css3之字体@font-face
2024-10-08 00:32:16
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
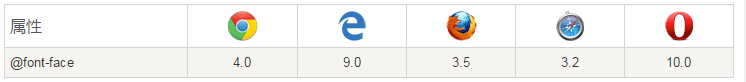
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。

Firefox, Chrome, Safari, 和 Opera 支持 .ttf(True Type字体)和.otf(OpenType)字体字体类型)。Internet Explorer 9+, Firefox, Chrome, Safari, 和 Opera 支持 WOFF (Web Open Font Format) 字体.
Chrome, Safari 和 Opera 也支持 SVG 字体/折叠.
Internet Explorer 同样支持 EOT (Embedded OpenType) 字体.
注意: Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
语法:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。
比如:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
最新文章
- 【Beta】Scrum06
- Comet:基于 HTTP 长连接的“服务器推”技术解析
- python学习-day15:局部变量与全局变量、嵌套函数、递归
- js将map转成数组
- php 自带过滤和转义函数
- Class attributes
- iBeacon开发
- 使用Common.Logging+log4net规范日志管理
- selenuim +python环境配置遇到的诸多问题
- Java中字符串内存位置浅析
- c++绘图软件<一>
- [转]配置 VIM 的 Go 语言开发环境
- Bootstrap3 栅格系统-媒体查询
- xlsx批量转为utf8的csv
- java虚拟机工具入门
- MQTT简单介绍与实现
- 长时间关机测试脚本.VBS
- java 分布式id生成算法
- Python threading(多线程)
- Javascript高级编程学习笔记(48)—— HTML5