vue组件的inheritAttrs属性
2024-09-06 04:56:42
vue官网对于inheritAttrs的属性解释:如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 inheritAttrs: false。
可能不是很好理解,我们可以举个例子来验证一下。
父组件 parent-component.vue
<template>
<div class="parent">
<child-component aaa="1111"></child-component>
</div>
</template>
<script>
import ChildComponent from './child-component'
export default {
components: {
ChildComponent
}
}
</script>
子组件 child-component.vue 设置 inheritAttrs: true(默认)
<template>
<div class="child">子组件</div>
</template>
<script>
export default {
inheritAttrs: true,
mounted() {
console.log('this.$attrs', this.$attrs)
}
}
</script>
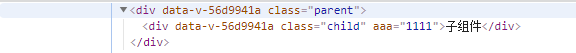
最后渲染的结果:
Elements

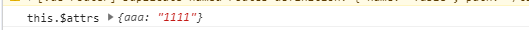
Console

子组件 child-component.vue 设置 inheritAttrs: false
<template>
<div class="child">子组件</div>
</template>
<script>
export default {
inheritAttrs: fasle,
mounted() {
console.log('this.$attrs', this.$attrs)
}
}
</script>
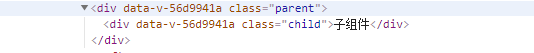
最后渲染的结果:
Elements

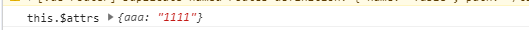
Console

总结:
由上述例子可以看出,前提:子组件的props中未注册父组件传递过来的属性。
1.当设置inheritAttrs: true(默认)时,子组件的顶层标签元素中(本例子的div元素)会渲染出父组件传递过来的属性(本例子的aaa="1111")。
2.当设置inheritAttrs: false时,子组件的顶层标签元素中(本例子的div元素)不会渲染出父组件传递过来的属性(本例子的aaa="1111")。
3.不管inheritAttrs为true或者false,子组件中都能通过$attrs属性获取到父组件中传递过来的属性。
最新文章
- ORACLE函数大全
- DOM解析和SAX解析的区别
- Ubuntu系统下常用的新建、删除、拷贝文件命令
- ab的排列 aa , ab ba,bb
- ubuntu-18.04 设置开机启动脚本-亲测有效
- 【自动化测试】搭建一个简单从Excel读取用例内容并输出结果的脚本
- JGroups
- [转] Javascript中理解发布--订阅模式
- 【转载】 pytorch笔记:06)requires_grad和volatile
- 44个Java代码性能优化总结
- BZOJ3152[Ctsc2013]组合子逻辑——堆+贪心
- MySQL主主复制、主从复制
- vs2013 std::sort 分析
- kail linux nmap命令
- nginx作防盗链设置
- 实验1:c++简单程序设计(1)
- Linux部署python django程序-apache
- oracel become INDEX UNUSABLE
- Javascript继承机制总结 [转]
- thinkphp 重写