draft.js开发富文本编辑器
写在前头的话
在react中去寻找一个好用的富文本编辑器网上很少有推荐的,搜到的也只有一些个人不成熟的作品,慢慢发现网上比较推荐的一个东东叫做draft.js。
这个东西在网上可以找到的教程也是手指头可以数到的,但是出来一年多了,使用者比较少的原因主要还是很难用。
1. 它需要你理解一些富文本领域的新的理念。
2. 它不是一个成品,而是一套工具,需要你去花大量的时间用它来开发富文本编辑器,而传统意义上的富文本编辑器都是开箱即用的,一般人很少去做这种事。
说白了就是新学一套类似于webpack一样的系统的知识。
作为facebook力推的一款工具,它的存在就像一股横跨web界的清流。总之react没什么好用的富文本插件,不妨来看看它是一个什么东东吧。
开始使用
安装
npm install draft.js
yarn add daft.js
使用
import React from 'react';
import { Editor,EditorState} from 'draft-js';
class DraftEditor extends React.Component {
constructor(props) {
super(props);
this.state = {
editorState: EditorState.createEmpty()
};
this.onChange = editorState => {
this.setState({ editorState });
};
}
render() {
let editorState = this.state.editorState;
return (
<Editor
placeholder={'Write what you would say.'}
editorState={editorState}
onChange={this.onChange}
/>
)
}
}
export default DraftEditor;

完美,这样我们就成功的入门(keng)了,显示出来就是这样子,如果没有那个placeholder, 你会发现整个页面是空的。
excuse me?
我的加粗呢,我的斜体呢,我的下划线呢?对了,这特喵的和就是个textarea嘛。
其实这就是draft的特点,并没有提供一个开箱即用的编辑器,而是给了一套快速高效开发编辑器的工具。
冷静下来
第一次冷静下来之后,我开始了一波新的思考。没错,故事不会如此的简单的,这么简单,那我或者岂不是太幸福了。
第一步,他既然什么都没有,那么我们就自己开发咯

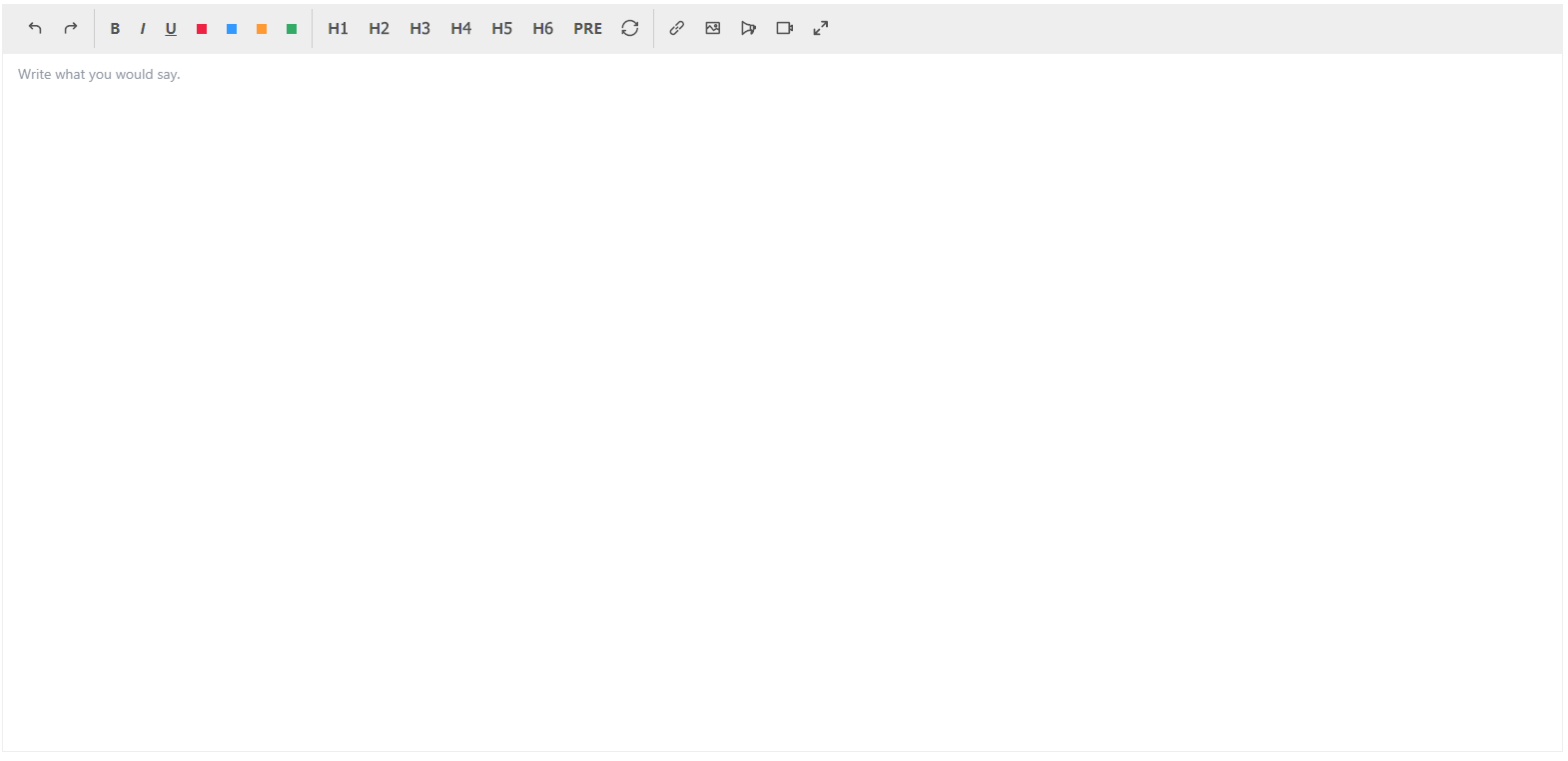
这个是我自己写的编辑器的样式,四个部分
1. 前进和后退
2. 行内样式的切换,这个是一段文字可以同时拥有多个样式。
3. 块级元素的样式切换,这个的话一段文字只能拥有一个样式
4. 多媒体,超链接以及一个全屏按钮。
差不多已经够用了,不够用的可以自行网上加。
Editor是组件,EditorState是内容,那么现在我们需要渲染。就用这个吧RichUtils
import { Editor, EditorState, RichUtils } from 'draft-js'; //引入这个工具
RichUtils渲染工具,这个是最容易上手的一个方法,有了他我们就能左好多事情了。
首先我们用四步搞定行内样式那个
1. 首先呢,添加按钮,el是元素,style是可以赋予的样式。从这个数组map到编辑器里自行写办法搞定。
let defaultInlineStyle = [
{ el: <span style={{ fontWeight: "bold" }}>B</span>, style: 'BOLD' },
{ el: <span style={{ fontStyle: "italic" }}>I</span>, style: 'ITALIC' },
