unity基础知识学习笔记一
- 集中式版本控制VS分布式版本控制
- jquery checkbox反复调用attr('checked', true/false)只有第一次生效
- 轻应用、Web app 、Native app三者区别关系是什么?
- Hadoop的shell脚本分析
- Enyim.Caching 客户端配置及示例
- return与finally
- 数据一致性(consistency)、服务可用性(availability)、分区容错性(partition-tolerance)
- Java equals()方法和hashCode()方法
- linux 下vim中关于删除某段,某行,或者全部删除的命令 ZZ
- spring_AOP_XML
- Win7 64bit下值得推荐的免费看图软件
- ubuntu配置zsh和oh-my-zsh
- opencv3.2.0形态学滤波之膨胀
- 【转载】45个设计师们不常见的html5和css3漂亮模板
- codeforces570D Tree Requests
- leetcode BFS解题思路
- HDU6308-2018ACM暑假多校联合训练1011-Time Zone