babel 的简单使用
2024-10-08 08:34:51
之前在项目中使用.balelrc文件,但是一直不知道具体怎么使用,就知道可以将es6语法转码为es5语法。
今天就简单的做个例子,也算是记录一下困扰了好久的问题。
转码步骤:
首先在项目的目录中安装Babel
创建配置文件
.balelrc,存放在项目的根目录下利用Babel提供的命令行工具
@babel/cli,用命令行进行转码
1.1 安装Babel,可以直接使用命令行安装。
npm install --save-dev @babel/core
1.2 配置文件 .babelrc
该文件用来设置转码规则和插件的,基本格式为:
{
"presets": [],
"plugins": []
}
presets字段设定转码规则,官方提供一下的规则集,可以按需加载
# 最新转码规则
$ npm install --save-dev @babel/preset-env # react 转码规则
$ npm install --save-dev @babel/preset-react
然后将这些规则加入.babelrc文件
{
"presets":[
"@babel/env",
"@babel.preset-react"
],
"plugins":[]
}
1.3 命令行转码
Babel 提供命令行工具@babel/cli,用于命令行转码。
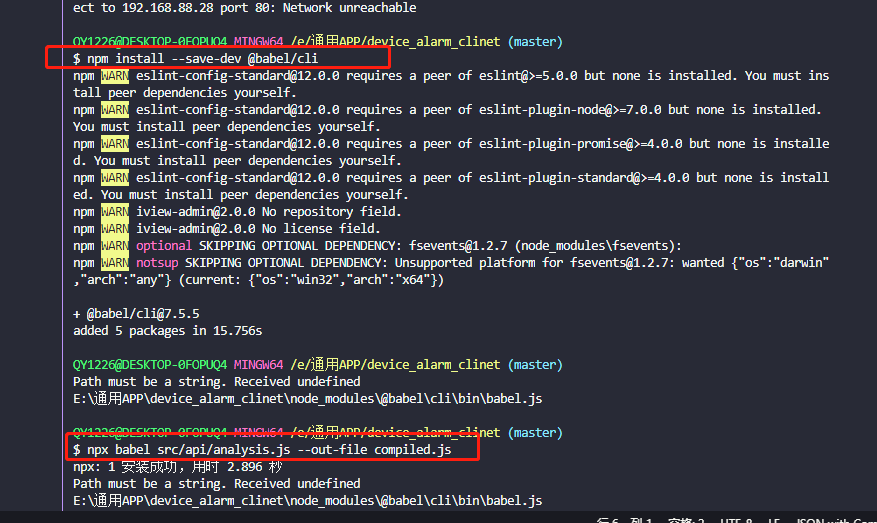
npm install --save-dev @babel/cli
基本用法:
# 转码结果输出到标准输出
$ npx babel example.js # 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
$ npx babel example.js --out-file compiled.js
# 或者
$ npx babel example.js -o compiled.js # 整个目录转码
# --out-dir 或 -d 参数指定输出目录
$ npx babel src --out-dir lib
# 或者
$ npx babel src -d lib # -s 参数生成source map文件
$ npx babel src -d lib -s
这里附上自己转码配置文件和转码前后文件内容和转码命令(就是自己玩了一下,嘿嘿嘿~)




其实网上的资料还是很多滴,就是自己想要知道怎么自己转码,其实用webpack也是比较简单的。
首先,安装babel-preset-env包:npm install –save-dev babel-preset-env
在根目录下创建.babelrc文件。
为了检验我们的配置是否成功,我们再安装babel-cli包:npm install --save-dev babel-cli,然后我们在根目录下创建一个babel_test文件用于测试,如下:
let arr = [1, 2, 3];
console.log([...arr]);
并在package.json文件中添加npm脚本:
"scripts": {
"dev": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e",
"babel": "babel ./babel_test/test.js -o ./babel_test/res.js"
},
该脚本的作用就是将test.js进行转码,并将转码后的内容存储到res.js文件中。
在终端执行npm run babel则会在相同目录下生成res.js:
"use strict";
var arr = [1, 2, 3];
console.log([].concat(arr));
该文件已经转码成功,说明我们的配置是正确的。
最新文章
- mysql的操作
- Spark2.0自定义累加器
- Java基础语法目录
- jqGrid表格控件
- adt-bundle-linux-x86_64-20131030下新建project提示找不到adb和R.java问题的解决
- 导出excel的三种方式
- [推荐]ORACLE PL/SQL编程详解之三:PL/SQL流程控制语句(不给规则,不成方圆)
- ThinkPHP项目总结
- dede织梦数据表字段解释
- bzoj 1835: [ZJOI2010]base 基站选址
- naturalWidth 与 naturalHeight
- chrome使用Timeline做性能分析
- Python 基础【二】 下
- asp.net core 系列 2 启动Startup类介绍
- Qt 自定义按钮
- file_list(path):遍历文件列表[python]
- docker的安装及项目部署
- Mysql基于GTID复制模式-运维小结 (完整篇)
- WebAPI项目中使用SwaggerUI
- [转载]Java集成PageOffice在线打开编辑word文件 - Spring Boot