Unity3D_(插件)使用Camera渲染制作Minimap小地图
制作小地图:使用Camera渲染出来Render Texture
原理:使用摄像机从上到下获得场景游戏物体,摄像机Culling Mask渲染层级可设置是否需要在小地图上展示游戏物体,将摄像机获得的场景实时在NGUI上Texture中
游戏项目已托管到Github上: 传送门
小地图自刷新制作Minimap小地图: 传送门
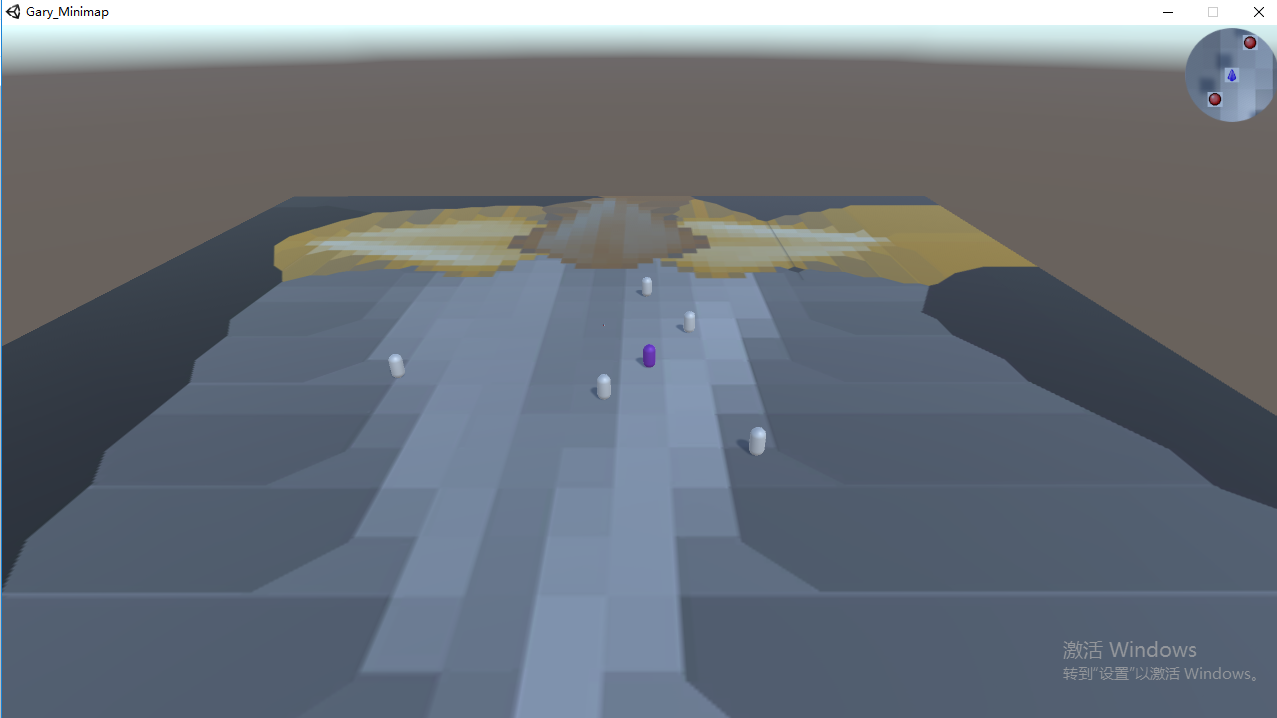
小地图效果:

(不足:当玩家旋转方向的时候,并未对玩家UI进行角度转换~)

预制场景
创建一个场景Gary_map
调整场景灯光亮度Intensity为0.3
添加一个Plane地面,给地面添加材质模拟地图场景
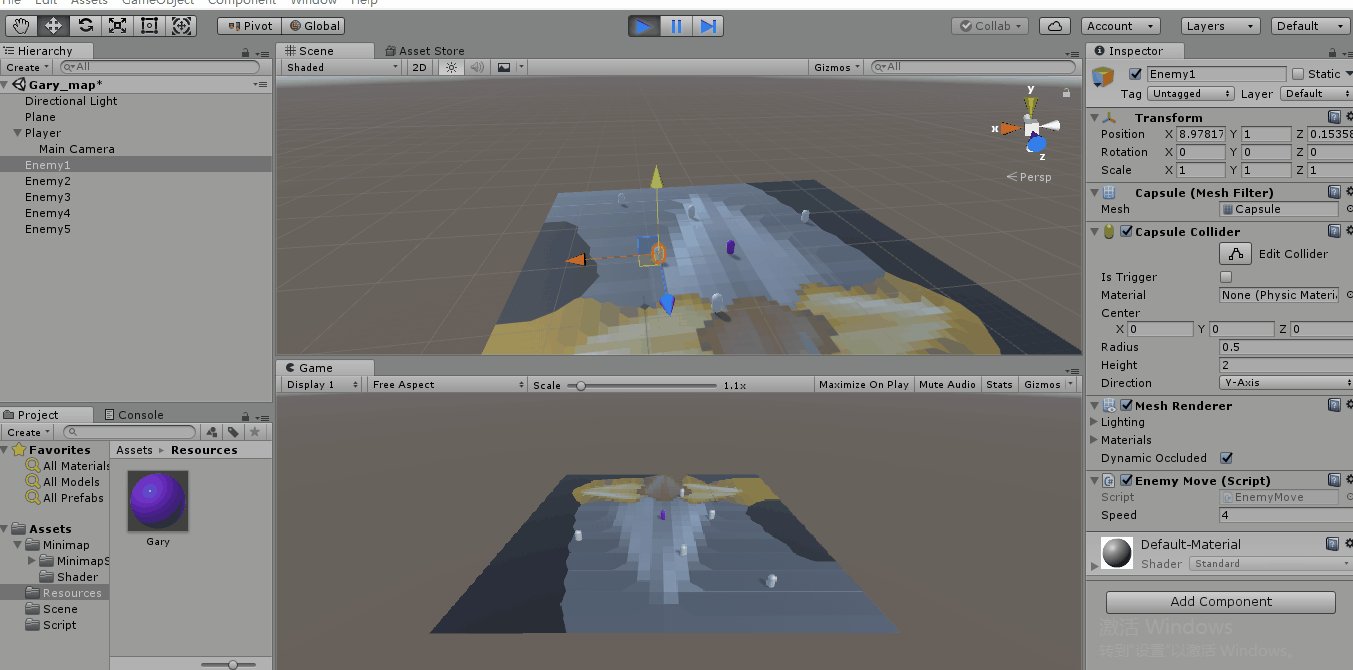
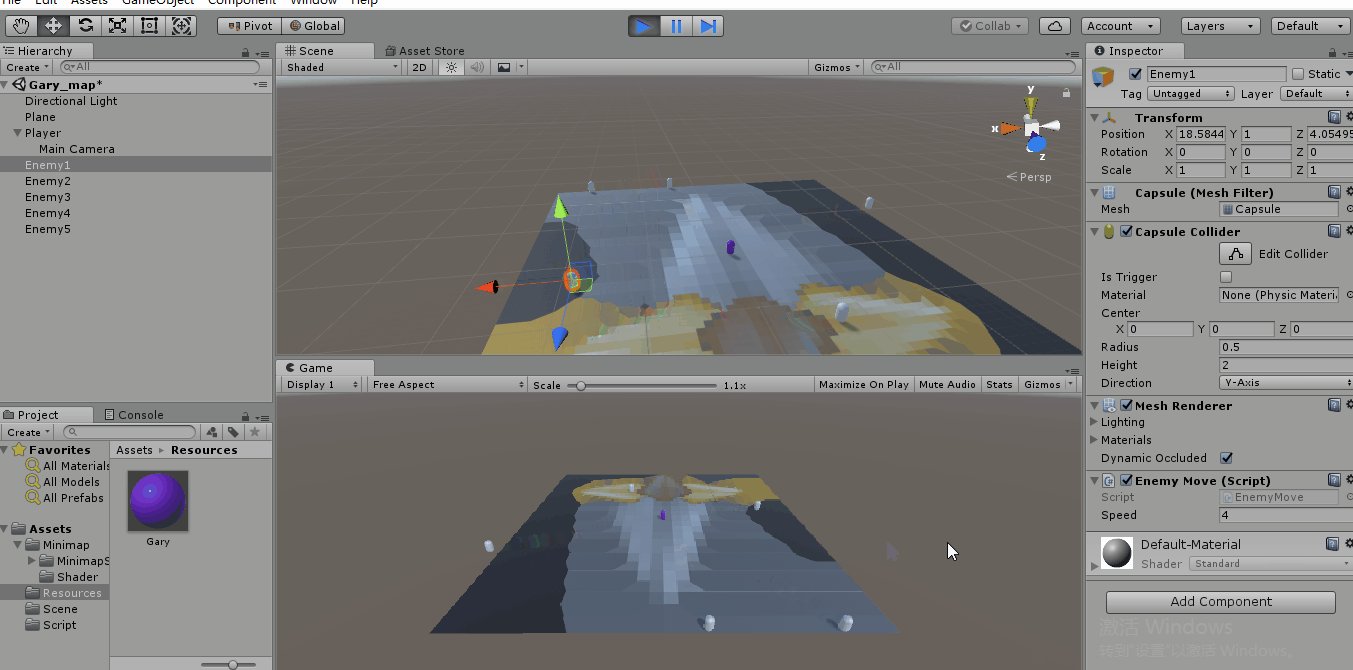
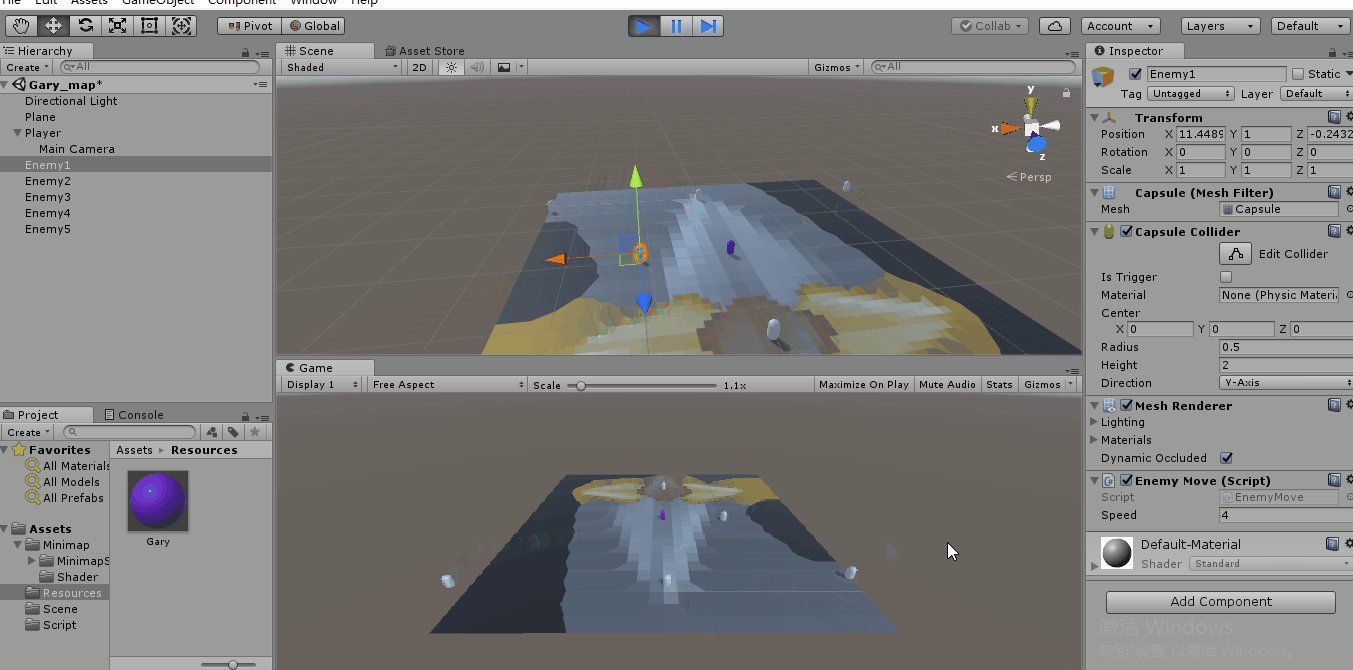
