bom and dom
bom:Broswer Object Model: 浏览器对象模型
- navigator: 获取客户机的信息(浏览器的信息)
document.write(navigator.appName);
- screen:获取屏幕的信息
document.write(screen.width + "<br />");
document.write(screen.height);
- location:请求url地址 - href属性
//获取当前到请求的url地址
document.write(location.href);
//设置URL地址
function href(){
location.href = "http://www.baidu.com";
}
- history:请求的url的历史记录
window:窗口对象,顶层对象(所用的bom对象都是在window里面操作的)
相关方法:
- window.alert():警告框,显示内容。简写alert()
- confirm():确认框
- var flag = window.confirm("显示的内容");
//confirm():确认框
var flag = window.confirm("是否删除");
if(flag==true){
alert("删除成功")
}else{
alert("删除失败");
}
- prompt():输入的对话框
- window.prompt("在显示的内容","输入框里面的默认值");
- window.prompt("please input : ","0");
- open():打开一个新的窗口
open("打开的新窗口的地址url","","窗口特征,比如窗口宽度和高度");
function open1(){
window.open("http://jd.com","","width=300,height=200");
}
- close():关闭窗口(浏览器兼容性比较差)
- window.close();
- 定时器
setInterval("js代码",毫秒数) 1秒=1000毫秒
clearInterval(): 清除setInterval设置的定时器
setTimeout("js代码",毫秒数)
clearTimeout() : 清除setTimeout设置的定时器
dom:Document Object Model:文档对象模型
- 文档:超文本文档(超文本标记文档) html 、xml
- 对象:提供了属性和方法
- 模型:使用属性和方法操作超文本标记型文档
--可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作
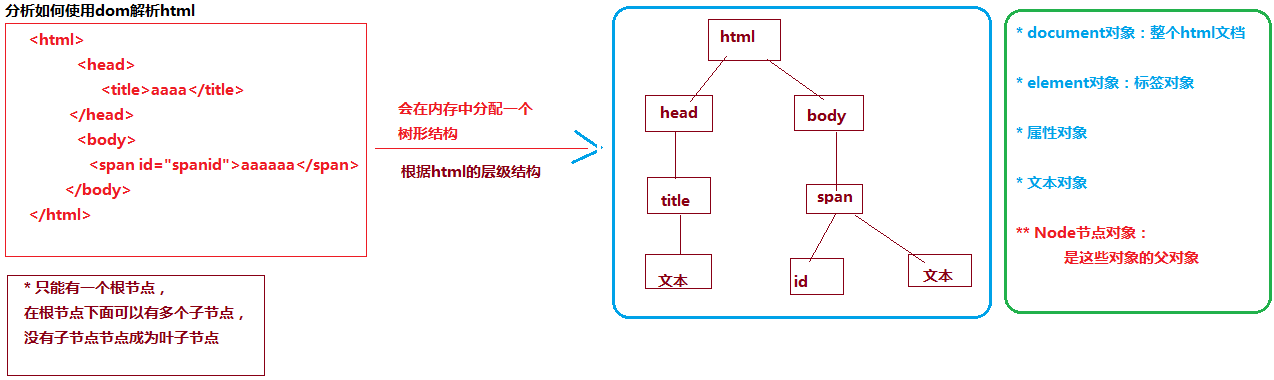
如何使用dom解析html?
