分享CSS3里box-shadow属性的使用方法,包括内阴影box-shadow:inset
一、box-shadow语法
box-shadow: none | inset(可选值,不设置,为外投影,设置,为内投影) x-offset(阴影水平偏移量,正方向为right) y-offset(阴影垂直偏移量,正方向为bottom) blur-radius(阴影模糊半径,为正,0为无模糊效果,值越大,越模糊) spread-radius(阴影扩展半径,可正可负) color
属性值描述:
1.阴影类型:此参数可选,默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影
2.X-offset:是指阴影水平偏移量,其值可正可负,正值,则阴影在对象的右边,负值,阴影在对象的左边
3. Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,正值,阴影在对象的底部,负值时,阴影在对象的顶部
4.阴影模糊半径:此参数是可选,只能为正值,如果其值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊
5. 阴影扩展半径:此参数可选,其值可为正负值,正值,则整个阴影都延展扩大,反之,则缩小
6.阴影颜色:此参数可选,不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
注:多层阴影,最内层优先级最高,之后依次降低。使用逗号“,”隔开。
二、box-shadow的实际运用
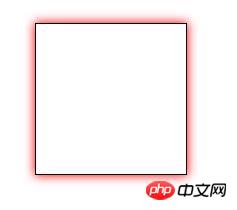
举例1:不设置X轴与Y轴偏移量,设置值阴影模糊半径为15px, 它会在本身发生作用 半径范围,颜色。
box-shadow: 0 0 15px #f00;
效果图:

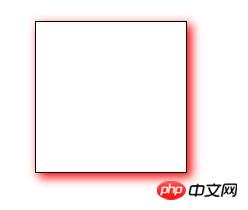
举例2: X轴与Y轴设为正值(正值 X轴向右 Y轴向下)
box-shadow:4px 4px 15px #f00;

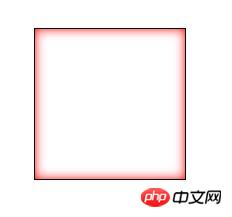
举例3:box-shadow:inset 即box-shadow内部阴影,与上面写法相同 唯一不同的是添加了一个ins
box-shadow:0 0 15px #f00 inset;
效果图:

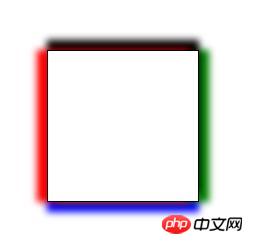
举例4:设置正方形的四边颜色都不一样,但是阴影模糊半径都为10px
box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px black, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/
效果图:

以上介绍了CSS3里的box-shadow怎么使用,box-shadow:inset内部阴影怎么使用,以及box-shadow的实际运用。至于box-shadow周围设置什么样的效果,还要看具体要求。
转 : https://www.php.cn/css-tutorial-409654.html
最新文章
- 使用PublishSetting快速在Powershell中登录Azure
- 11月7日上午PHP会话控制(session和cookie)、跨页面传值
- Eclipse 调试的时候Tomcat报错启动不了
- win764上vs2010+opencv2.4.11安装配置
- Linux系统root用户忘记密码解决方法
- C#中如何获取系统环境变量
- 源码(07) -- java.util.Iterator<E>
- bzoj 4945: [Noi2017]游戏
- 编译GDAL支持MySQL
- 实现DataTables搜索框查询结果高亮显示
- cordova的常用命令
- [LeetCode] Letter Case Permutation 字母大小写全排列
- 一个Monkey测试的小坑
- Java SE之调整JVM内存笔记
- Andorid开发(二十二)——获取上下文getApplicationContext()、Activity.this、 getBaseContext
- day30 UDP协议
- 2019.01.06 vijos lxhgww的奇思妙想(长链剖分)
- [转载]使用PHP模拟HTTP认证
- 打包egg
- 文本操作 $(..).text() $(..).html() $(..).val()最后一种主要用于input