{ el: <span style={{ textDecoration: "underline" }}>U</span>, style: 'UNDERLINE' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#e24' }}></div></span>, style: 'RED' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#39f' }}></div></span>, style: 'BLUE' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#f93' }}></div></span>, style: 'ORANGE' },
{ el: <span><div className="color-show" style={{ backgroundColor: '#3a6' }}></div></span>, style: 'GREEN' }
];
let customColorStyleMap = {
'RED': { color: '#e24' },
'BLUE': { color: '#39f' },
'ORANGE': { color: '#f93' },
'GREEN': { color: '#3a6' }
};
2. 我们定义这个map函数,把样式名称和样式对应起来。就像上面那样。为什么没有BOLD, ITALIC, UNDERLINE呢,因为这个默认就有的
3. 编辑器里绑定方法
<Editor
// basic config
placeholder={'Write what you would say.'}
editorState={editorState} // event
onChange={this.onChange}// style
customStyleMap={customStyleMap}/>
我们添加了这个customStyleMap折后,然后就可以在按钮上绑定切换样式的方法了
<div className="editor-btn-group">
{defaultInlineStyle.map(item =>
<span onClick={() => this.toggleInlineStyle(item.style)} key={item.style}>
{item.el}
</span>)}
</div>
toggleInlineStyle(style) {
let state = RichUtils.toggleInlineStyle(this.state.editorState, style);
this.onChange(state);
}
绑定添加样式的方法通过toggleInlineStyle来实现。
最新文章
- 45分钟带你入门Linux(附:笔者在工作室开讨论班录制的视频讲解)
- Lua源码编译之CL编译器编译
- JS ECMAScript 5中的every 和 some方法进行逻辑判断
- Python的高级特性12:类的继承
- hadoop与云技术、云计算混肴澄清
- 最长上升子序列O(nlogn)算法详解
- BZOJ 3532: [Sdoi2014]Lis (最大流)
- android开发实现静默安装(fota升级)
- [0.0]Analysis of Baidu search engine
- 在O(1) 时间删除链表节点
- JDBC中的ResultSet无法多次循环的问题。
- HTML5 拖放(Drag 和 Drop)详解与实例
- Tencent研发工程师笔试知识点
- Kafka监控工具kafka-monitor v0.1简要介绍
- vue2.0 :style :class样式设置
- python错误和调试
- IIC时序详解
- PHP页面显示中文字符出现乱码
- class.forName的作用?
- xdoj 1330---异或(找规律)