DOM模型有三种:
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml 1.0的一些新特性。
DHTML:动态HTML,不是一门语言。是很多技术的简称。包括
html: 封装数据
css:使用属性和属性值设置样式
dom:操作html文档(标记型文档)
javascript:专门指的是js的语法语句(ECMAScript)
document对象:表示整个文档
常用方法:write()方法
(1)向页面输出变量(值)
(2)向页面输出html代码
- var str = "abc";
document.write(str);
document.write("<hr/>");
- getElementById(); 通过id得到元素(标签)
<body>
<input type="text" id="name" value="大兄逮"/><br />
</body>
<script type="text/javascript">
// 使用getElementById得到input标签对象
var input1 = document.getElementById("name");
// 得到input标签具体某元素的值
document.write(input1.value);
// 向input里设置一个值value
input1.value = "卖挂";
</script>
- getElementsByName();- 通过标签的name的属性值得到标签
- 返回的是一个集合(数组)
<body>
<input type="text" name="name1" value="text_1"/><br />
<input type="text" name="name1" value="text_2"/><br />
<input type="text" name="name1" value="text_3"/><br />
<input type="text" name="name1" value="text_4"/><br />
</body>
<script type="text/javascript">
// getElementsByName获取input标签
var inputs = document.getElementsByName("name1");// 传参数是标签name里面的值
//alert(intputs.length);
// 遍历数组
for(var i=0;i<inputs.length;i++){
var input1 = inputs[i]; // 每次循环得到input对象,赋值到input1
alert(input1.value); // 得到每个input标签里的value
}
</script>
- getElementsByTagName("标签名称");- 通过标签名称得到元素
<body>
<input type="text" value="text_1"/><br />
<input type="text" value="text_2"/><br />
<input type="text" value="text_3"/><br />
</body>
<script type="text/javascript">
// 通过getElementsByTagName得到标签名
var inputs = document.getElementsByTagName("input");
//alert(inputs.length)
for(var i = 0;i<inputs.length;i++){
var input1 = inputs[i];
alert(input1.value);
}
</script>
注:只有一个标签,这个标签只能使用name获取到,这个使用,使用getElementsByName返回的是一个数组,但是现在只有一个元素,这个时候不需要遍历,而是可以直接通过数组的下标获取到值。
//通过name得到input标签
var inputs = document.getElementsByName("name_1")[0];
alert(inputs.value);
//通过标签获得元素
var inputs = document.getElementsByTagName("input")[0];
alert(inputs.value);
案例:在末尾添加节点
第一步:获取到ul标签:getElementById
第二步:创建li标签:document.createElement("标签名称")方法
第三步:创建文本:document.createTextNode("文本内容");
第四步:把文本添加到li下面:使用 appendChild方法
第五步:把里添加到ul末尾:使用 appendChild方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>案例 在末尾添加标签</title>
</head>
<body>
<ul id="ulid">
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
<br />
<input type="button" value="add" onclick="add()"/>
</body>
<script type="text/javascript">
// 在末尾添加节点
function add(){
// 获取到ul标签
var ul1 = document.getElementById("ulid");
// 创建标签
var li1 = document.createElement("li");
// 创建文本
var text1 = document.createTextNode("newNode"); // 文本添加到li下面
li1.appendChild(text1);
// li加入到ul下面
ul1.appendChild(li1);
}
</script>
</html>
元素对象(element对象)
要操作element对象,首先必须要获取到element,使用document里面相应的方法获取。
getAttribute("属性名称"):获取属性里面的值
// 获取input标签
var input1 = document.getElementById("inputId");
//alert(input1.value);
alert(input1.getAttribute("value"));
setAttribute("name","value"):设置属性的值
var input1 = document.getElementById("inputId");
input1.setAttribute("value","2222");
alert(input1.getAttribute("value"));
removeAttribute("name"):删除属性【不能删除value】
var input1 = document.getElementById("inputId");
alert(input1.getAttribute("value"));//默认值:aaa
input1.removeAttribute("value");
alert(input1.getAttribute("value"));// null
想要获取标签下面的子标签,使用属性 childNodes,但是这个属性兼容性很差。唯一有效办法,使用getElementsByTagName方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Element对象</title>
