使用vue-cli 脚手架快速搭建单页面组件 -------webpack工具的介绍
在使用vue-cli时我们先了解一下什么是webpack。
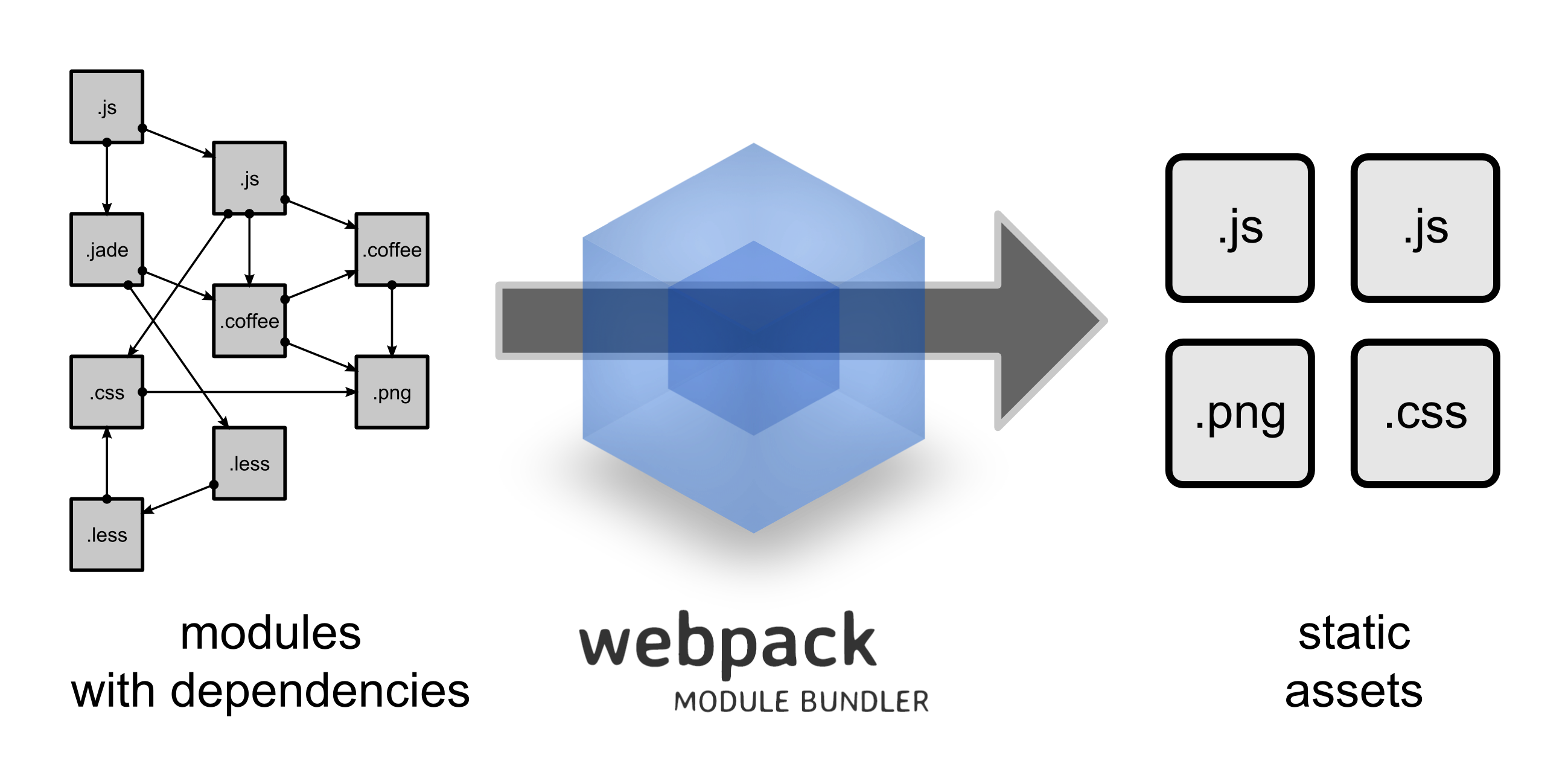
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
我使用的是webpack2.x版本,官网链接:https://webpack.js.org/
什么是webpack
webpack是现代JavaScript应用程序的模块捆绑器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

知道了webpack这个打包工具,那么不得不提webpack的loader。
什么是loader?
webpack 的目标是,让 webpack 聚焦于项目中的所有资源(asset),而浏览器不需要关注考虑这些。webpack 把每个文件(.css, .html, .scss, .jpg, etc.) 都作为模块处理。然而 webpack 只理解 JavaScript。但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。
先来看看 loader 有哪些特性?
- Loader 可以通过管道方式链式调用,每个 loader 可以把资源转换成任意格式并传递给下一个 loader ,但是最后一个 loader 必须返回 JavaScript。
- Loader 可以同步或异步执行。
- Loader 运行在 node.js 环境中,所以可以做任何可能的事情。
- Loader 可以接受参数,以此来传递配置项给 loader。
- Loader 可以通过文件扩展名(或正则表达式)绑定给不同类型的文件。
- Loader 可以通过
npm发布和安装。 - 除了通过
package.json的main指定,通常的模块也可以导出一个 loader 来使用。 - Loader 可以访问配置。
- 插件可以让 loader 拥有更多特性。
- Loader 可以分发出附加的任意文件。
配置(Configuration)
因为 webpack 配置是标准的 Node.js CommonJS 模块,你可以如下:
- 通过
require(...)导入其他文件 - 通过
require(...)使用 npm 的工具函数 - 使用 JavaScript 控制流表达式,例如
?:操作符 - 对常用值使用常量或变量
- 编写并执行函数来生成部分配置
最简单的配置
在webpack.config.js页面配置如下代码:
var path = require('path');
module.exports = {
entry: './foo.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'foo.bundle.js'
}
};
多个target配置
var path = require('path');
var webpack = require('webpack');
var webpackMerge = require('webpack-merge');
var baseConfig = {
target: 'async-node',
entry: {
entry: './entry.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'inline',
filename: 'inline.js',
minChunks: Infinity
}),
new webpack.optimize.AggressiveSplittingPlugin({
minSize: 5000,
maxSize: 10000
}),
]
};
let targets = ['web', 'webworker', 'node', 'async-node', 'node-webkit', 'electron-main'].map((target) => {
let base = webpackMerge(baseConfig, {
target: target,
output: {
path: path.resolve(__dirname, 'dist/' + target),
filename: '[name].' + target + '.js'
}
});
return base;
});
module.exports = targets;
具体用法和配置,大家可以参考webpack的官网:https://webpack.js.org/concepts/configuration/
最新文章
- CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL
- android 真机调试出现错误 INSTALL_FAILED_INSUFFICIENT_STORAGE 的解决方法。
- Python中的GIL
- Android studio动态调试smali
- 一份完整的nginx配置
- Coremail邮件系统存储型XSS两个
- auto_ptr的设计动机
- [Qt] searchBox 搜索框实现
- jquery简单封装
- 关于python中的operator.itemgetter()函数的用法
- Java单例模式(Singleton)以及实现
- linux搭建所遇到的坑elasticsearch-6.3.0
- CF1129B 【Wrong Answer】
- 关于html5中的 网页图标问题
- sql server数据库自动备份
- CUDA ---- 线程配置
- OpenNI2 + NiTE2开发教程
- HashMap源码学习
- 1 nodejs
- 当Activity继承AppCompatActivity如何实现隐藏标题栏与状态栏