Vue(三)--循环语句
2024-09-05 05:33:38
v-for:
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
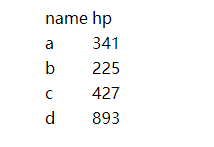
demo1.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div1">
<table align="center" >
<tr class="firstLine">
<td>name</td>
<td>hp</td>
</tr>
<tr v-for="hero in heros">
<td>{{hero.name}}</td>
<td>{{hero.hp}}</td>
</tr>
</table>
</div>
<script>
var data = [
{name:"a",hp:341},
{name:"b",hp:225},
{name:"c",hp:427},
{name:"d",hp:893}
];
new Vue({
el: '#div1',
data: {
heros:data
}
})
</script>
</body>
</html>

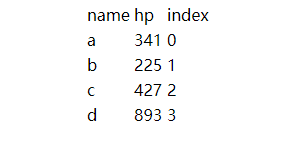
2.显示下标
<div id="div1">
<table align="center" >
<tr class="firstLine">
<td>name</td>
<td>hp</td>
<td>index</td>
</tr>
<tr v-for="hero,index in heros">
<td>{{hero.name}}</td>
<td>{{hero.hp}}</td>
<td>{{index}}</td>
</tr>
</table>
</div>

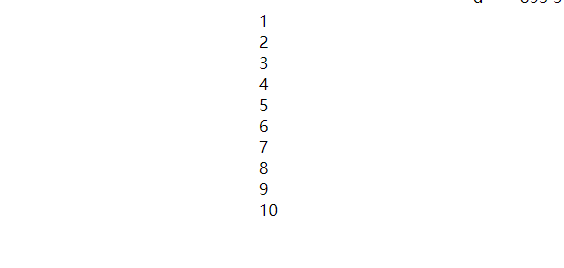
3.遍历数字
<div v-for="i in 10" style="margin-left: 25rem;">
<td>{{i}}</td>
</div>

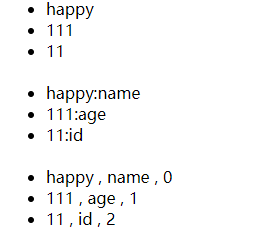
demo4
<div id="app">
<ul>
<li v-for="o in ob">
{{o}}
</li>
<br />
<li v-for="(key ,value) in ob">
{{key}}:{{value}}
</li>
<br />
<li v-for="(index,key,value) in ob">
{{index}} , {{key}} , {{value}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#app',
data:{
ob:{
name:'happy',
age:'111',
id:'11'
}
}
})
</script>

最新文章
- Mysql中eft join、right join、inner join的区别
- ModelState.IsValid总为false原因
- java关键字 super 和 this
- 关于dvajs里effects的call和put
- iOS开发直播需要的准备
- SQL 行转列和列转行2
- HBase预分区
- 移动端调试工具DebugGap推荐。
- Rest API 开发 学习笔记(转)
- 0030 Linux 网络操作命令
- delphi中的Label控件背景透明
- hdu10007
- Nuget找不到服务器
- [Codeforces Round #192 (Div. 2)] D. Biridian Forest
- hdu 1823 Luck and Love 二维线段树
- eclipse+git
- aggregate聚合
- c#Dapper 批量插入Mysql
- Linter pylint is not installed
- Java解决小孩围圈问题