</head>
<body>
<ul id="ulid">
<li>aaaaaa</li>
<li>bbbbbb</li>
<li>cccccc</li>
</ul>
<br />
</body>
<script type="text/javascript">
// 获取ul下面的所有子标签(子元素)
// 获取ul标签
var ul = document.getElementById("ulid");
// 获取ul下面的子标签
// var lis = ul.childNodes;
// alert(lis.length);//7
var lis = ul.getElementsByTagName("li");
alert(lis.length)
</script>
</html>
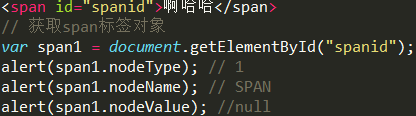
Node对象属性一:nodeName、nodeType、nodeValue
标签(元素)节点对应的值
- nodeType:返回值1
- nodeName:返回标签元素的名称,大写标签名称 比如SPAN
- nodeValue:返回值null
属性节点对应的值
- nodeType:返回值2
- nodeName:返回这个属性名称
- nodeValue:返回这个属性的值
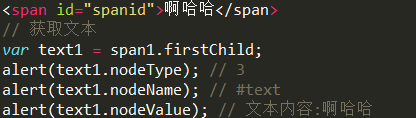
文本节点对应的值
- nodeType:返回值3
- nodeName:返回一个内容为#text的字符串
- nodeValue:文本内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Node对象属性</title>
</head>
<body>
<span id="spanid">啊哈哈</span>
</body>
<script type="text/javascript">
// 获取span标签对象
var span1 = document.getElementById("spanid");
/*
alert(span1.nodeType); // 1
alert(span1.nodeName); // SPAN
alert(span1.nodeValue); //null
*/ // 获取属性节点
var id1 = span1.getAttributeNode("id");
/*
alert(id1.nodeType); // 2
alert(id1.nodeName); // id 属性名称
alert(id1.nodeValue); // spandid 属性值
*/ // 获取文本
var text1 = span1.firstChild;
alert(text1.nodeType); // 3
alert(text1.nodeName); // #text
alert(text1.nodeValue); // 文本内容 </script>
</html>
Node对象的属性二:父节点、子节点、同辈节点
<ul id="ulid">
<li id="li1">aaaaaa</li>
<li id="li2">bbbbbb</li>
</ul>
父节点:parentNode
- ul是li的父节点
子节点
- li是ul的子节点
- childNodes:得到所有子节点,但是兼容性很差
- firstChild:获取第一个子节点
- lastChild:获取最后一个子节点
同辈节点
- li直接关系是同辈节点
- previousSibling:返回一个给定节点的上一个兄弟节点。
- nextSibling: 返回一个给定节点的下一个兄弟节点。
详情代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid"><li id="li1">aaaaaa</li><li id="li2">bbbbbb</li><li id="li3">cccccc</li><li id="li4">dddddd</li></ul>
</body>
<script type="text/javascript">
/*
// 获取父节点
// 得到li1
var li1 = document.getElementById("li1");
// 得到ul
var ul1 = li1.parentNode;
alert(ul1.id);//ulid
*/ // 获取ul的第一个子节点 id=li1
// 得到ul
var ul1 = document.getElementById("ulid");
// 第一个子节点
var li1 = ul1.firstChild;
alert(li1.id);//li1 // 得到最后一个子节点
var li4 = ul1.lastChild;
alert(li4.id);//li4 /*
// 获取li的id是li3的上一个和下一个兄弟节点
var li3 = document.getElementById("li3");
alert(li3.previousSibling.id);//li2
alert(li3.nextSibling.id);//li4
*/
</script>
</html>
注:不同浏览器存在的不同的解析方式,可能因为空格的原因而导致获取不到对应的节点,这时候可以把列表标签的空格去掉即可。
操作dom树
appendChild方法:- 添加子节点到末尾
- 特点:类似于剪切黏贴的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
width: 200px;
height: 150px;
border: 2px solid red;
}
#div2{
width: 250px;
height: 150px;
border: 5px dashed gray;
}
</style>
</head>
<body>
<div id="div1">
<ul id="ulid1">
<li>tom</li>
<li>mary</li>
<li>jack</li>
</ul>
</div>
<div id="div2"> </div>
<input type="button" value="add" onclick="add()" />
</body>
<script type="text/javascript">
function add(){
// 得到div2
var div2 = document.getElementById("div2");
// 获取ul
var ul1 = document.getElementById("ulid1");
// 把ul添加到div2里面
div2.appendChild(ul1);
}
</script>
</html>
insertBefore(newNode,oldNode)方法:- 在某个节点之前插入一个新的节点
注:不存在 没有insertAfter()方法
- 插入一个节点,节点不存在,创建
1、创建标签
2、创建文本
3、把文本添加到标签下面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">西施</li>
<li id="li2">王昭君</li>
<li id="li3">貂蝉</li>
<li id="li4">杨玉环</li>
</ul>
<input type="button" value="insert" onclick="insert()" />
