js判断浏览器内核如果是ie弹出提示非ie不进行任何操作
2024-09-22 04:51:36

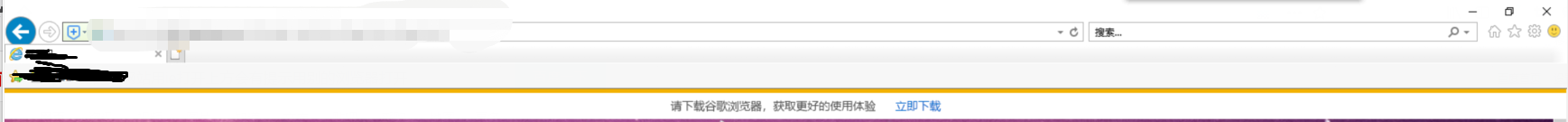
如上做一个弹出框针对ie兼容
// 获取IE版本
function IEVersion() {
// 取得浏览器的userAgent字符串
var userAgent = navigator.userAgent;
// 判断是否为小于IE11的浏览器
var isLessIE11 = userAgent.indexOf('compatible') > -1 && userAgent.indexOf('MSIE') > -1;
// 判断是否为IE的Edge浏览器
var isEdge = userAgent.indexOf('Edge') > -1 && !isLessIE11;
// 判断是否为IE11浏览器
var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf('rv:11.0') > -1;
if (isLessIE11) {
var IEReg = new RegExp('MSIE (\\d+\\.\\d+);');
// 正则表达式匹配浏览器的userAgent字符串中MSIE后的数字部分,,这一步不可省略!!!
IEReg.test(userAgent);
// 取正则表达式中第一个小括号里匹配到的值
var IEVersionNum = parseFloat(RegExp['$1']);
if (IEVersionNum === 7) {
// IE7
return 7
} else if (IEVersionNum === 8) {
// IE8
return 8
} else if (IEVersionNum === 9) {
// IE9
return 9
} else if (IEVersionNum === 10) {
// IE10
return 10
} else {
// IE版本<7
return 6
}
} else if (isEdge) {
// edge
return 'edge'
} else if (isIE11) {
// IE11
return 11
} else {
// 不是ie浏览器
return -1
}
}
然后进行动态渲染
if(-1!=IEVersion()){
$('body').append('<div class="top"><div class="tp"></div><div class="con">请下载谷歌浏览器,获取更好的使用体验<a href="https://www.google.cn/chrome/">立即下载</a></div> </div>')
}
// 获取IE版本
function IEVersion() {
// 取得浏览器的userAgent字符串
var userAgent = navigator.userAgent;
// 判断是否为小于IE11的浏览器
var isLessIE11 = userAgent.indexOf('compatible') > - && userAgent.indexOf('MSIE') > -;
// 判断是否为IE的Edge浏览器
var isEdge = userAgent.indexOf('Edge') > - && !isLessIE11;
// 判断是否为IE11浏览器
var isIE11 = userAgent.indexOf('Trident') > - && userAgent.indexOf('rv:11.0') > -;
if (isLessIE11) {
var IEReg = new RegExp('MSIE (\\d+\\.\\d+);');
// 正则表达式匹配浏览器的userAgent字符串中MSIE后的数字部分,,这一步不可省略!!!
IEReg.test(userAgent);
// 取正则表达式中第一个小括号里匹配到的值
var IEVersionNum = parseFloat(RegExp['$1']);
if (IEVersionNum === ) {
// IE7
return
} else if (IEVersionNum === ) {
// IE8
return
} else if (IEVersionNum === ) {
// IE9
return
} else if (IEVersionNum === ) {
// IE10
return
} else {
// IE版本<7
return
}
} else if (isEdge) {
// edge
return 'edge'
} else if (isIE11) {
// IE11
return
} else {
// 不是ie浏览器
return -
}
}
最新文章
- web存储
- 解决bootstrap模态框内输入框无法获取焦点
- NPOI分层导出
- 学习ROS的基本知识,节点、话题、服务等
- iOS - CAEmitterLayer流星
- 权限获取异常(不能用ModuleId,得换个名字)目前还没搞清楚为啥
- 实验六 序列信号检测器的VHDL设计
- unsigned long类型转换为CString出现的问题
- [Ogre][地形]OgreTerrain分析以及使用
- 随机 I/O & 顺序 I/O
- gd库复制图片做水印
- swift基本语法
- mysql order by 妙用
- unity demo之坦克攻击
- unity零基础开始学习做游戏(六)背景给我“滚”~
- Event and Delegate
- [JXOI2018]排序问题
- 转载 精进不休 .NET 4.0 (5) - C# 4.0 新特性之并行运算(Parallel) https://www.cnblogs.com/webabcd/archive/2010/06/03/1750449.html
- Android文档-开发者指南-第一部分:入门-中英文对照版
- CentOS安装教程(VMware)