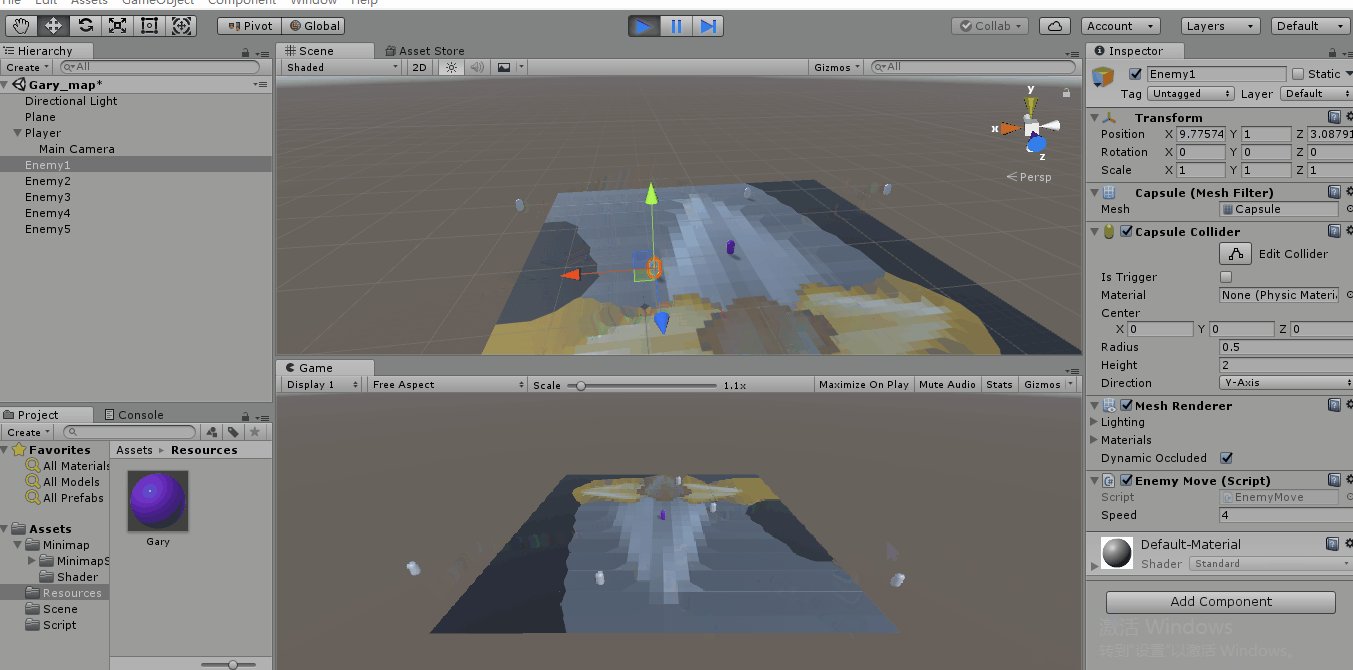
添加一个Capsule物体作为玩家Player,为Player绑定PlayerMove脚本控制其移动

using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class PlayerMove : MonoBehaviour { public float speed = ; // Use this for initialization
void Start () { } // Update is called once per frame
void Update () {
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical"); transform.Translate(new Vector3(h,,v)*speed*Time.deltaTime);
}
}
PlayerMove.cs
添加几个Capsule物体作为敌人Enemy,给Enemy添加脚本使其随机移动
