BBS论坛 文章详情、点赞、评论
2024-08-23 23:22:25
六、文章详情、点赞、评论



文章详情页面:
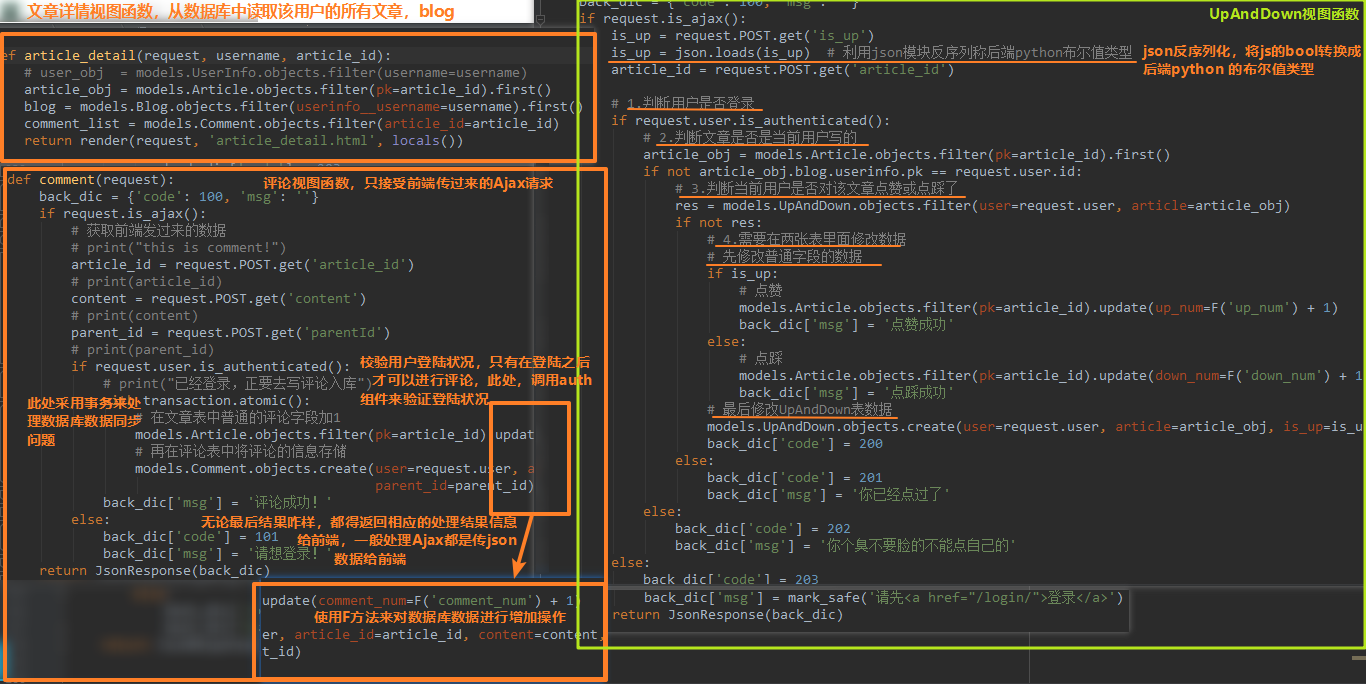
def article_detail(request, username, article_id):
# user_obj = models.UserInfo.objects.filter(username=username)
article_obj = models.Article.objects.filter(pk=article_id).first()
blog = models.Blog.objects.filter(userinfo__username=username).first()
comment_list = models.Comment.objects.filter(article_id=article_id)
return render(request, 'article_detail.html', locals())
views.py 文章详情页
{% extends 'base.html' %}
{% block css %}
<style>
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 30px;
font-size: 12px;
width: 125px;
text-align: center;
margin-top: 10px;
}
.diggit {
float: left;
width: 46px;
height: 52px;
background: url('/static/img/upup.gif') no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
#div_digg .diggnum {
line-height: 1.5em !important;
}
.diggnum {
font-size: 14px;
color: #075db3;
font-family: Verdana;
}
.buryit {
float: right;
margin-left: 20px;
width: 46px;
height: 52px;
background: url("/static/img/downdown.gif") no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
.clear {
clear: both;
}
.diggword {
margin-top: 5px;
margin-left: 0;
font-size: 12px;
color: gray;
}
</style>
{% endblock %}
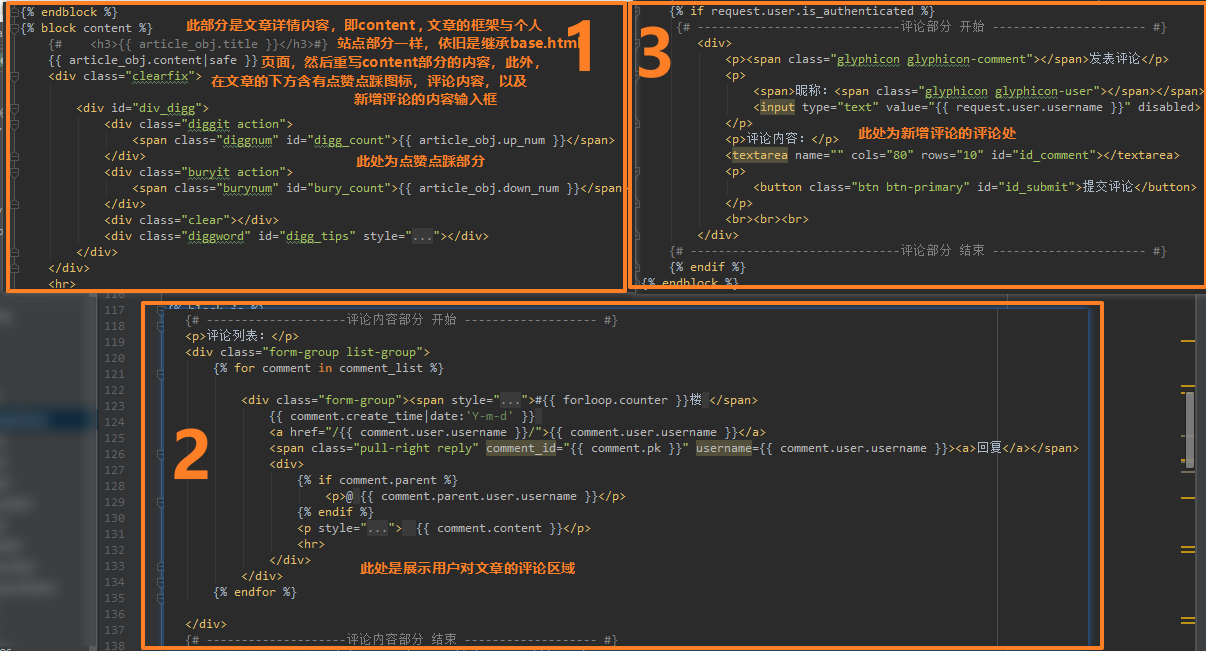
