深入理解CSS盒模型(转)
转自:https://www.cnblogs.com/chengzp/p/cssbox.html
基本概念
盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


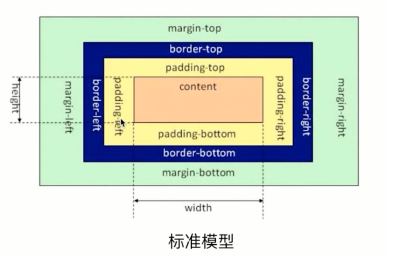
从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,
而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
css如何设置两种模型
这里用到了CSS3 的属性 box-sizing
/* 标准模型 */
box-sizing:content-box; /*IE模型*/
box-sizing:border-box;
JS获取宽高
通过JS获取盒模型对应的宽和高,有以下几种方法:
为了方便书写,以下用dom来表示获取的HTML的节点。
1. dom.style.width/height
这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或外联的CSS文件中设置的话,通过这种方法是获取不到dom的宽高的。
2. dom.currentStyle.width/height
这种方式获取的是在页面渲染完成后的结果,就是说不管是哪种方式设置的样式,都能获取到。
但这种方式只有IE浏览器支持。
3. window.getComputedStyle(dom).width/height
这种方式的原理和2是一样的,这个可以兼容更多的浏览器,通用性好一些。
4. dom.getBoundingClientRect().width/height
这种方式是根据元素在视窗中的绝对位置来获取宽高的
5.dom.offsetWidth/offsetHeight
这个就没什么好说的了,最常用的,也是兼容最好的。
边距重叠
什么是边距重叠
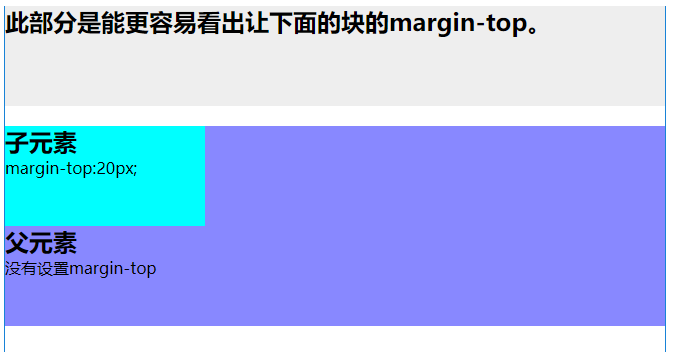
如下图,父元素没有设置margin-top,而子元素设置了margin-top:20px;可以看出,父元素也一起有了边距。

上图的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section class="demo">
<h2>此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section class = "parent">
<article class="child">
<h2>子元素</h2>
margin-top:20px;
</article>
<h2>父元素</h2>
没有设置margin-top
</section>
</body>
</html>
边距重叠解决方案(BFC)
首先要明确BFC是什么意思,其全英文拼写为 Block Formatting Context 直译为“块级格式化上下文”
BFC的原理
- 内部的box会在垂直方向,一个接一个的放置
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从做往右的格式化,否则相反)
- box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box的margin会发生重叠
- bfc的区域不会与浮动区域的box重叠
- bfc是一个页面上的独立的容器,外面的元素不会影响bfc里的元素,反过来,里面的也不会影响外面的
- 计算bfc高度的时候,浮动元素也会参与计算
怎么取创建bfc
- float属性不为none(脱离文档流)
- position为absolute或fixed
- display为inline-block,table-cell,table-caption,flex,inine-flex
- overflow不为visible
- 根元素
应用场景
- 自适应两栏布局
- 清除内部浮动
- 防止垂直margin重叠
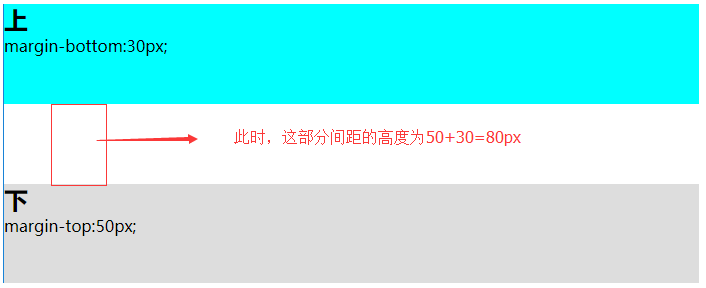
看一个垂直margin重叠例子
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.top{
background: #0ff;
height:100px;
margin-bottom:30px;
}
.bottom{
height:100px;
margin-top:50px;
background: #ddd;
}
</style>
</head>
<body> <section class="top">
<h1>上</h1>
margin-bottom:30px;
</section>
<section class="bottom">
<h1>下</h1>
margin-top:50px;
</section> </body>
</html>
效果图

用bfc可以解决垂直margin重叠的问题
关键代码
<section class="top">
<h1>上</h1>
margin-bottom:30px;
</section> <!-- 给下面这个块添加一个父元素,在父元素上创建bfc -->
<div style="overflow:hidden">
<section class="bottom">
<h1>下</h1>
margin-top:50px;
</section>
</div>
效果图

最新文章
- Lua 学习笔记(七)编译、执行外部代码块
- 工作流引擎Oozie(二):coordinator
- cf 700 A As Fast As Possible
- [转载]BT656/BT601/BT1120协议
- TYVJ P1029 牛棚回声 Label:坑
- Centos修改镜像为国内的163源
- java中treemap和treeset实现(红黑树)
- 【Python】迭代器、生成器、yield单线程异步并发实现详解
- 怎样用VB编写.DLL动态链接库文件
- (五)用正则化(Regularization)来解决过拟合
- Java核心技术II读书笔记(三)
- Frank自动化测试
- vertical-align:top属性
- 希腊字母、拉丁字母、Markdown、拼写与读音中英对照表
- 菜单栏—View(视图)菜单
- c++(排序二叉树删除)
- java中内存分配
- Jquery实现检测用户输入用户名和密码不能为空
- Hanlp分词1.7版本在Spark中分布式使用记录
- 慕学在线网0.2_users表设计(1)