添加材质给Player,区别于敌人
添加Ground标签给地面,Human标签给玩家和敌人(目的:只用来作为摄像机Culling Mask渲染层级,不做玩家和敌人区分)

using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class EnemyMove : MonoBehaviour { public float speed =; private float timer = ;
private float dirx = ;
private float dirz = ;
// Update is called once per frame
void Update () {
timer += Time.deltaTime;
if (timer > )
{
dirx = Random.Range(-1f, 1f);
dirz = Random.Range(-1f, 1f);
timer = ;
}
transform.Translate(new Vector3(dirx, , dirz) * speed * Time.deltaTime);
}
}
EnemyMove.cs
实现过程
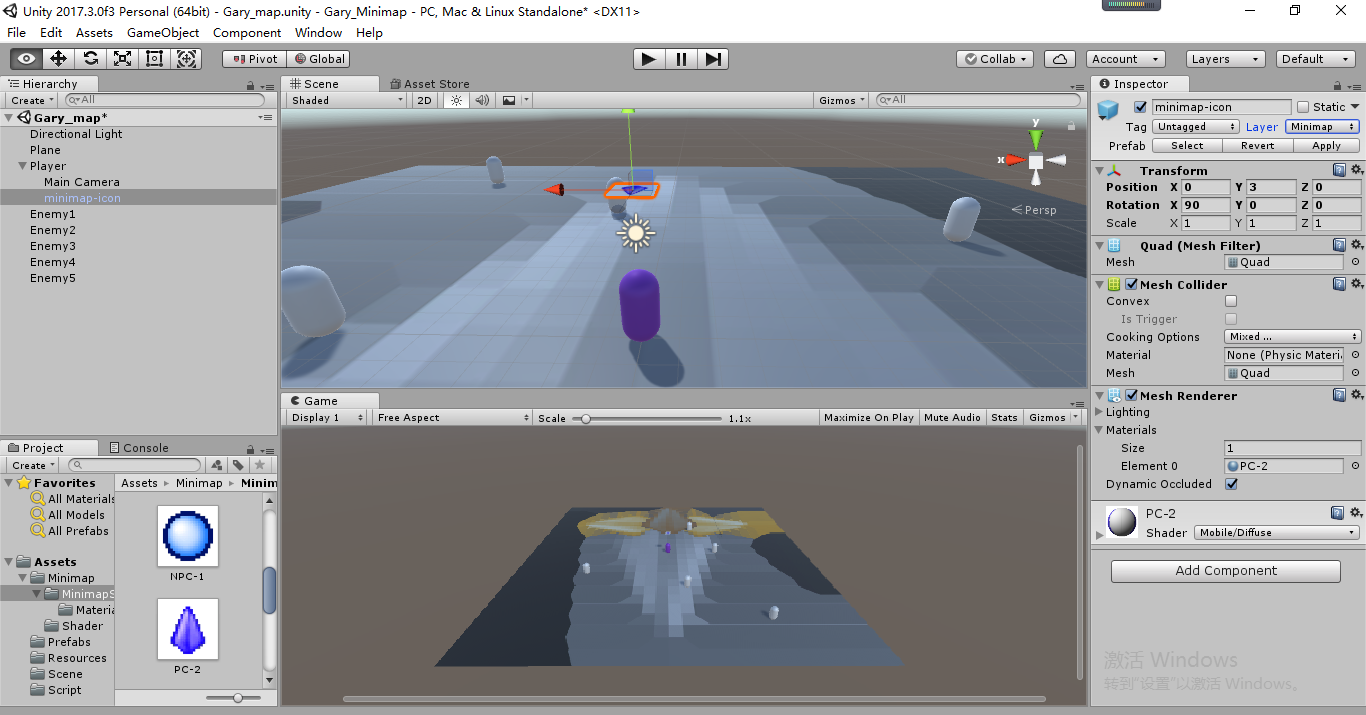
给Player添加Quad,作为小地图的mapicon,放到Player正上方并将其x轴旋转90°
给mapicon添加一个图标,材质设为Diffuse(透明)
给mapicon一个Minimap标签

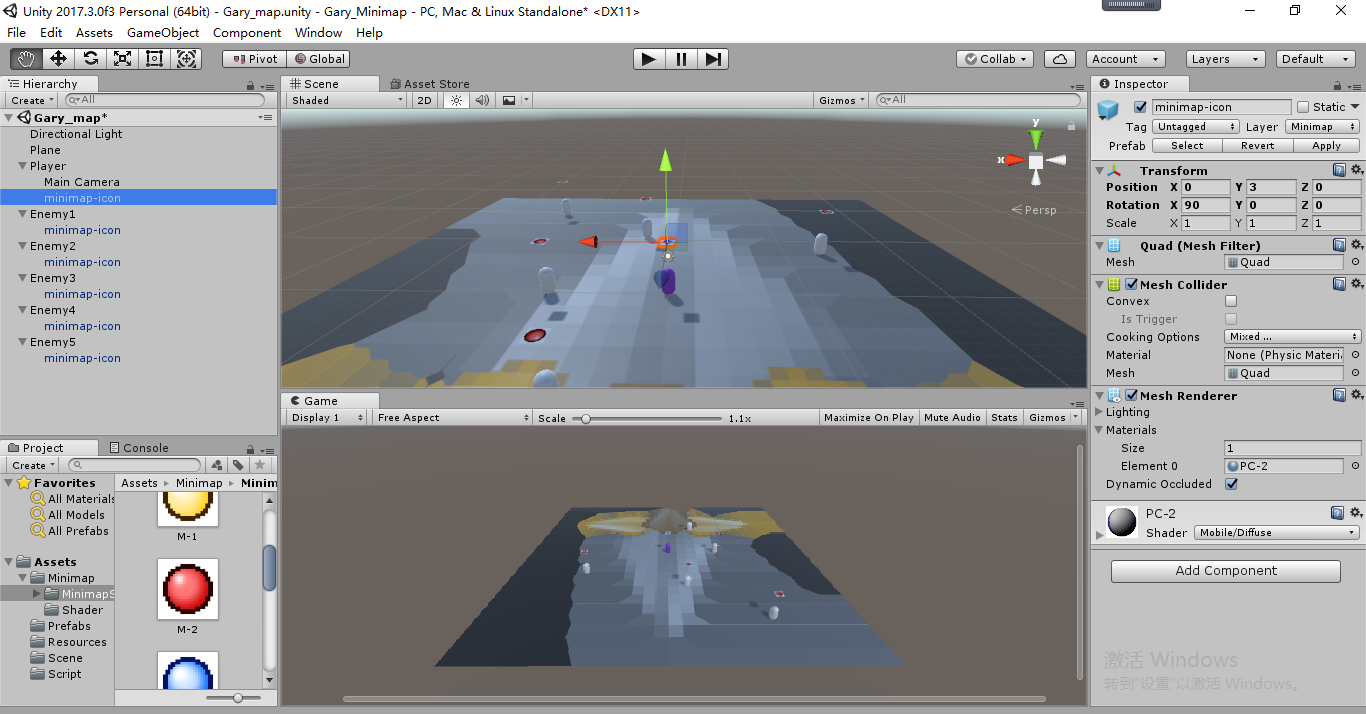
给每个敌人AI一个红色的icon

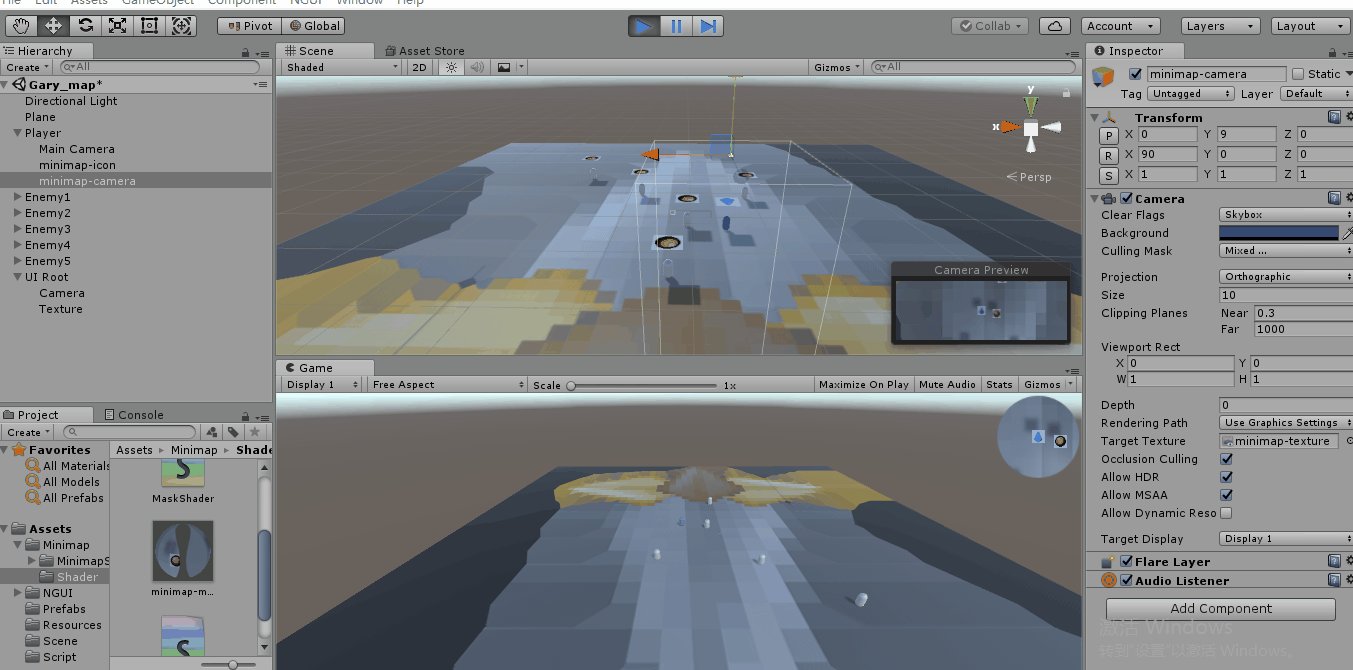
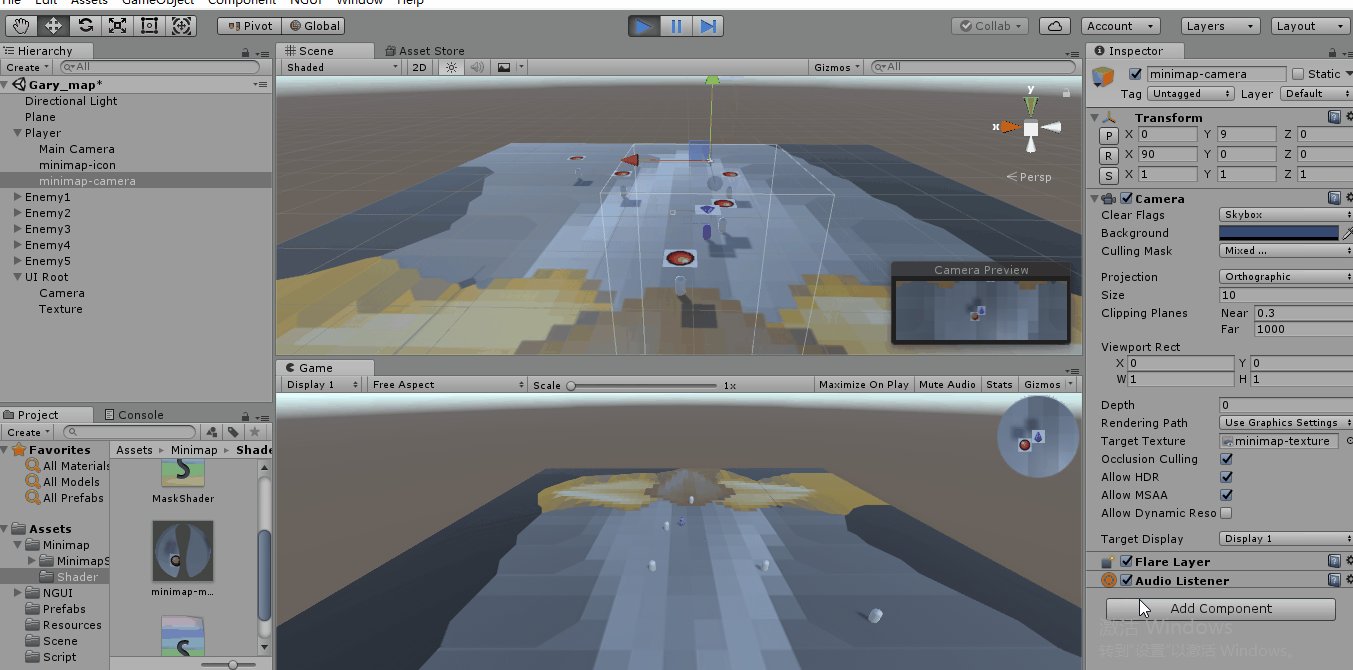
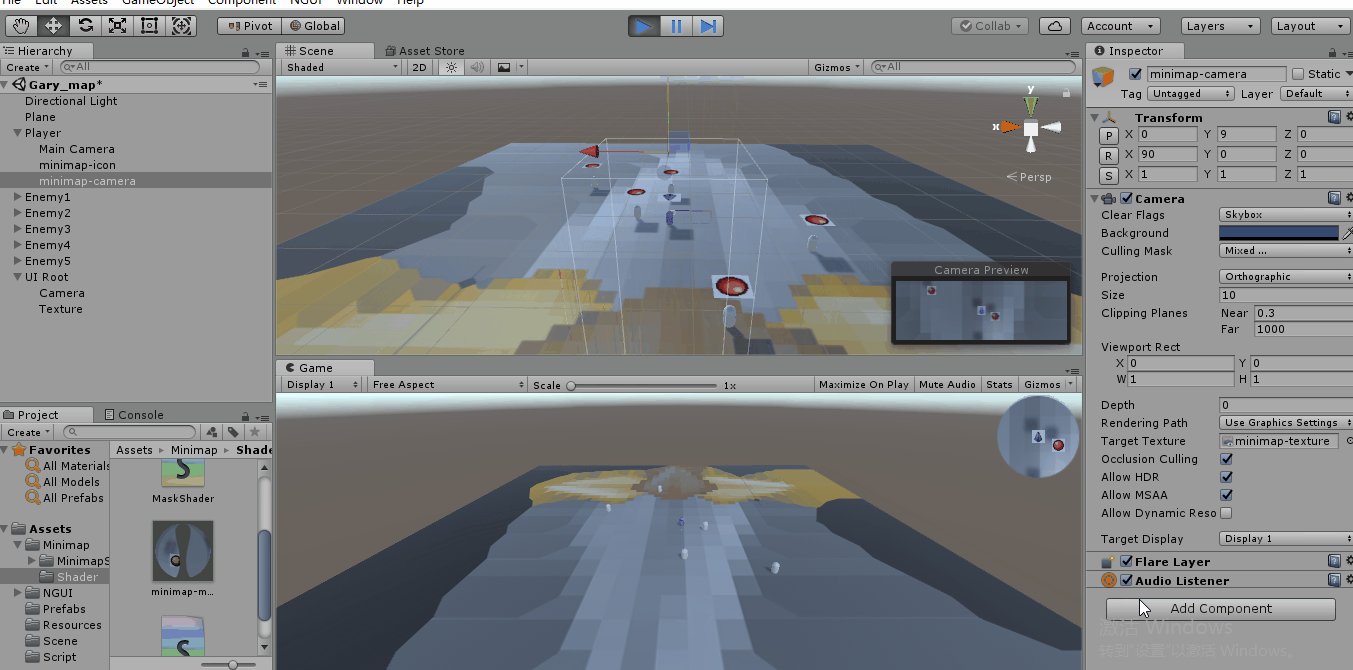
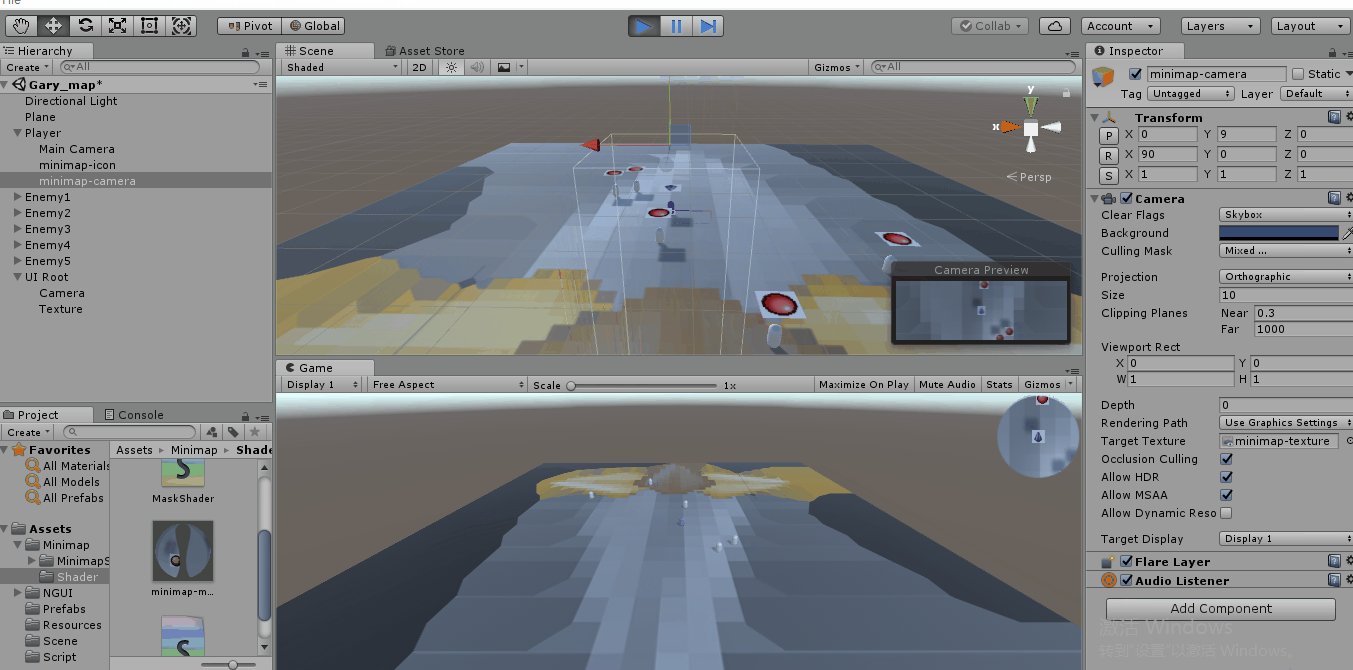
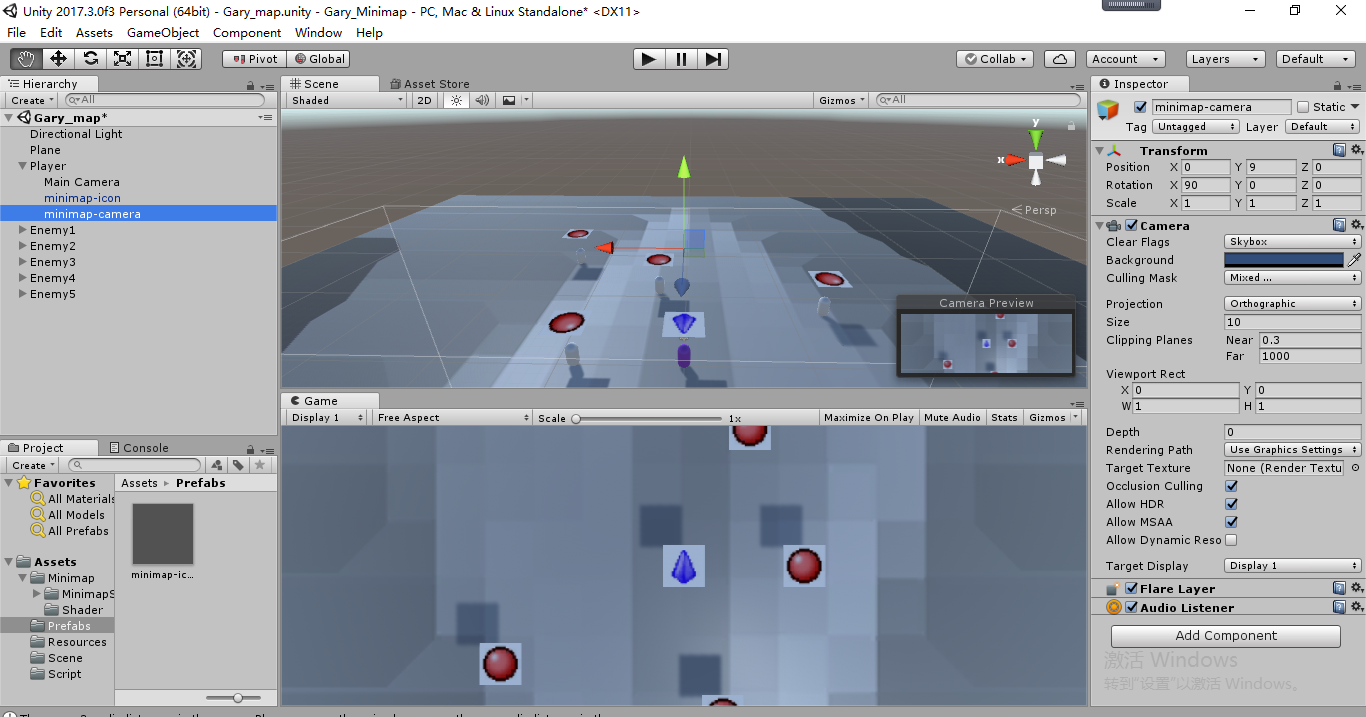
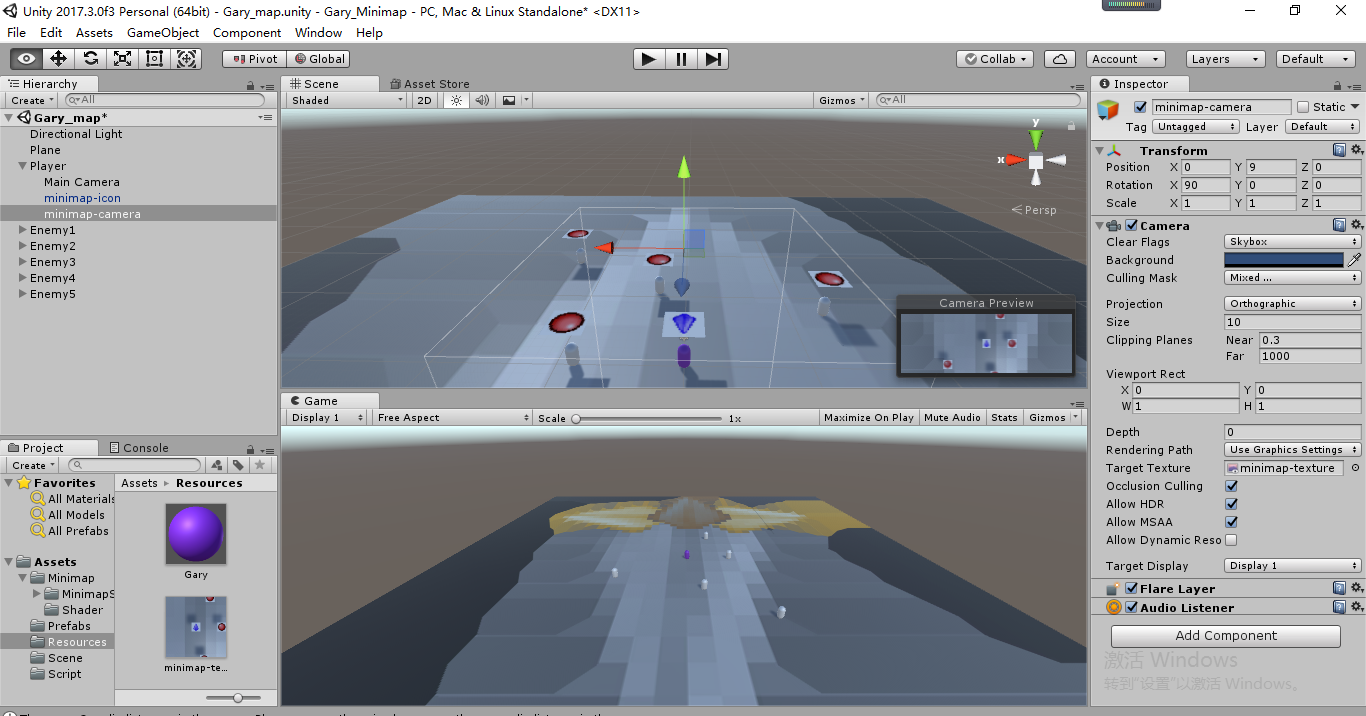
