thinkjs解决跨域
2024-10-08 04:30:21
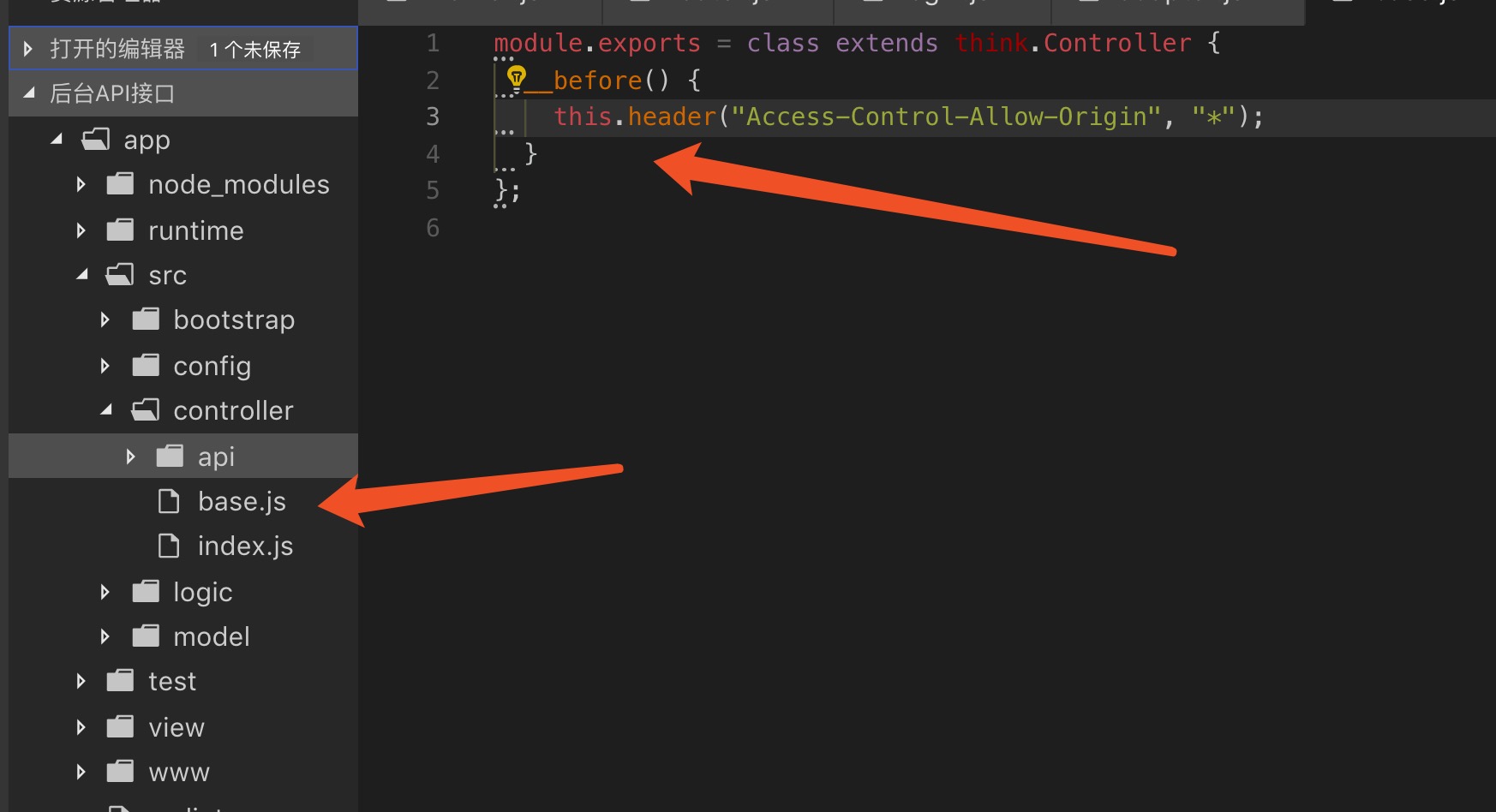
this.header("Access-Control-Allow-Origin", "*");
将上面的代码在请求发送之前执行即可 如果不知道放在哪里 可以参照下面的图片

最新文章
- angularjs 依赖注入--自己学着实现
- 使用Fiddler关于“由于目标计算机积极拒绝,无法连接。”的解决方案
- Azure ARM (14) 设置ARM VM的Availability Set
- JS中offsetwidth等图文解释
- 编写单例的 dojo class
- css link和@import区别用法
- position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
- 生成N个不相等的随机数
- 【转】Android ProgressDialog的使用2
- POJ1094 Sorting It All Out(拓扑排序)
- Spring-Junit4
- django admin.py settings 操作
- VB6之调整任务栏按钮的位置
- 通过AIDL在两个APP之间Service通信
- linux(centos 7)学习之 ~目录下的文件anaconda-ks.cfg
- SpringCloud使用Feign调用其他客户端带参数的接口,传入参数为null或报错status 405 reading IndexService#del(Integer);
- Window服务器 安装 Memcached
- vs编译器好多下划波浪线但不报错
- RGB颜色参考
- 【Android】19.2 ShareActionProvider类—帮你把信息分享出去