{% block content %}
{# <h3>{{ article_obj.title }}</h3>#}
{{ article_obj.content|safe }}
<div class="clearfix">
<div id="div_digg">
<div class="diggit action">
<span class="diggnum" id="digg_count">{{ article_obj.up_num }}</span>
</div>
<div class="buryit action">
<span class="burynum" id="bury_count">{{ article_obj.down_num }}</span>
</div>
<div class="clear"></div>
<div class="diggword" id="digg_tips" style="color: red;"></div>
</div>
</div>
<hr>
{# --------------------评论内容部分 开始 ------------------- #}
<p>评论列表:</p>
<div class="form-group list-group">
{% for comment in comment_list %}
<div class="form-group"><span style="color: cornflowerblue">#{{ forloop.counter }}楼 </span>
{{ comment.create_time|date:'Y-m-d' }}
<a href="/{{ comment.user.username }}/">{{ comment.user.username }}</a>
<span class="pull-right reply" comment_id="{{ comment.pk }}" username={{ comment.user.username }}><a>回复</a></span>
<div>
{% if comment.parent %}
<p>@ {{ comment.parent.user.username }}</p>
{% endif %}
<p style="color: darkgray"> {{ comment.content }}</p>
<hr>
</div>
</div>
{% endfor %}
</div>
{# --------------------评论内容部分 结束 ------------------- #}
{% if request.user.is_authenticated %}
{# -----------------------------评论部分 开始 ---------------------- #}