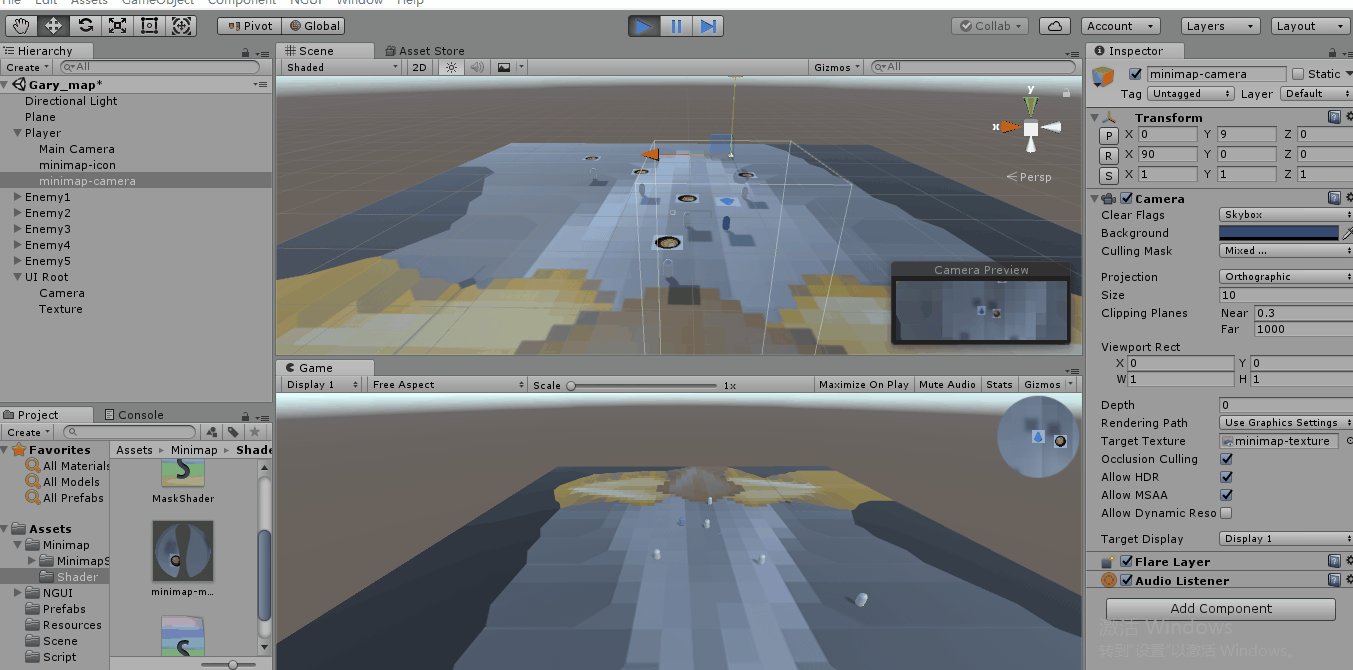
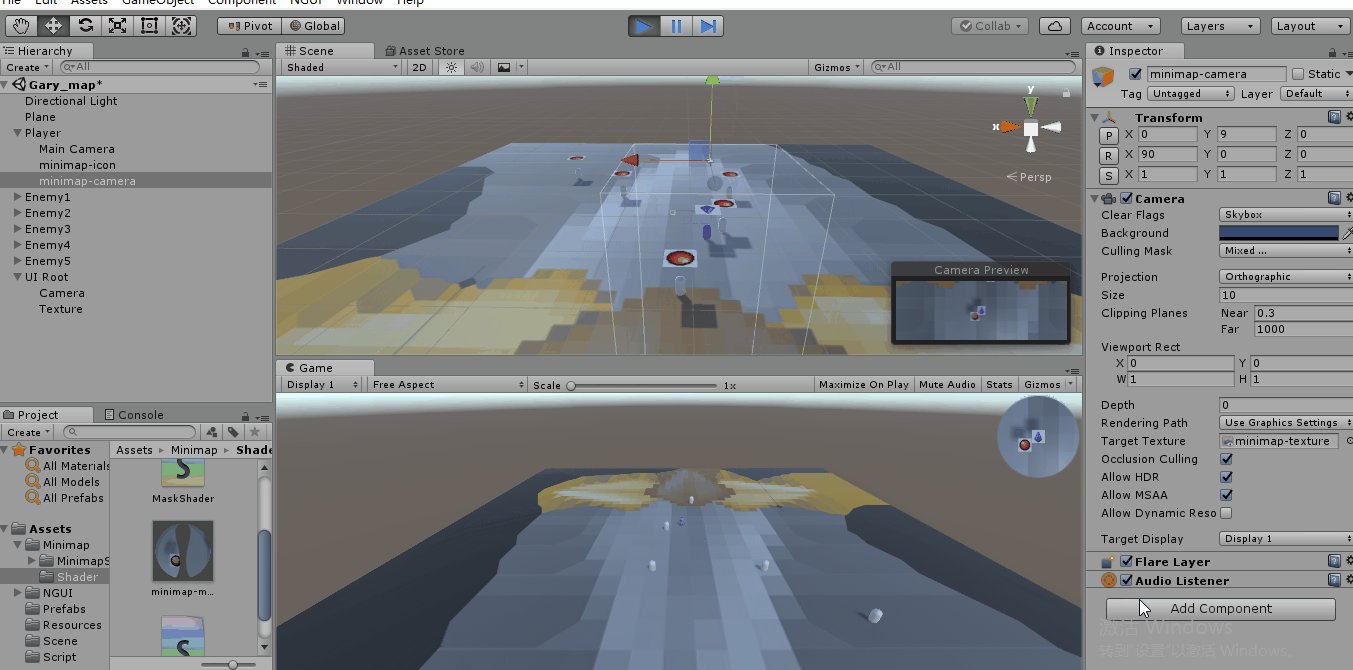
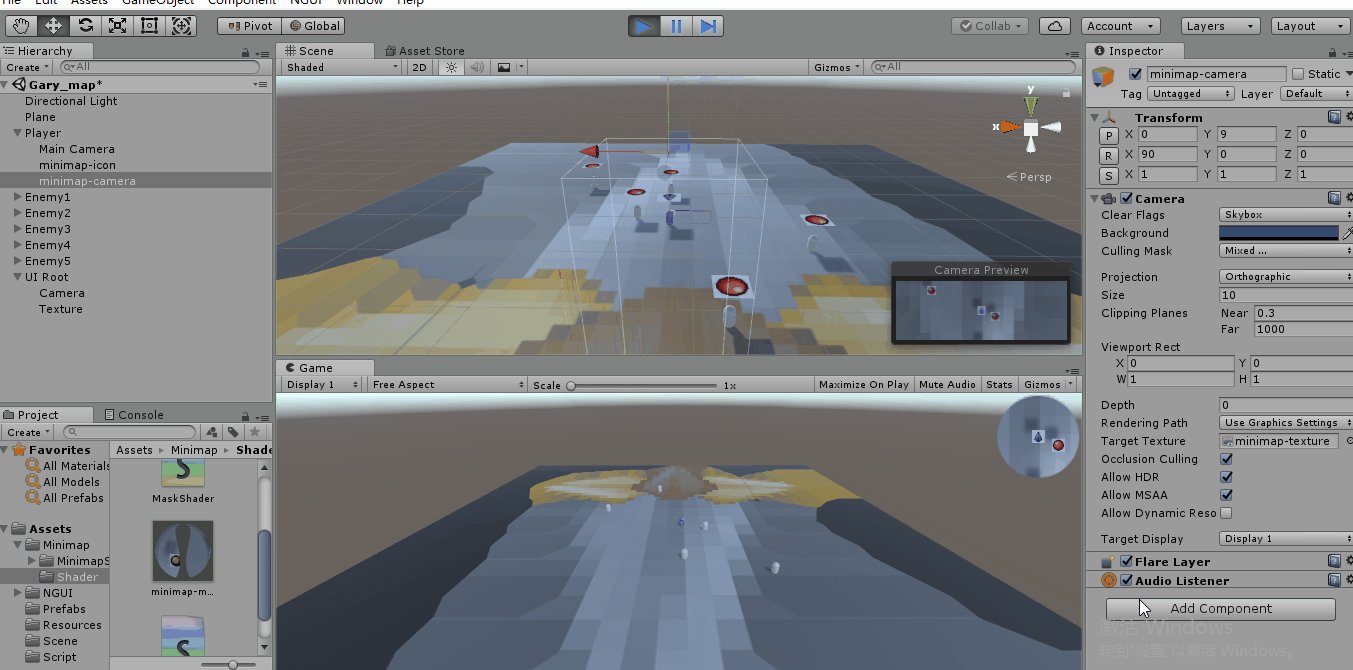
添加一个Camera放到Player中,Position设置为(0,9,0),X轴旋转90°,命名为minimap-camera
设置minimap-camera的Projection为Orthographic
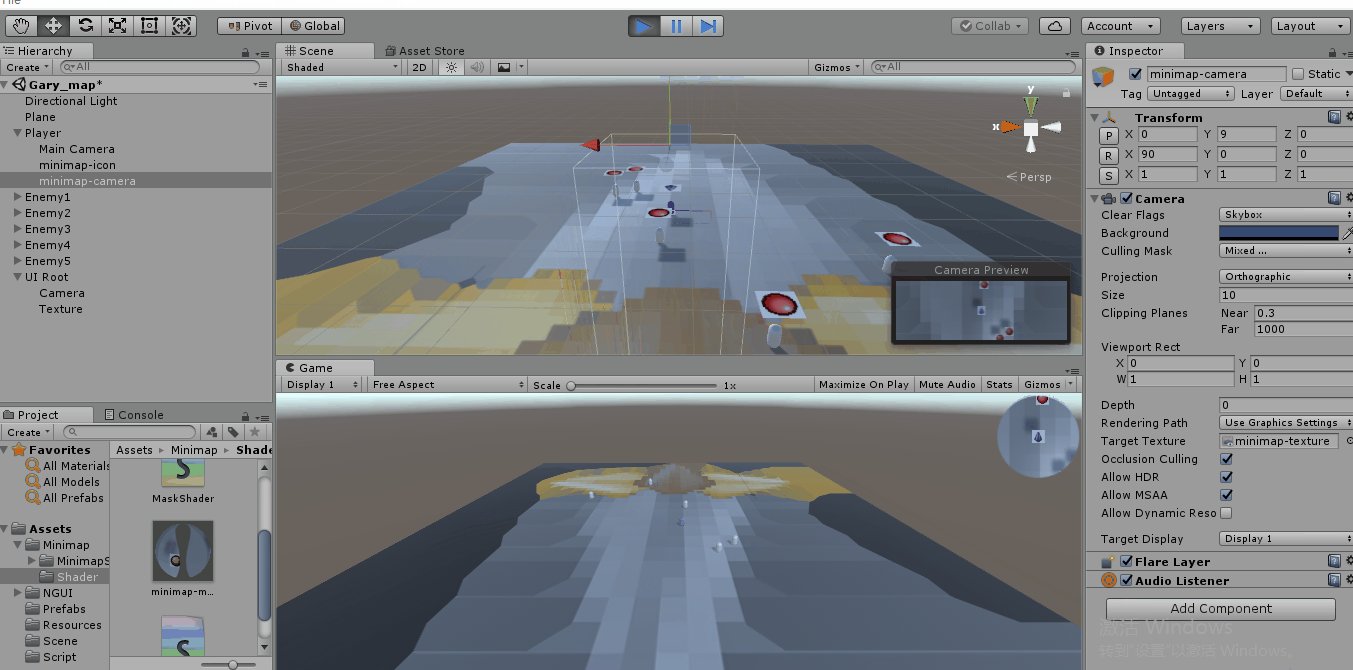
minimap-camera小地图大小由Size控制
为了将在小地图上看不见敌人,将Culling Mask取消Human的渲染

将小地图渲染的视觉渲染到Render Texture图片上
创建一个新的Render Texture,命名为minimap-texture,将minimap-texture绑定到minimap-camera上的Target Texture

使用NGUI添加小地图进场景中
添加NUI编辑包
