vue-cli 3 按需引入 element-ui
2024-10-19 19:44:11
1.安装按需引入必要插件
npm install babel-plugin-component --save-dev
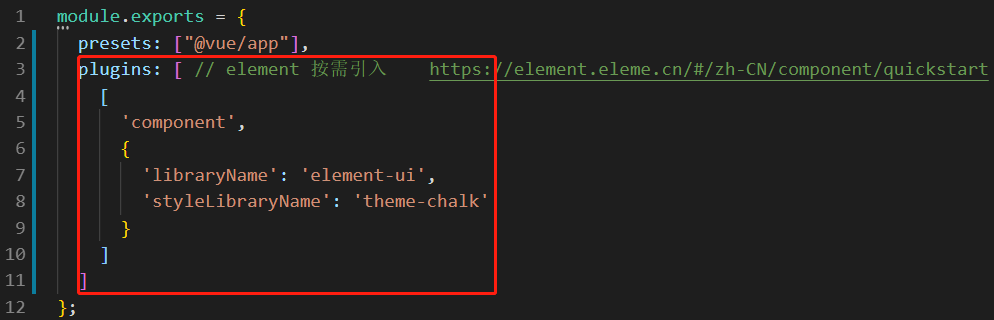
2.修改babel.config.js

3.在main.js中引入用到的组件,例如 button
import { Button } from 'element-ui';
Vue.use(Button)
最新文章
- .Net下的 ORM框架介紹
- Ubuntu 14.04上安装caffe
- codevs3145 汉诺塔问题
- 从idea上通过路径去导入项目
- 3D Math Library的姿势
- 透过 HoloLens,微软抢先看到了个人计算机的未来
- 推荐几款API文档集合工具
- MySQL锁监视器
- 十五个最常用Linux命令行 - imsoft.cnblogs
- 一张图看Goodle Clean设计架构
- hdu 4642 博弈
- jQuery慢慢啃之核心(一)
- 在JavaScript中也玩变量类型强行转换
- ECP系统J2EE架构开发平台
- 阿里云对象存储OSS与文件存储NAS的区别
- docker-compose.yml 示例
- [Android] Android 异步定时任务实现的三种方法(以SeekBar的进度自动实现为例)
- 20个实用的webApp前端开发技巧
- moment.js用法总结
- SourceTree免密克隆仓库及问题说明