测开之路一百零八:bootstrap表格
2024-08-31 00:41:18
引入bootstrap和jquery

普通表格


html自带的边框线


bootstrap表格属性

bootstrap表格


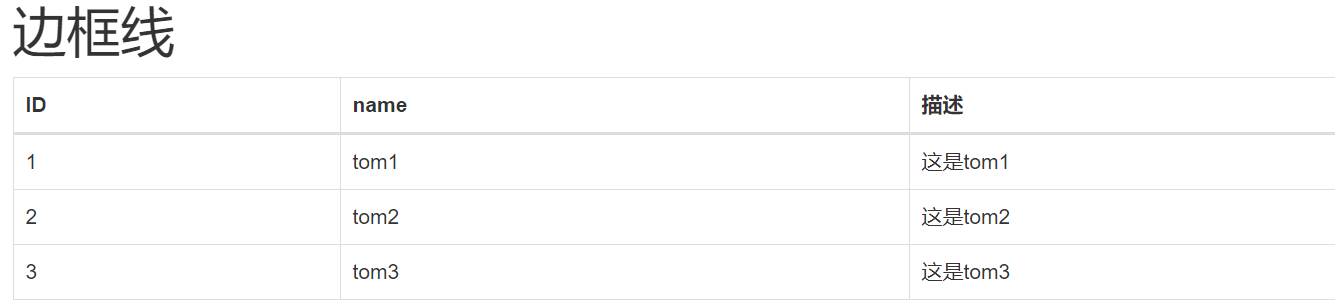
边框线


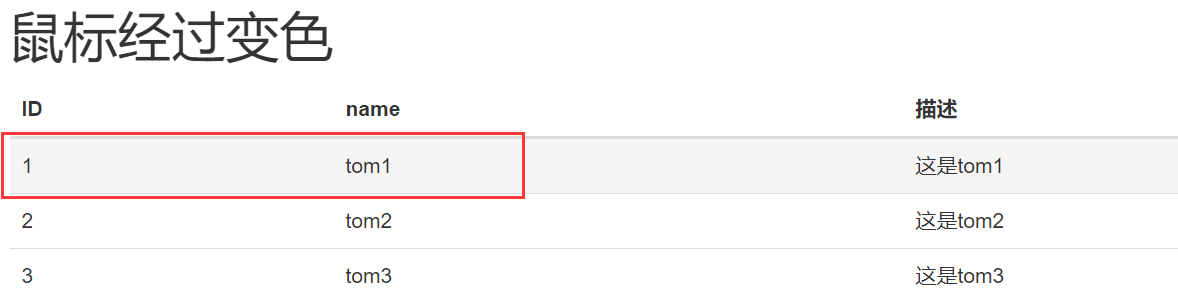
