使用requirejs+vue 打造 无需编译发布便捷修改调整的模块开发方案 (一)
前言
不知道大家有没有这种感觉,现在流行的很多前端技术,基本上都基于webpack编译,当然不是说这种方案不好,在标准的开发流程运行中,这种方式其实也挺不错,管理方便,代码统一。
痛点:项目不是单独针对一个用户,多个用户都略有细微变化,又不需要升级维护,实际调整对应界面即可解决问题。此时,如果用webpack方式,就略嫌麻烦,本来可以直接修改就完事的,还需要再编译,而且也许另一个需求不同还要还原到前面某个状态再调整。
于是我想有没有什么办法可以既可以赶上潮流实现程序的前后端分离,又可以用上流行的vue技术。经过和我心中的大神+导师+好友的沟通(实则我全程围观),有了这套requirejs+vue实现的 模块开发方案。
本方案主框架基本是大神操刀,我纯属记录使用,所以有些地方也是一知半解,尽量表达清楚,也希望有和我同样需求的各位朋友一起共同学习交流。
使用到的技术及插件
requirejs (主要的模块话方案的核心元素) 官网地址:https://requirejs.org/ (这个我基本不了解,就死记了固定格式不知道什么时候才能算是掌握)
vue (javascript框架,本文实现前后端分离的重要组成部分) 官网地址:https://cn.vuejs.org/
View-UI (原名 iView,基于vue的一套 UI框架,提供了栅格化,按钮,表单,表格,弹窗等UI的整套方案,基本够用) 官网地址:https://www.iviewui.com/ (这个貌似近两年才改名,好像是创作人开了公司专门来维护,还出了pro版本,当然还有可以免费使用的,多谢大神贡献)
使用注意事项
因为使用的技术都是前端较新技术,所以浏览器兼容基本无视IE,谷歌等浏览器也不易太低。如果需要使用请自行查找解决方案。
哎,之前没写过博客,想写一篇博客真的是不容易,大半天了还没进正题,下面开始正题:
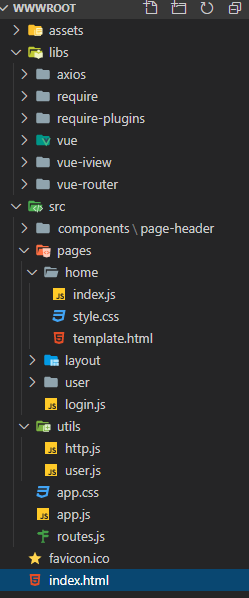
1、框架基本结构

2、入口页面index.html
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="renderer" content="webkit">
<title>requirejs+vue 管理框架</title>
<script src="libs/require/require.min.js" data-main="src/app"></script>
</head> <body>
<div id="root">
<router-view></router-view>
</div>
</body> </html>
入口页面index.html 的代码
主要代码:
3、app.js配置及启动代码
define([], function () {
// 配置require
requirejs.config({
paths: { // 路径别名, 配置路径,简化后续代码引入时写的路径,可以直接用这里配置的别名
// 三方库
'vue': '../libs/vue/vue',
'vue-router': '../libs/vue-router/vue-router',
'axios': '../libs/axios/axios.min',
'iview': '../libs/vue-iview/iview.min',
// require 插件
'text': '../libs/require-plugins/text',
'css': '../libs/require-plugins/css.min',
// 自己的公用文件
'http': './utils/http',
'user': './utils/user',
// 自己的公用组件
'com-page-header': './components/page-header/index'
},
shim: { // 垫片,配置依赖关系
'vue-router': ['vue'], // 加载vue-router时,会自动引入vue,如果vue之前没引入过的话。
'iview': ['vue'],
}
})
// 引入模块,也就是其他文件
require([
'vue', 'vue-router', './routes', 'user', 'iview', 'css!../libs/vue-iview/iview.css',
'css!./app.css'
], function (Vue, VueRouter, routes, user, iview) {
// 上面的 Vue参数是从 上面数组 'vue' 里面来的。这个地方是按顺序的。顺序不能错。
// 下面就是 启动一个 vue实例。
let router = new VueRouter({
routes
})
Vue.use(VueRouter)
Vue.use(iview)
window.app = new Vue({
router,
}).$mount('#root')
if (!user.isLogin()) {
router.push({ path: '/login' })
}
})
})
因为我打算打造的是后台管理,所以直接引入了第三方库,vue,vue-router, axios, iview,(这个iView要特别说一下,可以换成其他你习惯的UI,貌似必须要使用这种别名方式才可以使用)
通过上述两个文件,基本上大致确定了程序的框架,通过index.html引入app.js,引入各种需要模块,别名配置,以及设置各个模块的依赖关系,
最后通过require启动vue,挂在路由到#root节点,判断如果没有登陆跳转到登陆入口
这里因为采用了vue的路由,所以后续链接配置主要依附于路由设置
4、routes路由配置
define([
], function () { // 路由文件,申明路由,哪些页面的。 let loader = (deps) => {
return () => {
if (!Array.isArray(deps)) {
deps = [deps]
}
return new Promise((resolve, reject) => {
require(deps, function (res) {
resolve(res)
})
})
}
} var routes = [
{ path: '/login', component: loader('./pages/login') }, { path: '/test', component: loader('./pages/test') },
{
path: '/',
component: loader('./pages/layout/index'),
children: [
{ path: '/home', component: loader('./pages/home/index') },
{ path: '/user-list', component: loader('./pages/user/user-list') } ]
}, ] return routes })
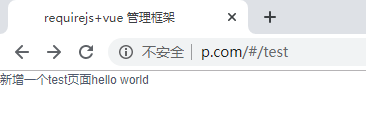
如上文我们新增test路由
在./pages/目录新增test.js文件内容如下
define([
],function(){
return{
template:"<div>新增一个test页面{{name}}</div>",
data: function() {
return {
name: "hello world"
}
},
created:function(){
//this.$Message.info('This is a info tip');
}
}
});
其中return 返回的对象使用的是vue语法,返回模板,及内容。展示效果如下图所示
至此,基础的框架完成,剩下的内容看自己发挥完善了!
整个项目下载 demo
最新文章
- centos6配置网卡
- JqueryAjaxFormData文件异步上传
- 理解POCO
- WPF学习小记
- Linux下pcapy的安装问题
- Mac OS X 程序员利器 – Homebrew安装与使用
- sublime3配置及插件安装
- vi join
- centos7.2部署最新ELK 5.3
- 关于iOS开发首次进入需要获取地理位置
- EF架构~codeFirst从初始化到数据库迁移
- ThinkPHP3.2基础知识(三)
- ThinkPad W500 清灰记录
- CSS--理解块级格式上下文(BFC)
- Java Date Compare
- Android LayoutCast 初探
- Jar/War/Ear等包的作用与区别详解
- C# 解决窗体闪烁
- img与特殊布局下对浏览器渲染的剖析
- 数据库管理工具navicat基本使用方法——以MySql为例