使用vue搭建应用一入门
2024-09-18 18:21:55
1.准备
安装nodejs,配置环境变量
安装了nodejs,也就安装了npm

安装webpack
npm install webpack -g
安装vue脚手架项目初始化工具 vue-cli
npm install vue-cli -g
使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装yarn,facebook发布的nodejs包管理工具
npm i yarn -g -verbose

yarn改为淘宝镜像
yarn config set registry https://registry.npm.taobao.org
2.创建项目
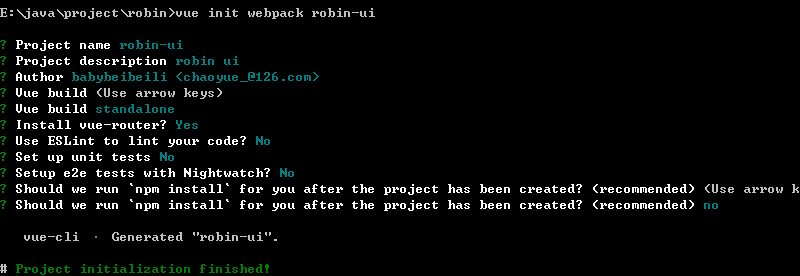
(1)用vue-cli生成项目
vue init webpack robin-ui

(2)安装依赖包
cd robin-ui
yarn install
(3)启动
npm run dev

浏览器打开http://localhost:8080

3.导入到 VS Code
文件——》将文件夹添加到工作区
VS Code 安装扩展插件 vetur
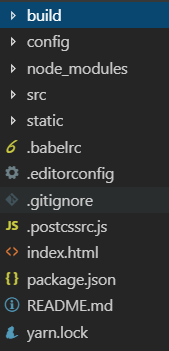
打开 robin-ui

build——webpack构建
config——配置目录
node_modules——依赖
src——代码目录
main.js核心文件
App.vue项目入口
static——静态资源
index.html——入口
package.json——项目配置
4.打包命令
npm run build
生成到 dist 目录,部署时将dist直接复制到服务器上
最新文章
- collection of vim vim tutorial for beginner
- yii2从零开始一,安装
- 个人Web工具箱&资源整理(1)
- tengine+tomcat配置
- 最短的数字判断代码 js
- 3kb jQuery代码搞定各种树形选择。
- mac 下的 top 命令
- 字符串(string)转json
- Android中使用am命令实现在命令行启动程序详解
- Struts2多文件上传
- 例说 AD中ROOM的使用
- 64win7+64Oracle+32plsql
- Windows 服务 Error 14001
- React - Stores
- Unique-paths (动态规划)
- 微信小程序button组件样式
- 无法运行 vue-manage-system@3.1.0 dev: `webpack-dev-server --inline --progress --
- topcoder srm 565 div1
- SkylineGlobe 如何使用二次开发接口创建粒子效果
- Java开发人员必须掌握的Linux命令(二)