鼠标经过变色


压缩表格,减小密度


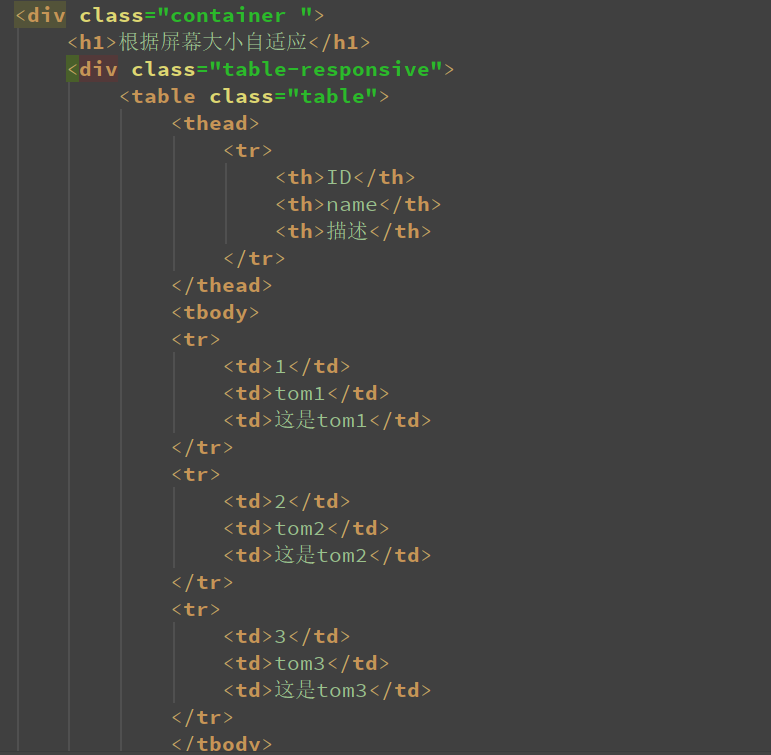
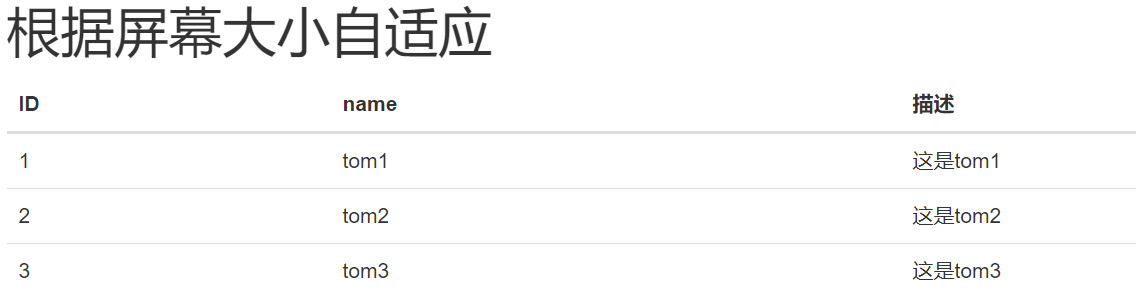
自适应屏幕


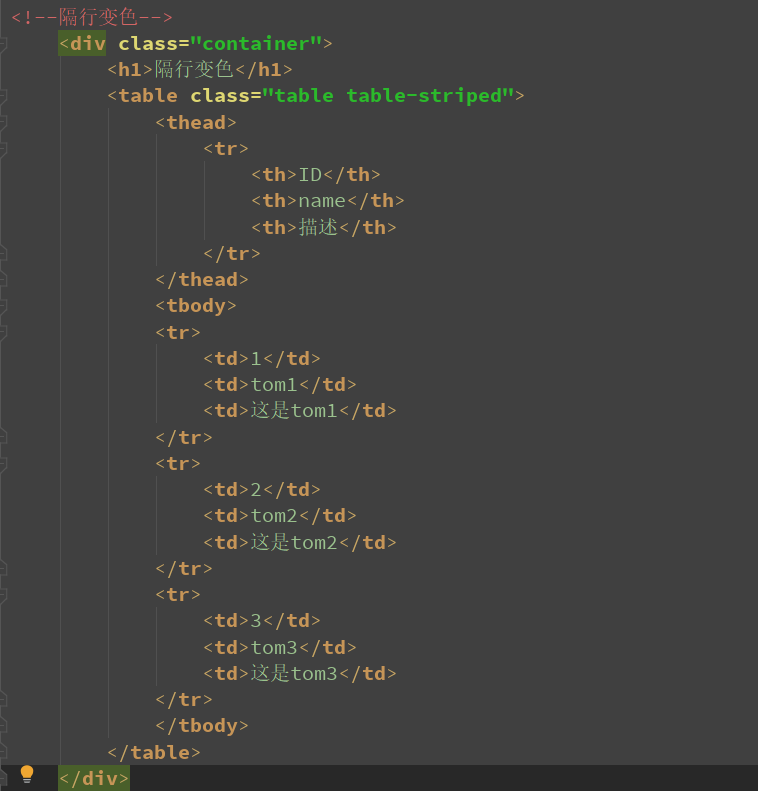
隔行突出(变色)