</body>
<script type="text/javascript">
// 在貂蝉之前添加 <li>董小宛</li>
function insert(){
/*
* 1.获取到li3标签
* 2.创建li
* 3.创建文本
* 4.把文本添加到li下面
* 5.获取到ul
* 6.把li添加到ul下面(在貂蝉之前添加 <li>董小宛</li>)
*/
// 获取li3标签
var li3 = document.getElementById("li3");
// 创建li
var li5 = document.createElement("li");
//创建文本
var text1 = document.createTextNode("董小宛");
// 把文本添加到li下面
li5.appendChild(text1);
// 获取ul
var ul2 = document.getElementById("ulid");
// insertBefore(newNode,oldNode);
ul2.insertBefore(li5,li3);
}
</script>
</html>
removeChild方法:删除节点 -通过父节点删除,不能自己删除自己
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">西施</li>
<li id="li2">王昭君</li>
<li id="li3">貂蝉</li>
<li id="li4">杨玉环</li>
</ul>
<input type="button" value="remove" onclick="remove()"/>
</body>
<script type="text/javascript">
// 删除末尾节点
function remove(){
/**
* 1.获取li4标签
* 2.获取父节点ul标签
* 3.执行删除(通过父节点删除)
*/
// 获取li标签
var templi = document.getElementById("li4");
// 获取父节点 (id方式 parentNode两种方式获取)
var tempul = document.getElementById("ulid");
// 删除(通过父节点)
tempul.removeChild(li4); // 只能删一次
}
</script>
</html>
replaceChild(newNode,oldNode)方法: 替换节点
- 不能自己替换自己,通过父节点替换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">紫衫龙王</li>
<li id="li2">白眉鹰王</li>
<li id="li3">金毛狮王</li>
<li id="li4">青翼蝠王</li>
</ul>
<input type="button" value="replace" onclick="replace()"/>
</body>
<script type="text/javascript">
// 删除末尾节点
function replace(){
// 替换最后一个为张无忌
/**
* 1. 获取li4
* 2. 创建标签li
* 3. 创建文本
* 4. 把文本添加到li下面
* 5. 获取ul标签
* 6. 执行替换操作
*/
// 获取li4标签
var tempLi4 = document.getElementById("li4");
// 创建li标签
var tempLi5 = document.createElement("li");
// 创建文本
var tempText = document.createTextNode("张无忌");
// 文本添加到li下面
tempLi5.appendChild(tempText);
// 获取ul标签
var tempNode = document.getElementById("ulid");
// 替换节点
tempNode.replaceChild(tempLi5,tempLi4);
}
</script>
</html>
cloneNode(boolean): 复制节点
- //把ul列表复制到另外一个div里面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ulid">
<li id="li1">紫衫龙王</li>
<li id="li2">白眉鹰王</li>
<li id="li3">金毛狮王</li>
<li id="li4">青翼蝠王</li>
</ul>
<div id="divv">
<!--被复制的内容放在这个div里-->
</div> <input type="button" value="copy" onclick="copy()"/>
</body>
<script type="text/javascript">
function copy(){
// 把ul列表复制到另一个div里面
/*
* 1、获取带ul
* 2、执行复制方法cloneNode复制true
* 3、把复制之后的内容放到div里面去
* 获取到div
* appendChild
*/
// 获取ul
var ulid = document.getElementById("ulid");
// 复制ul,放到类似剪切板里面
var ulcopy = ulid.cloneNode(true)
// 获取到div
var divv = document.getElementById("divv");
// 把副本放到divv里去
divv.appendChild(ulcopy);
}
</script>
</html>
操作dom总结
获取节点使用方法
- getElementById():通过节点的id属性,查找对应节点。
- getElementsByName():通过节点的name属性,查找对应节点。
- getElementsByTagName():通过节点名称,查找对应节点
插入节点的方法
- insertBefore方法:在某个节点之前插入
- appendChild方法:在末尾添加,剪切黏贴
删除节点方法
- removeChild方法:通过父节点删除
替换节点方法
- replaceChild方法:通过父节点替换
最新文章
- WCF 依赖注入-- Attribute
- 终于解决各种动画问题了,感谢雨松MOMO
- sizeof和strlen的区别
- DP+路径 URAL 1029 Ministry
- URAL1018. Binary Apple Tree
- boost在自己主动确定数据类型(BOOST_TYPEOF和BOOST_AUTO)使用
- HDU 1269 迷宫城堡 tarjan算法求强连通分量
- Jcompress: 一款基于huffman编码和最小堆的压缩、解压缩小程序
- Unity3D常用代码集合
- javascript之BOM编程Screen(屏幕)对象
- c语言实验报告
- navicat 导入execl失败
- Render Functions & JSX
- mysql 将一张表的数据更新到另外一张表中
- 2017-12-15python全栈9期第二天第四节之格式化输出%s和用户交互个人简历模板
- IDEA导入springboot项目不能启动
- Symbol在对象中的作用
- Ruby知识点一:方法
- Python之协程(coroutine)
- Instagram的技术探索(转)