微信小程序 wxs的简单应用
2024-08-30 09:52:03
案例分析
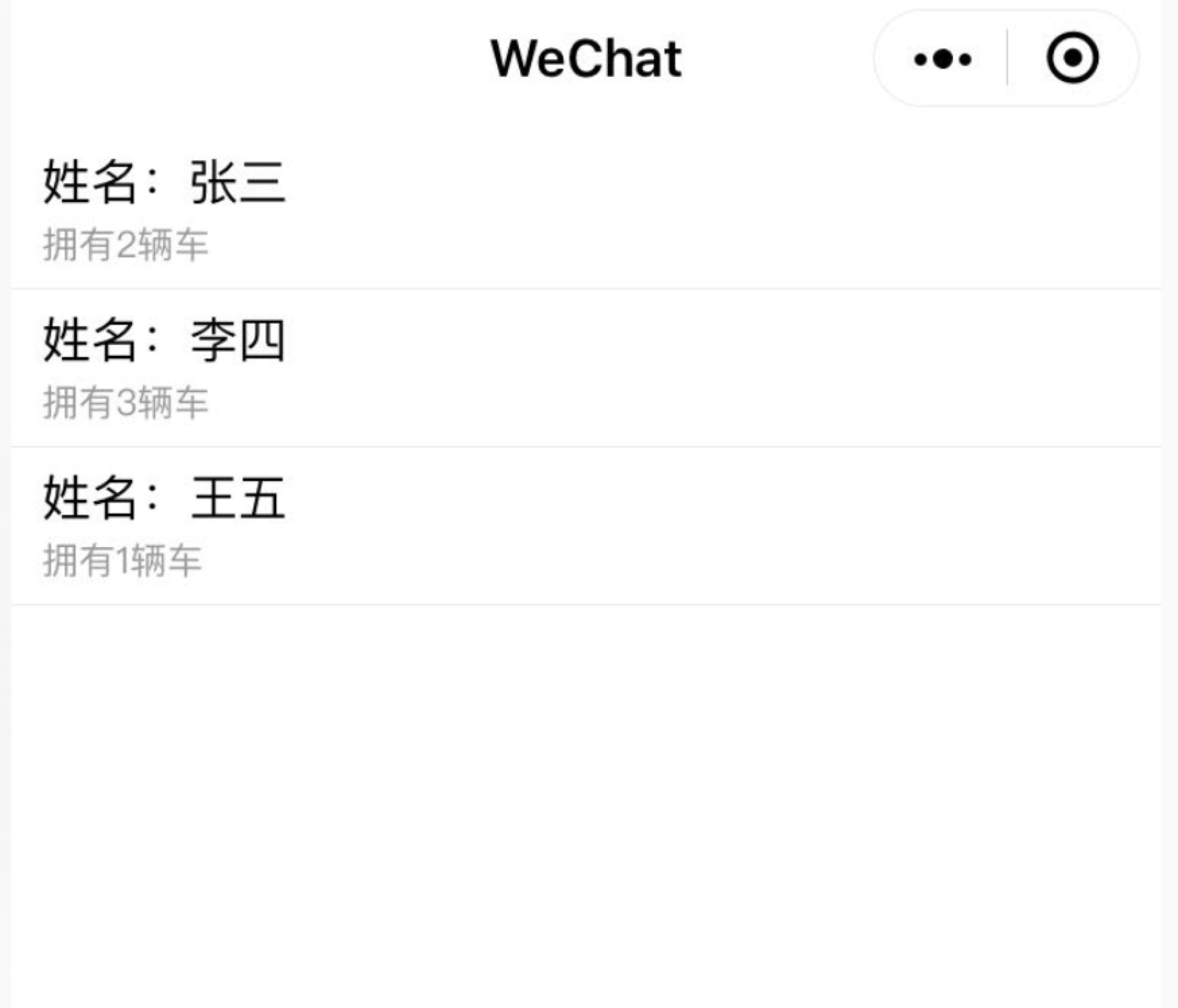
张三、李四、王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量,
list数据结构如下,当我们使用wx:for进行显示时,发现个人对象里面包含车辆对象数组,
我们发现人名好现实,但是车辆数量不方便统计,这时使用wxs就能很好的解决
list: [{
id: 1,
name: '张三',
cars: [{
id: 1,
name: '奔驰'
},
......
]
},
......]
// index.wxml
<view class="container">
<view wx:for="{{list}}" wx:key="id" class="list">
<view>姓名:{{item.name}}</view>
<wxs module="m">
var getCarCount = function(array) {
var count = 0;
for (var i = 0; i < array.length; ++i) {
count++;
}
return count;
}
module.exports.getCarCount = getCarCount;
</wxs>
<view class="gray-color">拥有{{m.getCarCount(item.cars)}}辆车</view>
</view>
</view>
// index.js的list数据如下
data: {
list: [{
id: 1,
name: '张三',
cars: [{
id: 1,
name: '奔驰'
},
{
id: 2,
name: '宝马'
}
]
},
{
id: 2,
name: '李四',
cars: [{
id: 3,
name: '卡迪拉克'
},
{
id: 4,
name: '英菲尼迪'
},
{
id: 5,
name: '马自达'
}
]
},
{
id: 3,
name: '王五',
cars: [{
id: 6,
name: '飞度'
}]
}
]
},

最新文章
- Object-c 内存管理
- Java-接口和抽象类区别
- java基础—继承题目:编写一个Animal类,具有属性:种类;具有功能:吃、睡。定义其子类Fish
- 编程之美--2. Trie树 (Trie图)
- css固定div头部不随滚动条滚动
- 行为识别笔记:improved dense trajectories算法(iDT算法)(转载)
- Oracle安全漏洞2016.10报告
- 银行卡BIN码大全
- UVA 10054 The Necklace
- iOS开发——高级技术&支付宝功能的实现
- mongodb副本集自动切换修复节点解决方案
- HDU 4292Food(网络流的最大流量)
- Bootstrap3.0(进度条、媒体对象、列表组、面板)
- Haskell 函数式编程
- CJOJ 1943 【重庆八中模拟赛】寻找代表元(二分图最大匹配)
- ubuntu环境下python虚拟环境的安装
- 安卓高级 WebView的使用到 js交互
- 记住经典的斐波拉契递归和阶乘递归转换为while规律
- CSS(三)
- FuzzScanner 信息收集小工具
热门文章
- go install -v github.com/gopherjs/gopherjs报错提示go cannot find package "golang.org/x/crypto/ssh/terminal" 解决方案
- 深入理解JVM(三) -- 对象的内存布局和访问定位
- MySQL路线
- Angular使用操作事件指令ng-click传多个参数示例
- ubuntu16.04安装openssh中报错解决
- 关闭linux命令行屏幕保护
- Unity shader error: “Too many texture interpolators would be used for ForwardBase pass”
- java-Ehcache缓存
- MySQL/MariaDB数据库的MHA实现高可用实战
- Python入门篇-函数、参数及参数解构