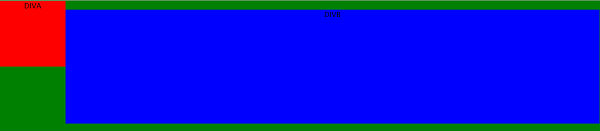
HTML左边盒子固定,右边盒子自适应
2024-08-24 08:52:03

html:
<div class="box1">
<div class="divA">DIVA</div>
<div class="divB">DIVB</div>
</div>
css:
<style type="text/css">
* {
margin: 0;
padding: 0;
} .box1 {
width: 100%;
height: 300px;
background: #008000;
padding:1px;
box-sizing: border-box;
}
.divA {
width: 150px;
height: 150px;
background: red;
text-align: center;
float: left;
} .divB {
margin-left: 150px;
height: 260px;
background: blue;
text-align: center;
margin-top: 20px;
}
</style>
最新文章
- POJ1112 Team Them Up![二分图染色 补图 01背包]
- Elasticsearch mysql 增量同步 三表联合 脚本
- C# ~ 从 IEnumerable / IEnumerator 到 IEnumerable<T> / IEnumerator<T> 到 yield
- JAVA addShutdownHook测试
- 仓库如何盘点 打印扫描一体PDA盘点机提升库存盘点效率
- 在maven项目中使用mybatis-generator-maven-plugin生成mybatis代码
- php 高效分页
- Codeforces gym 100685 C. Cinderella 水题
- 升级Android ADT 和SDK
- cygwin在Windows8.1中设置ssh的问题解决
- 刷牙LeetCode思考
- 升级ruby
- 基于Ubuntu14.04-LTS下安装docker
- JavaScript获取当前url根目录(路径)
- NPOI helper
- Linux scp命令详解
- SpringMVC(3):DispatcherServlet详解
- seo:网站被黑的预防及处理方法
- web自动化开发环境配置详解
- How arduino IDE works?
热门文章
- Django视图之FBV与CBV
- PI膜应变片试样制备
- 【DSP开发】【图像处理】Gray与YUV之间的转换关系
- Laravel策略(Policy)示例
- windows terminal编译实录
- vue : 无法加载文件 C:\Users\lihongjie\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue init webpack vue_p
- PHP 时间转几分几秒
- python_0基础开始_day07
- python之成像库pillow
- 通过Playbook部署LAMP