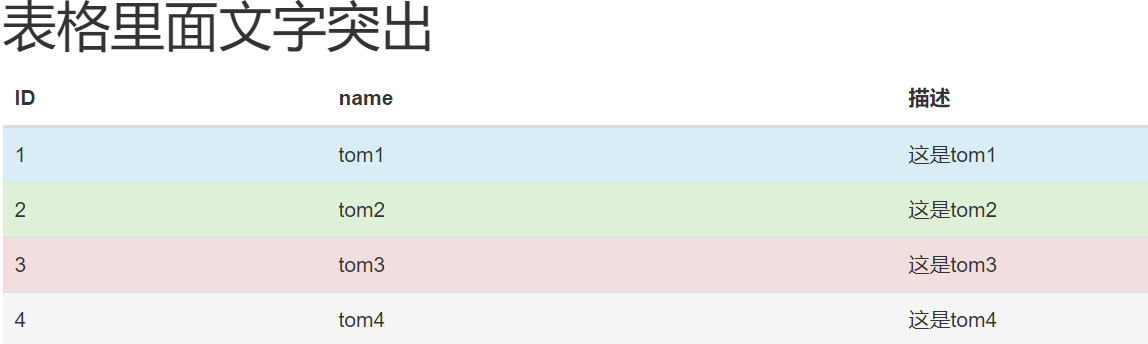
表格里面文字突出


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>这是普通表格</h1>
<table>
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
<p> </p> <h1>这是html自带的表格边框</h1>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
<p> </p> <!--bootstrap表格-->
<div class="container">
<h1>这是bootstrap表格</h1>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div>
<p> </p> <!--隔行变色-->
<div class="container">
<h1>隔行变色</h1>
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <p> </p> <!--鼠标经过变色-->
<div class="container">
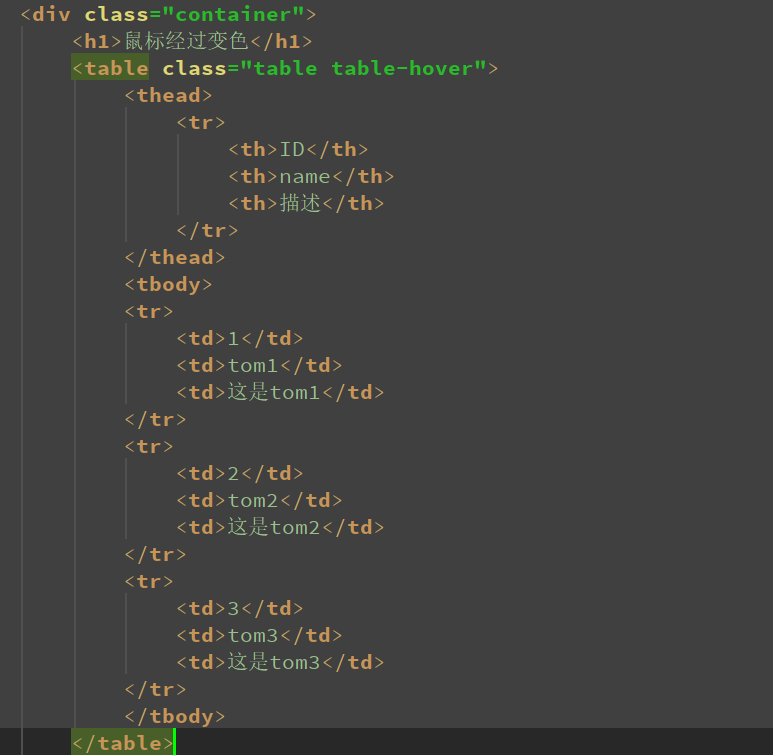
<h1>鼠标经过变色</h1>
<table class="table table-hover">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <!--压缩表格,减小密度-->
<div class="container">
<h1>压缩表格,减小密度</h1>
<table class="table table-condensed">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <!--边框线-->
<div class="container">
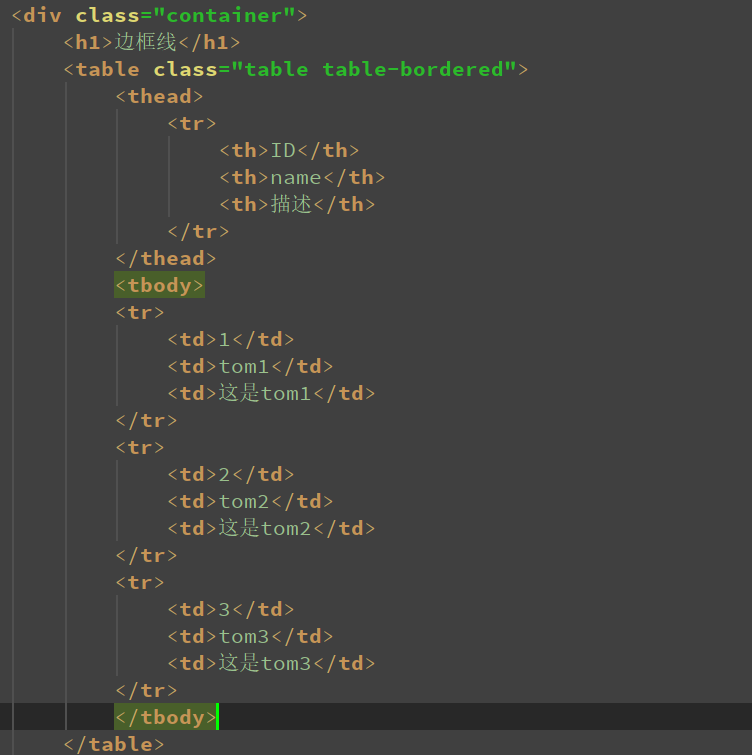
<h1>边框线</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div> <p> </p> <!--根据屏幕大小自适应-->
<div class="container ">
<h1>根据屏幕大小自适应</h1>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr>
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr>
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
</tbody>
</table>
</div>
</div> <p> </p>
<!--表格里面文字突出-->
<div class="container ">
<h1>表格里面文字突出</h1>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>描述</th>
</tr>
</thead>
