测开之路一百一十三:bootstrap媒体对象
2024-08-29 12:14:23
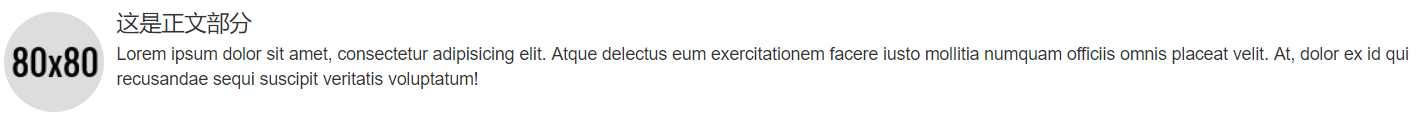
实现效果,左边是图片或者其他媒体,右边是对应的描述

引入bootstrap和jquery标签

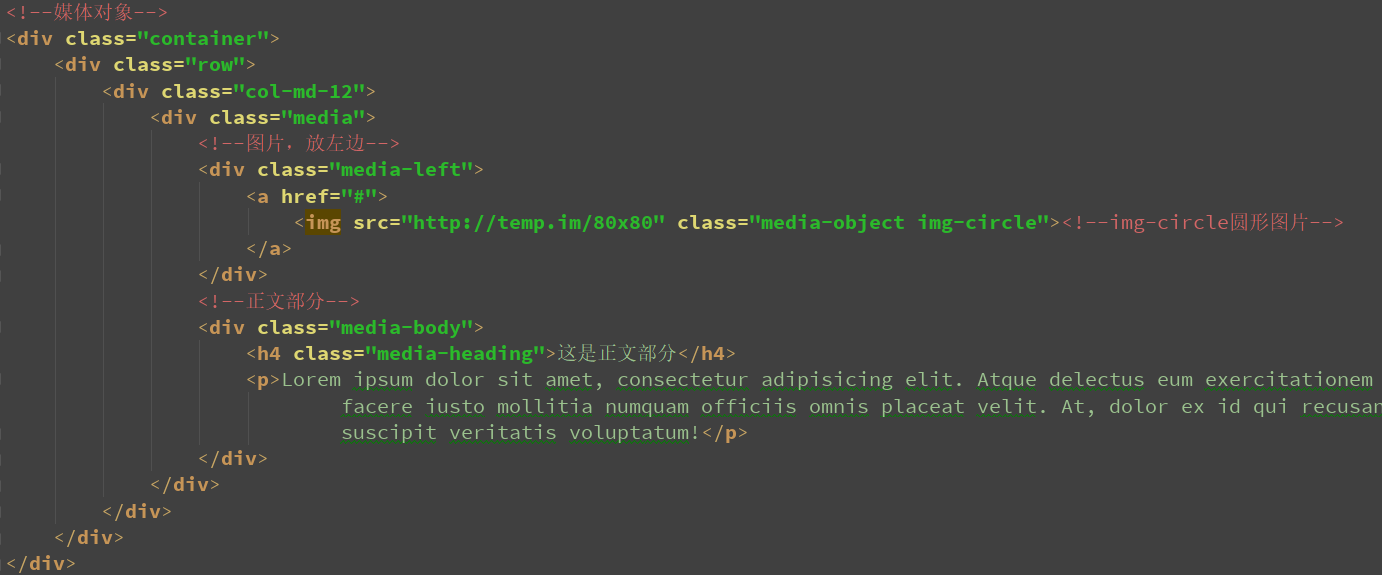
class="media"


