jQuery---城市选择案例
2024-09-06 18:26:25
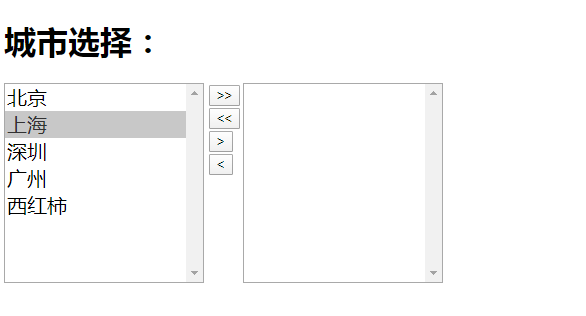
城市选择案例
<!DOCTYPE html>
<html> <head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
width: 200px;
background-color: #fff;
height: 200px;
font-size: 20px;
} .btn-box {
width: 30px;
display: inline-block;
vertical-align: top;
}
</style>
</head> <body>
<h1>城市选择:</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">西红柿</option>
</select>
<div class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</div>
<select id="tar-city" name="tar-city" multiple>
</select> <script src="jquery-1.12.4.js"></script>
<script> $(function () {
$("#btn1").click(function () {
$("#src-city>option").appendTo("#tar-city");
}); $("#btn2").click(function () {
$("#tar-city>option").appendTo("#src-city");
}); $("#btn3").click(function () {
$("#src-city>option:selected").appendTo("#tar-city");
}); $("#btn4").click(function () {
//这里用append
$("#src-city").append($("#tar-city>option:selected"));
});
}); </script> </body> </html>

最新文章
- height与line-height
- Centos7安装Oracle12c
- DedeCMS让{dede:list}标签支持weight权重排序
- Django 学习笔记之五 Django中数据库中ManyToManyField及ForeignKey
- vim 自動化配置
- selenium_python学习
- JQuery是继prototype之后又一个优秀的Javascript库
- 5、判断、循环、数组综合练习案例(迷你DVD)
- iOS回顾笔记(09) -- Cell的添加、删除、更新、批量操作
- IT连创业系列:创业者逆境下的思维
- matlab中randi代替randint生成随机均匀分布信号的用法
- Python_Mix*异常处理
- Spring 基础知识(三)MVC 架构简介
- [20190219]那个更快(11g).txt
- Hi3536DV100 SDK 安装以及升级使用说明
- tooltips插件
- spring浏览器国际化的原理
- HOWTO: Get the command line of a process(转)
- linux提权辅助工具(四):LinEnum.sh
- Spring容器简介