WordPress 页面点击显不同颜色爱心
2024-09-03 16:26:14
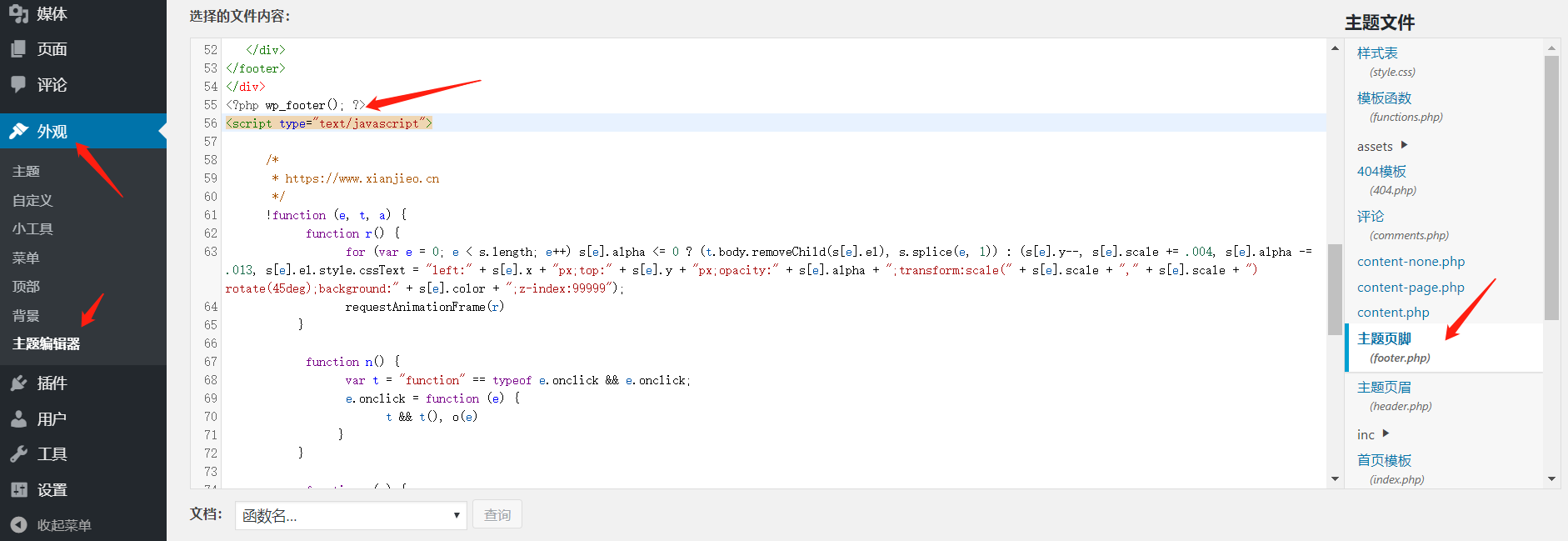
在主题的页脚添加以下js即可实现

<script type="text/javascript">
/*
* https://www.xianjieo.cn
*/
!function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r()
}(window, document);
</script>
最新文章
- 360急速浏览器BUG,POST表单提交参数丢失
- ubuntu apt-get 总结 install xxx -d能下载安装包(含依赖)不安装_和卸载(转载)
- win7上帝模式
- [转]让程序在崩溃时体面的退出之SEH+Dump文件
- dynamic和object浅谈
- 机器学习 —— 基础整理(六)线性判别函数:感知器、松弛算法、Ho-Kashyap算法
- Git分支(5/5) -- 解决合并的冲突
- 基于Rabbit实现的RPC
- 【ajax】1、ajax原理
- python五十六课——正则表达式(常用函数之search())
- 【转】Apache Kylin 2.0为大数据带来交互式的BI
- leecode第一百三十六题(只出现一次的数字)
- HDU 2058:The sum problem(数学)
- JS写的二级导航栏(利用冒泡原理)
- Python 中 (&,|)和(and,or)之间的区别
- BZOJ 3172 [Tjoi2013]单词 AC自动机Fail树
- 动态执行SQL语句,接收返回值
- 身份证扫描识别/身份证OCR识别的正确姿势,你get到了吗?
- 笔记本自开wifi设置
- Android 仿iPhone的日期时间选择器