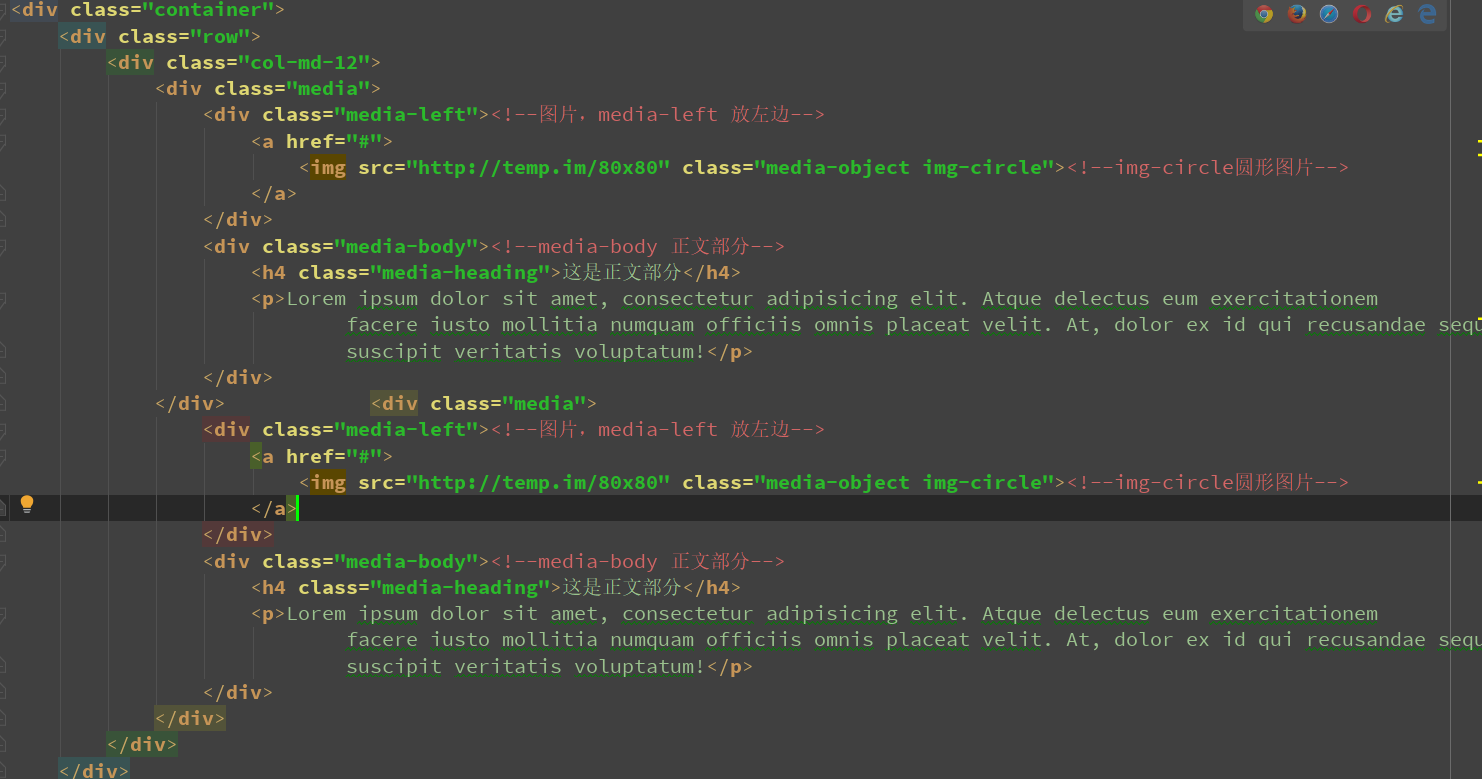
数量多一些看着就会很规整


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootstrap媒体对象</h1> <!--媒体对象-->
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="media">
<div class="media-left"><!--图片,media-left 放左边-->
<a href="#">
<img src="http://temp.im/80x80" class="media-object img-circle"><!--img-circle圆形图片-->
</a>
</div>
<div class="media-body"><!--media-body 正文部分-->
<h4 class="media-heading">这是正文部分</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque delectus eum exercitationem
facere iusto mollitia numquam officiis omnis placeat velit. At, dolor ex id qui recusandae sequi
suscipit veritatis voluptatum!</p>
</div>
</div> <div class="media">
<div class="media-left"><!--图片,media-left 放左边-->
<a href="#">
<img src="http://temp.im/80x80" class="media-object img-circle"><!--img-circle圆形图片-->
</a>
</div>
<div class="media-body"><!--media-body 正文部分-->
<h4 class="media-heading">这是正文部分</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque delectus eum exercitationem
facere iusto mollitia numquam officiis omnis placeat velit. At, dolor ex id qui recusandae sequi
suscipit veritatis voluptatum!</p>
</div>
</div>
</div>
</div>
</div> </body>
</html>
最新文章
- C#版的eval,C#Light开源嵌入式脚本,unity热更新不再愁
- Atitit图像识别的常用特征大总结attilax大总结
- git 基本配置及使用
- Sql Server来龙去脉系列之三 查询过程跟踪
- QInputDialog 使用方法
- ffmpeg h265
- ubuntu下Eclipse无法启动
- Azure WAF防火墙工作原理分析和配置向导
- Volley网络框架完全解析(使用篇)
- 详解java定时任务---Timer篇
- CF1100E Andrew and Taxi
- MATLAB绘图功能(2) 二维底层绘图修饰
- jQuery学习(1)猜数字游戏
- java中常用的包及作用
- 动态规划之97 Interleaving String
- direct3d
- PowerDesigner最基础的使用方法入门学习(一)
- hdu 1217 Arbitrage (最小生成树)
- angula学习
- php中调用这个功能可以在web页面中显示hello world这个经典单词