jquery统计输入文字的个数并对其进行判断
2024-08-27 08:37:55
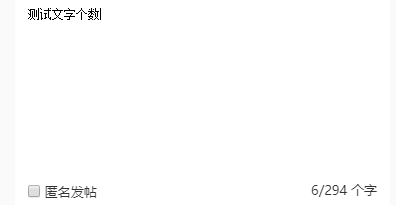
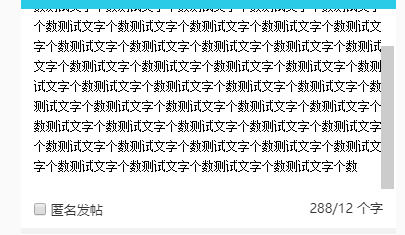
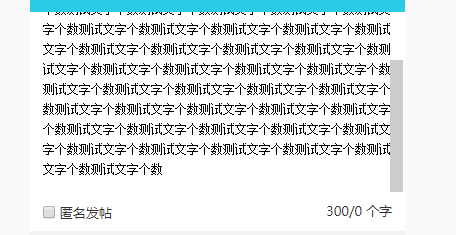
<textarea placeholder="该产品满足你的期待吗?说说你的使用心得,分享给 同样看中的他们吧"></textarea>
<span class="nl_zsjc"><i class="nlysrzs">0</i>/<em class="nlzzts">300</em> 个字</span>
js部分
<script type="text/javascript">
$(function(){
$(' .pjfb_wz textarea').keyup(function(){
var txtLeng = $('.pjfb_wz textarea ').val().length;
if( txtLeng>300){//判断字体是否超出界限
//$('.nlzzts').text(' 0 ');
var fontsize = $('.pjfb_wz textarea').val().substring(0,300);
$('.pjfb_wz textarea ').val( fontsize );
}else{
$('.nlysrzs').text(txtLeng);//
$('.nlzzts').text(300-txtLeng);//剩余文字个数
}
});
});
</script>
效果图



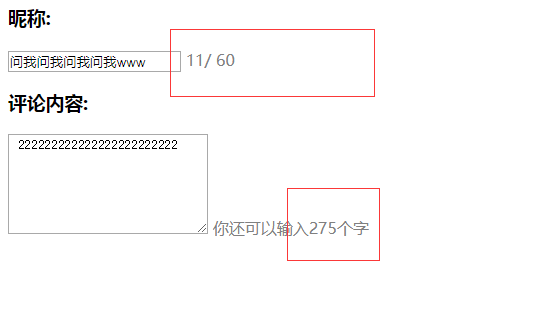
再来添加一个原声js判断字体数量
<html>
<head>
<title>js判断字体输入个数 </title>
<meta charset="utf-8">
<script language="javascript">
function keypress1() //text输入长度处理
{
var text1=document.getElementById("mytext1").value;
var len=0+text1.length;
var show="你还可以输入"+len+"个字"; var show=len+"/"; document.getElementById("name").innerText=show;
// var len;
// if(text1.length>60) //textarea控件不能用maxlength属性,就通过这样显示输入字符数了
// {
// document.getElementById("mytext1").value=text1.substr(0,60);
// len=0;
// }else{
// len=60-text1.length;
// }
// var show="你还可以输入"+len+"个字";
// document.getElementById("name").innerText=show;
}
function keypress2() //textarea输入长度处理
{
var text1=document.getElementById("myarea").value;
var len;//记录剩余字符串的长度
if(text1.length>=300)//textarea控件不能用maxlength属性,就通过这样显示输入字符数了
{
document.getElementById("myarea").value=text1.substr(0,300);
len=0;
}
else
{
len=300-text1.length;
}
var show="你还可以输入"+len+"个字";
document.getElementById("pinglun").innerText=show;
}
</script>
</head>
<body>
<center>
<div style="text-align:left;">
<h3>昵称: </h3>
<input maxlength="60" type="text" id="mytext1" onKeyUp="keypress1()"/>
<font color="gray"> <label id="name">0/</label> </font>
<font color="gray"> <label>60 </label> </font> <h3>评论内容: </h3> <textarea id="myarea" style="height:100px;width:200px;overflow-x:hidden;overflow-y:hidden" onKeyUp="keypress2()" onblur="keypress2()"> </textarea>
<font color="gray"> <label id="pinglun">你还可以输入300个字 </label> </font>
<div>
</center>
</body>
</html>

最新文章
- c#中abstract与virtua、overridel的用法
- Hbase过滤器Filter的使用心得(爬坑经验)
- 高拍仪拍照SDK开发(良田影像S300L|S500L)
- 回传数据startActivityForResult()
- Android ListView 自定义 Adapter
- 关于在II7里面出现:当前信任级别设置不支持调试 的解决方法
- 百亿级别数据量,又需要秒级响应的案例,需要什么系统支持呢?下面介绍下大数据实时分析工具Yonghong Z-Suite
- 文件读写IO
- Unicode与汉字
- c# listview的使用
- linux 运维,代理,acl控制访问
- Django web框架-----视图与网址的不同请求方式
- 将本地代码上传到github走过的坑
- poj2259 Team Queue
- python serial 模块使用
- git备忘 & ProGit笔记
- Pry的安装
- [转]WebForm中使用MVC
- 解决QML Window 增加radius效果
- JavaWeb学习总结(五):HttpServletRespone对象(一)