<div>
<p><span class="glyphicon glyphicon-comment"></span>发表评论</p>
<p>
<span>昵称:<span class="glyphicon glyphicon-user"></span></span>
<input type="text" value="{{ request.user.username }}" disabled>
</p>
<p>评论内容:</p>
<textarea name="" cols="80" rows="10" id="id_comment"></textarea>
<p>
<button class="btn btn-primary" id="id_submit">提交评论</button>
</p>
<br><br><br>
</div>
{# ------------------------------评论部分 结束 ---------------------- #}
{% endif %}
{% endblock %}
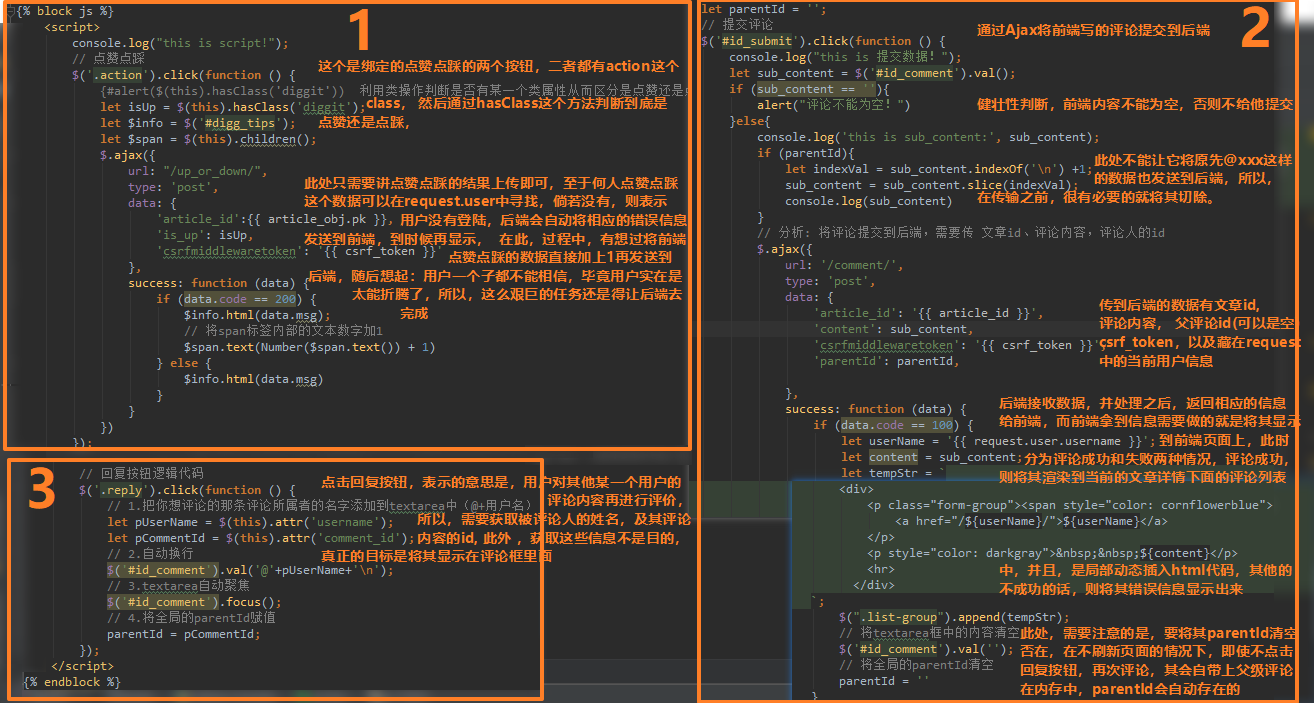
{% block js %}
<script>
console.log("this is script!");
// 点赞点踩
$('.action').click(function () {
{#alert($(this).hasClass('diggit')) 利用类操作判断是否有某一个类属性从而区分是点赞还是点踩#}
let isUp = $(this).hasClass('diggit');
let $info = $('#digg_tips');
let $span = $(this).children();
$.ajax({
url: "/up_or_down/",
type: 'post',
data: {
'article_id':{{ article_obj.pk }},
'is_up': isUp,
'csrfmiddlewaretoken': '{{ csrf_token }}'
},
success: function (data) {
if (data.code == 200) {
$info.html(data.msg);
// 将span标签内部的文本数字加1
$span.text(Number($span.text()) + 1)
} else {
$info.html(data.msg)
}
}
})
});
let parentId = '';
// 提交评论
$('#id_submit').click(function () {
console.log("this is 提交数据!");
let sub_content = $('#id_comment').val();
if (sub_content == ''){
alert("评论不能为空!")