版本遗弃问题:遇到提示RuntimePlatform.WindowsWebPlayerNGUI过时,将WindowsWebPlayerNGUI修改为WindowsPlayerNGUI
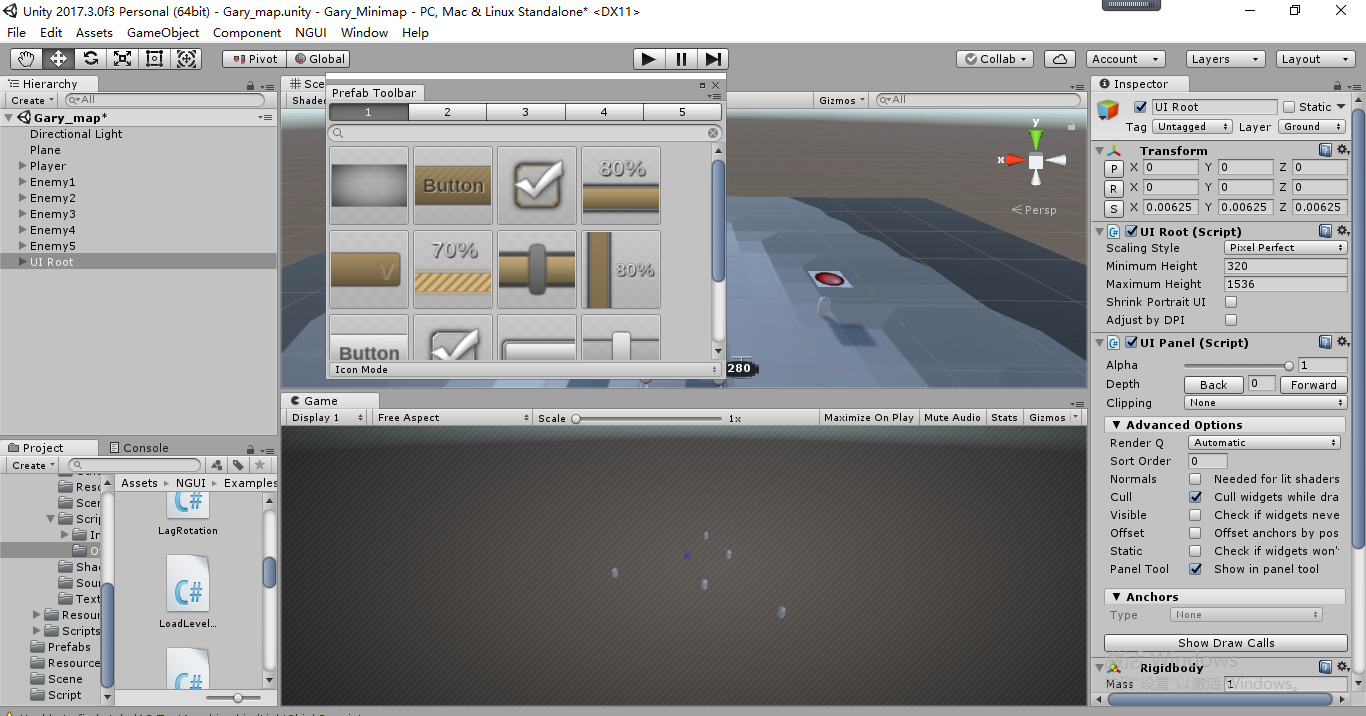
添加NGUI中第一个背景UI Root

UI Root添加一个Simple Texture
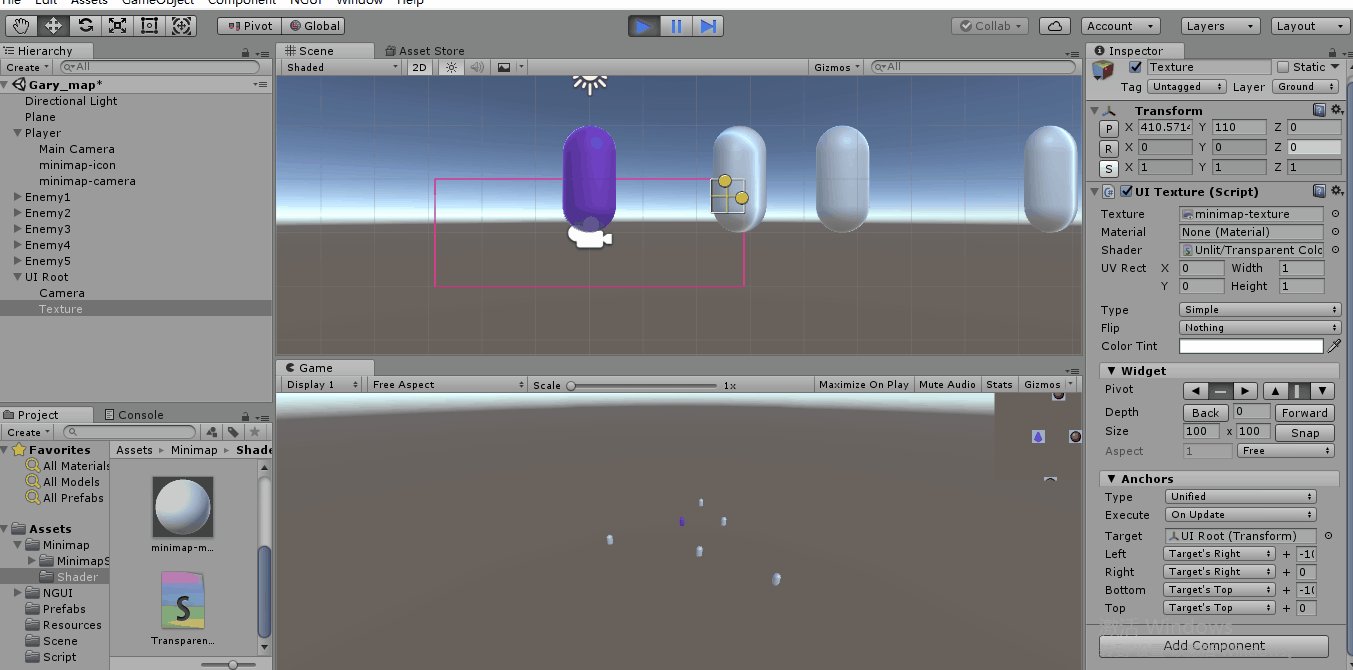
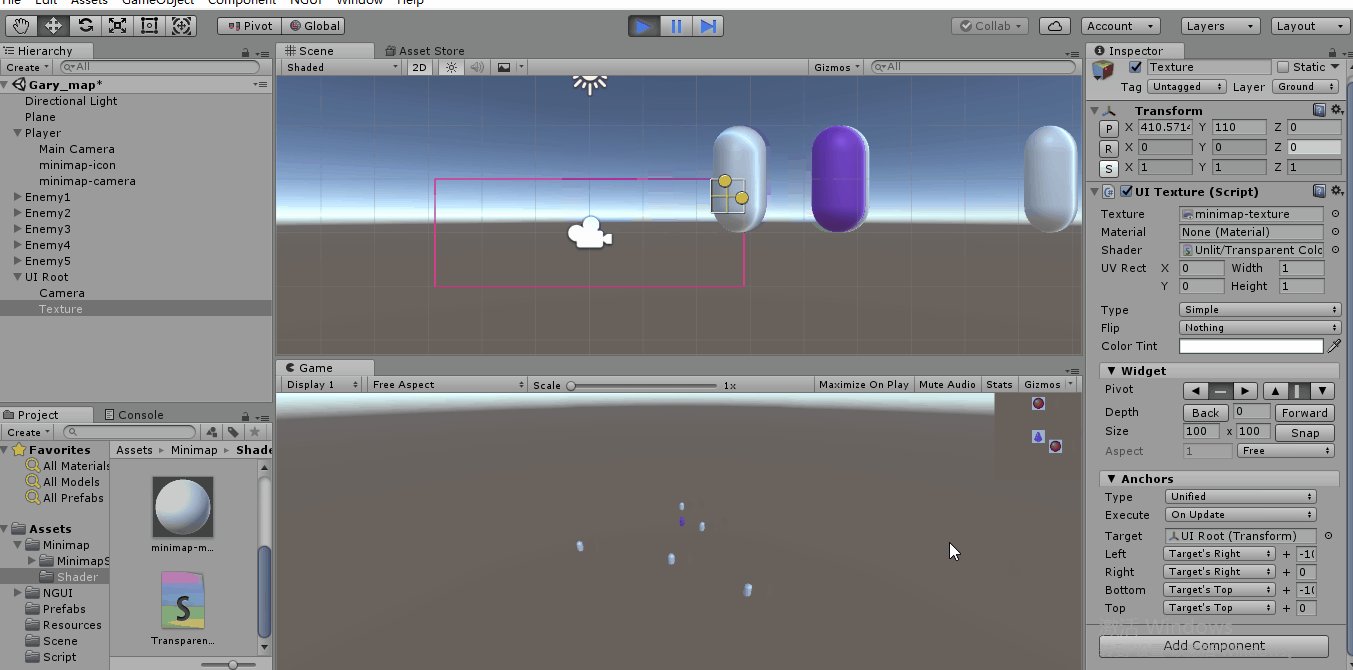
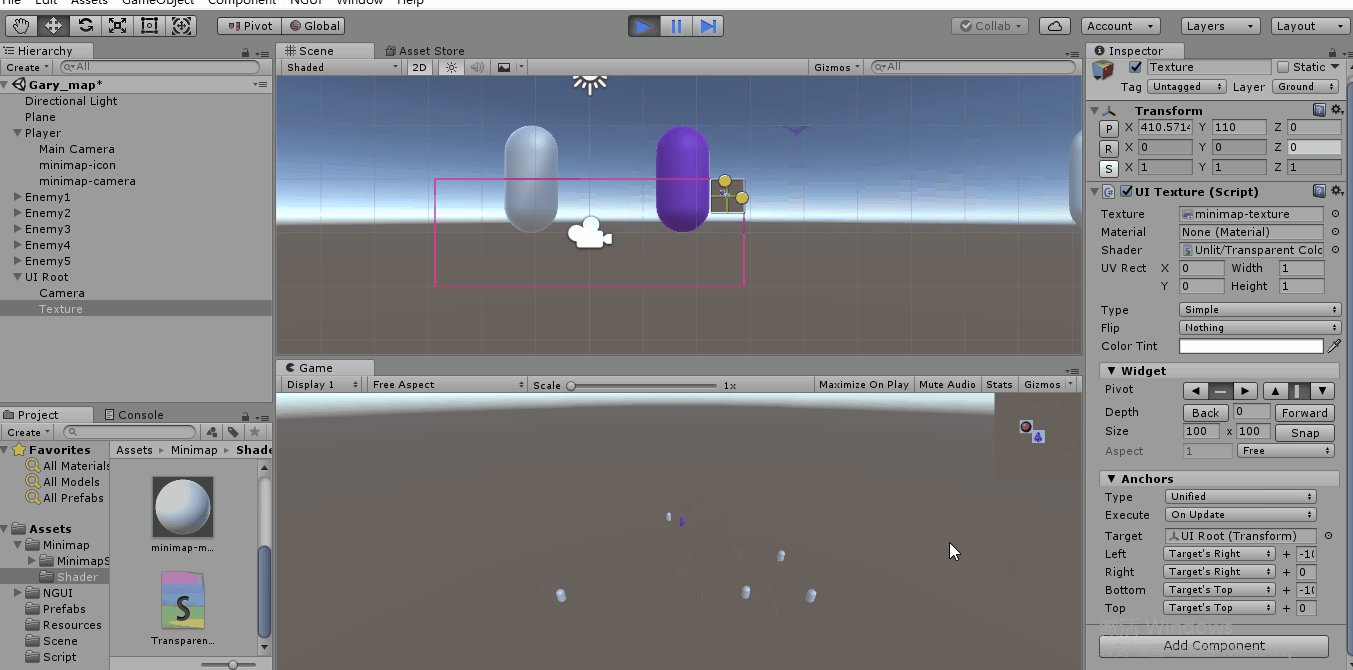
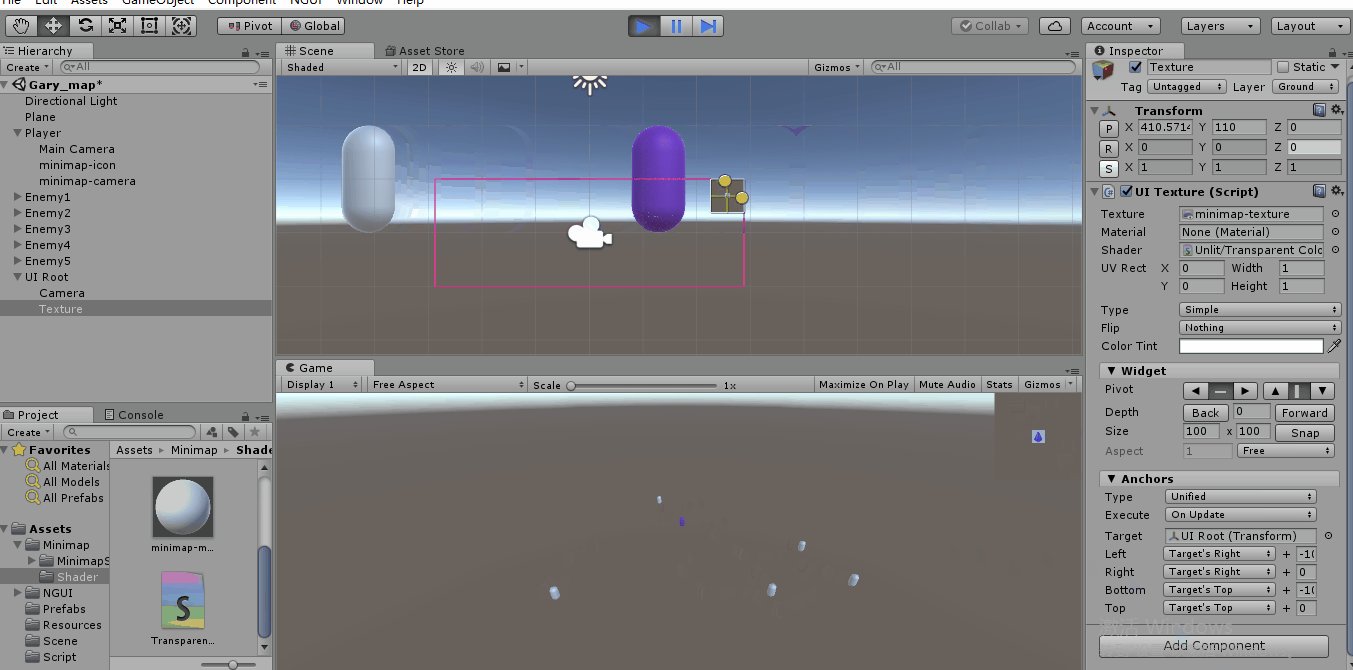
将Texture放到UI Root右上角并将minimap-texture指定到UITexture上的Texture中
将Texture下的Anchors设置为Unified,放置到UI Root右上方

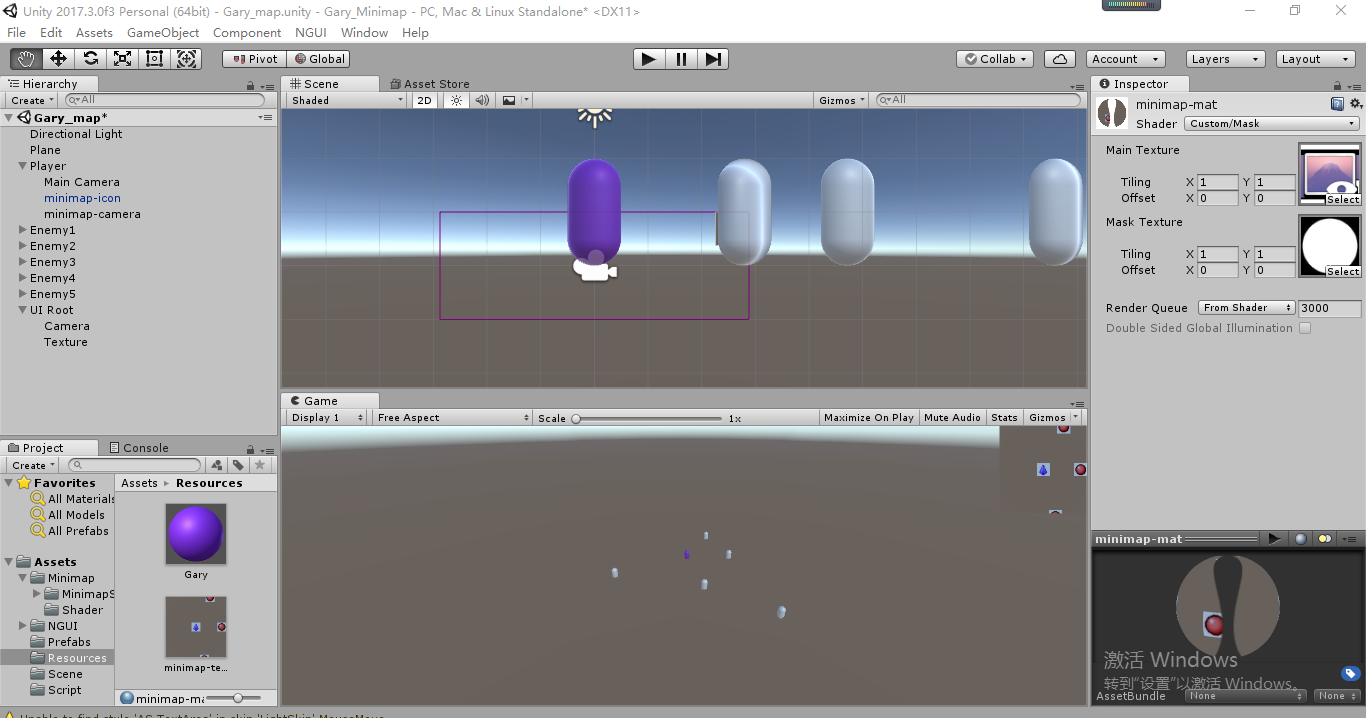
