JavaScript 3种内置对象
2024-09-05 09:36:31
前面我们学了对象,如何创建对象及使用对象。
内置对象不需要实例化,就可以使用。
可以通俗地理解,在内存里的东东是对象,也就是实例化好的。在磁盘里的东东是类,需要实例化才能使用。实例化后的东东在内存里。未实例化的东东在磁盘里。
接下来我们学习三组已经创建好的对象,且这3组对象在日常工作中使用频率非常高。
这3组对象是:
1、浏览器对象模型
2、文档对象模型
3、全局JavaScript对象
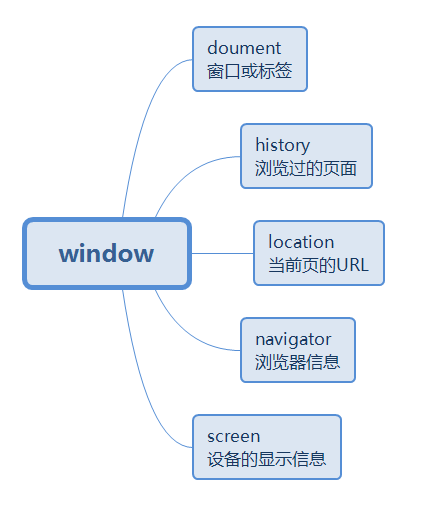
一 浏览器对象模型
浏览器对象模型用于创建浏览器窗口的模型。
最顶端是window对象。

window对象对象下面是子对象,子对象还可以有子对象,对象可以嵌套。就像盒子里可以再放盒子,数组里可以存放数组一样。
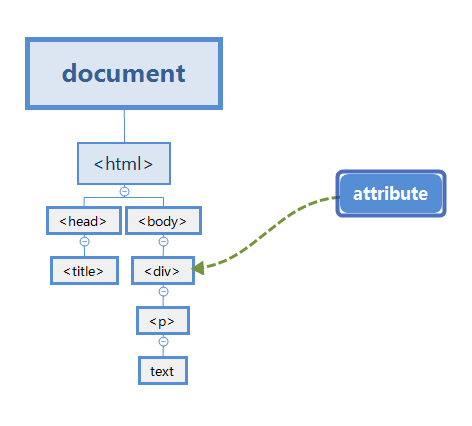
二 文档对象模型
文档对象模型(DOM)为当前网页创建模型。

document对方有很多方法可以操作HTML元素。
三 全局JavaScript对象
全局JavaScript对象的名字通常是首字母大写。
| 对象 | 作用 |
| String | 处理字符串 |
| Number | 处理数字 |
| Boolean | 处理布尔值 |
| Date | 处理日期 |
| Math | 计算和处理数字 |
| REgEx | 匹配文本的字符串模式 |
最新文章
- angurlarjs学习笔记
- iOS 直播-闪光灯的使用
- Core Dump [Linux]
- Timer类和TimerTask类
- Quirks模式是什么?
- OC IOS屏幕分辨率
- Function模式 -- 深入理解javascript
- C++虚函数的缺陷
- 基于visual Studio2013解决C语言竞赛题之1075大数阶乘
- 关于JdbcTemplate的queryForList返回值
- Extjs4.2 Tree使用技巧
- 单源最短路径---Bellman-Ford算法
- PS 滤镜——旋转模糊
- 初步认识Promise
- Yii2.0 解决“the requested URL was not found on this server”问题
- [转]Kindle 推送教程:教你用电子邮箱推送电子书
- 461.汉明距离(c++实现)
- Pytorch安装教程
- MySQL open_files_limit相关设置
- ng-深度学习-课程笔记-10: 机器学习策略2(Week2)