}else{
console.log('this is sub_content:', sub_content);
if (parentId){
let indexVal = sub_content.indexOf('\n') +1;
sub_content = sub_content.slice(indexVal);
console.log(sub_content)
}
// 分析: 将评论提交到后端,需要传 文章id、评论内容,评论人的id
$.ajax({
url: '/comment/',
type: 'post',
data: {
'article_id': '{{ article_id }}',
'content': sub_content,
'csrfmiddlewaretoken': '{{ csrf_token }}',
'parentId': parentId,
},
success: function (data) {
if (data.code == 100) {
let userName = '{{ request.user.username }}';
let content = sub_content;
let tempStr = `
<div>
<p class="form-group"><span style="color: cornflowerblue">
<a href="/${userName}/">${userName}</a>
</p>
<p style="color: darkgray"> ${content}</p>
<hr>
</div>
`;
$(".list-group").append(tempStr);
// 将textarea框中的内容清空
$('#id_comment').val('');
// 将全局的parentId清空
parentId = ''
}
}
})
}
});
// 回复按钮逻辑代码
$('.reply').click(function () {
// 1.把你想评论的那条评论所属者的名字添加到textarea中(@+用户名) 如何获取评论人名
let pUserName = $(this).attr('username');
let pCommentId = $(this).attr('comment_id');
// 2.自动换行
$('#id_comment').val('@'+pUserName+'\n');
// 3.textarea自动聚焦
$('#id_comment').focus();
// 4.将全局的parentId赋值
parentId = pCommentId;
});
</script>
{% endblock %}
article_detail.html
def up_or_down(request):
back_dic = {'code': 100, 'msg': ''}
if request.is_ajax():
is_up = request.POST.get('is_up')
is_up = json.loads(is_up) # 利用json模块反序列称后端python布尔值类型
article_id = request.POST.get('article_id') # 1.判断用户是否登录
if request.user.is_authenticated():
# 2.判断文章是否是当前用户写的
article_obj = models.Article.objects.filter(pk=article_id).first()
if not article_obj.blog.userinfo.pk == request.user.id:
# 3.判断当前用户是否对该文章点赞或点踩了
res = models.UpAndDown.objects.filter(user=request.user, article=article_obj)
if not res:
# 4.需要在两张表里面修改数据
# 先修改普通字段的数据
if is_up:
# 点赞
models.Article.objects.filter(pk=article_id).update(up_num=F('up_num') + 1)
back_dic['msg'] = '点赞成功'
else:
# 点踩
models.Article.objects.filter(pk=article_id).update(down_num=F('down_num') + 1)
back_dic['msg'] = '点踩成功'
# 最后修改UpAndDown表数据
models.UpAndDown.objects.create(user=request.user, article=article_obj, is_up=is_up)
back_dic['code'] = 200
else:
back_dic['code'] = 201
back_dic['msg'] = '你已经点过了'
else:
back_dic['code'] = 202
back_dic['msg'] = '你个臭不要脸的不能点自己的'
else:
back_dic['code'] = 203
back_dic['msg'] = mark_safe('请先<a href="/login/">登录</a>')
return JsonResponse(back_dic)
views.py 点赞点踩
def comment(request):
back_dic = {'code': 100, 'msg': ''}
if request.is_ajax():
# 获取前端发过来的数据
# print("this is comment!")
article_id = request.POST.get('article_id')
# print(article_id)
content = request.POST.get('content')
# print(content)
parent_id = request.POST.get('parentId')
# print(parent_id)
if request.user.is_authenticated():
# print("已经登录,正要去写评论入库")
with transaction.atomic():
# 在文章表中普通的评论字段加1
models.Article.objects.filter(pk=article_id).update(comment_num=F('comment_num') + 1)
# 再在评论表中将评论的信息存储
models.Comment.objects.create(user=request.user, article_id=article_id, content=content,
parent_id=parent_id)
back_dic['msg'] = '评论成功!'
else:
back_dic['code'] = 101
back_dic['msg'] = '请想登录!'
return JsonResponse(back_dic)
views.py 评论
最新文章
- 高介分类:核方法与支持向量机(SVM)
- window下 Sublime Text 3 安装
- 最小生成树 kruskal算法 codevs 1638 修复公路
- spdk intel
- AngularJS提供的内置过滤器
- [leetode]Binary Search Tree Iterator
- 根据图片Uri获得图片文件
- ARM的QT phonon 的移植
- Java中线程顺序执行
- 关于新feature对应的增加一个新的测试单子(QA)和文档单子(Doucmentation)的步骤
- springboot 配置多数据源
- HDU 3030 - Increasing Speed Limits
- Binder机制,从Java到C (3. ServiceManager in Java)
- html5权威指南:设置文本样式
- spark第二篇--基本原理
- jquery选中radio或checkbox的正确姿势
- Android Multimedia框架总结(七)C++中MediaPlayer的C/S架构补充及MediaService介绍
- Oracle会话超时退出设置
- datatables日常使用集合
- js 在线引用