将正方形地图制作成圆形地图
制作一个自定义材质Mask,取名minimap-mat

将minimap-mat放置到Texture下的Material中,可通过改变Size来改变小地图的大小

切换3D视角,地图camera渲染地面
Main Camera和minimap-camera下的Culling Mask设置渲染Ground标签(地面)

最新文章
- Java BigDecimal和double
- XML中& <> 单引号' 双引号 " 报错
- 对torch的一点感想
- 一个不喜欢读书的Javaer的读书单
- 转--DataTable 修改列名 删除列 调整列顺序
- (转载)Mysql中,SQL语句长度限制
- 解决IE增强配置的问题
- 微信小程序支付及退款流程详解
- java调优(一)
- Hadoop2.9.0安装
- 重温java基础
- jenkins安装详细教程
- CentOS自带定时任务crontab
- php-resque 轻量级队列
- Bootstrap3基础 table-responsive 响应式表格
- System Monitor for Mac(系统监控工具)破解版安装
- [UFLDL] *Train and Optimize
- RN九宫格
- 利用Python统计微信联系人男女比例以及简单的地区分布
- Android context空指针异常
热门文章
- FullPage.js全屏插件文档及使用方法
- awk--基本操作
- 关于NGINX在wnidows下面和linux下面的多站点的反向代理的配置
- 浅析java中clone()方法
- 第一个SpringMVC应用流程总结
- 机器学习-SVM-核函数
- 详解Wox
- 帝国cms所有一级栏目遍历,如果有子栏目的话,遍历出来
- 语句:if语句、do-while语句、while语句、for语句、for-in语句、with语句、label语句、switch语句以及break和continue语句;
- Reducing Snapshots to Points: A Visual Analytics Approach to Dynamic Network Exploration