<tbody> <tr class="info"><!--表格里面加文字突出-->
<td>1</td>
<td>tom1</td>
<td>这是tom1</td>
</tr>
<tr class="success">
<td>2</td>
<td>tom2</td>
<td>这是tom2</td>
</tr>
<tr class="danger">
<td>3</td>
<td>tom3</td>
<td>这是tom3</td>
</tr>
<tr class="active"><!--正在激活的状态-->
<td>4</td>
<td>tom4</td>
<td>这是tom4</td>
</tr>
</tbody>
</table>
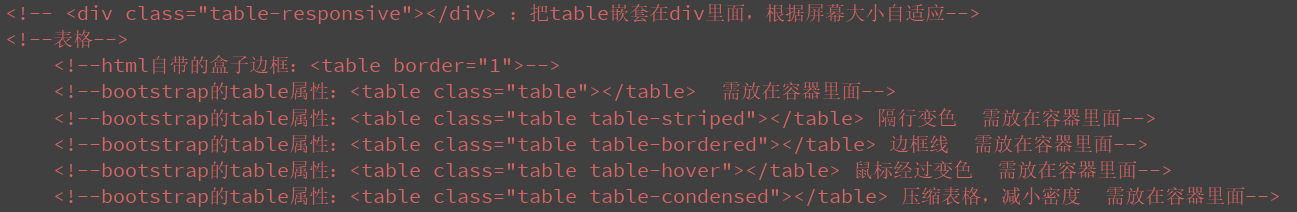
</div> <!-- <div class="table-responsive"></div> :把table嵌套在div里面,根据屏幕大小自适应-->
<!--表格-->
<!--html自带的盒子边框:<table border="1">-->
<!--bootstrap的table属性:<table class="table"></table> 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-striped"></table> 隔行变色 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-bordered"></table> 边框线 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-hover"></table> 鼠标经过变色 需放在容器里面-->
<!--bootstrap的table属性:<table class="table table-condensed"></table> 压缩表格,减小密度 需放在容器里面--> </body>
</html>
最新文章
- Nginx负载均衡
- 获取SHA1和MD5
- [转载] 数据测试常用的Data Profiling方法
- php大力力 [022节]php编程要有一种态度:渴望遇见麻烦
- 黑马程序员——JAVA基础之程序控制流结构之判断结构,选择结构
- 转-TabHost组件(二)(实现底部菜单导航)
- PAT-乙级-1050. 螺旋矩阵(25)
- 开启、关闭数据库mysql
- Android应用清单文件:AndroidManifest.xml
- QDataStream对QVector的序列化
- PHP的一些天坑
- 解决 tomcat 重启上传文件消失
- debug_backtrace
- Cordova - IOS浏览器里面数字被当做电话号码
- 控件_DatePicker
- 使用“rz -be”命令上传文件至服务器;使用“sz 文件名”从服务器下载文件到本地
- JavaScript 上万条数据 导出Excel文件(改装版)
- 三个UID
- K8S 使用NFS 创建PV和PVC的例子 学习From https://blog.csdn.net/xts_huangxin/article/details/51494472
- set, unordered_set模板类