HTML5 绘制阴影
2024-10-07 13:49:25
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8"> <title>绘制阴影</title>
<script>
function init() {
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext("2d");
ctx.shadowBlur=1.5;
ctx.shadowColor="red";
ctx.shadowOffsetX=5;
ctx.shadowOffsetY=5;
ctx.strokeStyle="blue";
ctx.font=" italic 40px 宋体";
ctx.strokeText("你好",200,200); } </script> </head>
<body onload="init();">
<canvas id="canvas" width="400" height="300" style="border:2px blueviolet solid"></canvas>
</body>
</html>
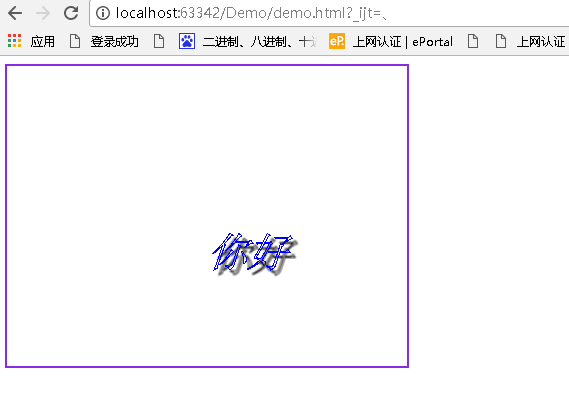
效果:

2017-09-08 12:36:38
最新文章
- FFT时域与频域的关系,以及采样速率与采样点的影响
- jsp 分页, 判断是第一页,和最后一页.
- JS 继承总结
- MCV之行为
- Spring入门_02_属性注入
- Unity全屏模糊
- 几个精彩的DMV
- C学习笔记(八)字符输入输出和输入确认
- flex经验记录(转载)
- Linux操作系统启动流程浅析
- Linux下git的配置
- Linux中处理需要传输的IP报文流程
- Linux MySQL5.5源码安装
- python-----运算符及while循环
- 剑指offer第七天
- 查询Array中确定数值的对象&JS linq使用 = linq.js
- TcxGrid标题头 字体加粗
- 前后端分离之JWT用户认证(转)
- 结合Ajax做地区内容切换!(城市切换)
- UI“三重天”之appium(一)