flutter样式基础
2024-09-03 22:53:39
设置padding
1. 可以使用 Padding类设置
Padding(
padding: const EdgeInsets.all(8.0),
child:,
);
2. Container 参数自带padding

Container(
padding: const EdgeInsets.all(8.0),
child: ,
);
设置文本超出省略
通过Text属性设置
Center(
child: Text(
'哈哈哈啊发几点上课了法律上的砝码啊发几点上课了法律上的砝码的开始浪费',
textAlign: TextAlign.end,
maxLines: 1,
overflow: TextOverflow.ellipsis,
),
)
说明:
1. maxLines 是显示的行数
2. overflow 隐藏剩余内容,TextOverflow有 clip(切割) , ellipsis(显示省略号), fade(从上到下渐变)
组件 Container 的属性和使用
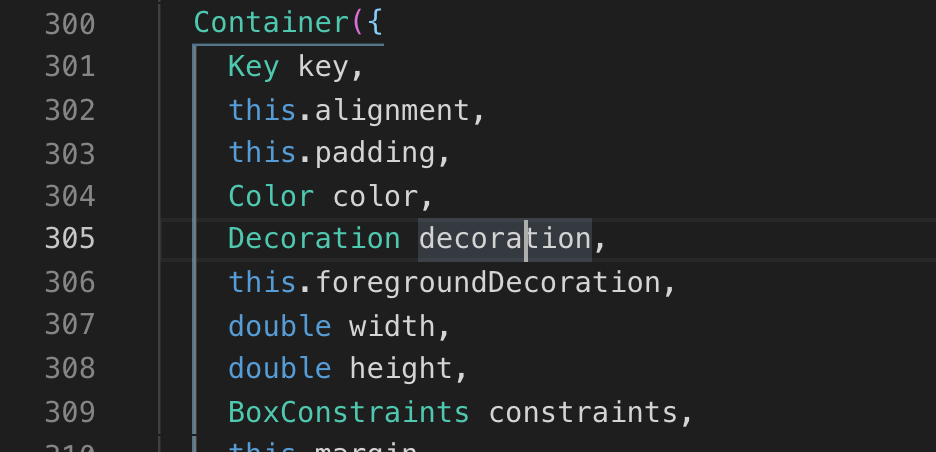
先了解下组件结构:

说明:
主要来说一下 alignment 属性,文字对齐方式,有topLeft(上左)、topCenter(上中)、topRight(上右)、centerLeft(中左)、center(中心)、centerRight(中右)、bottomLeft(下左)、bottomCenter(下中)、bottomRight(下右)
color 是背景颜色属性,可以通过 Colors类来调用颜色,只适合纯色背景
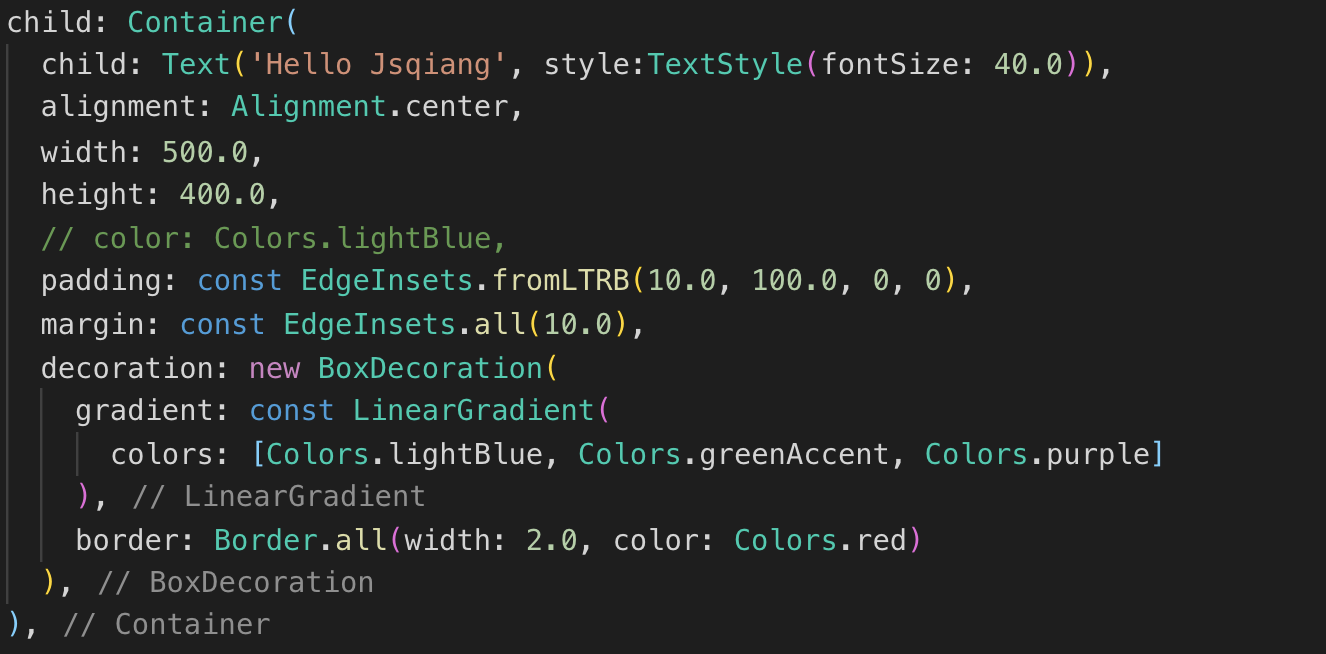
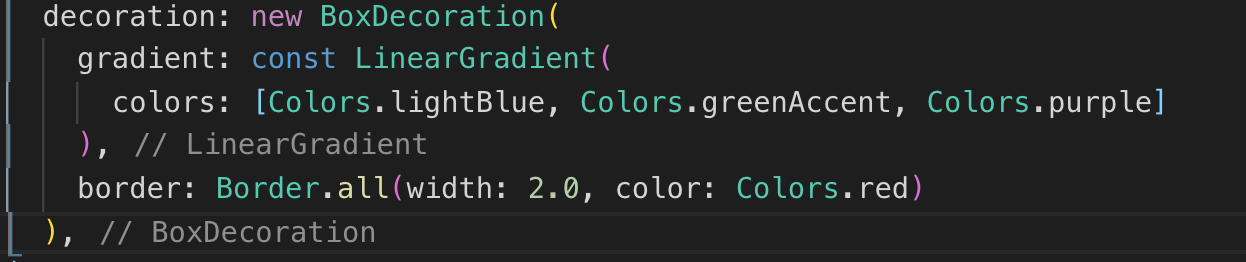
decoration 属性,可以实现渐变背景,边框等设置,比较重要的一个属性,实现代码(左图)及效果(右图)如下:


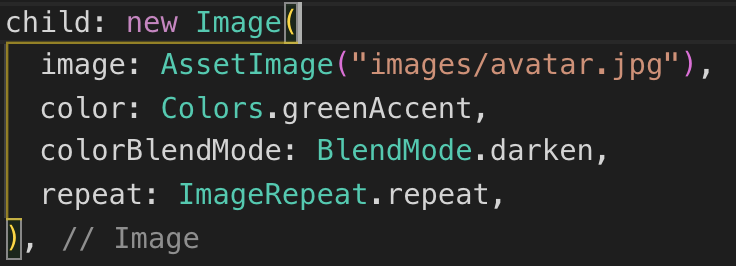
组件 Image 的属性和使用
图片的四种引入形式:
1. asset :资源目录,项目目录
2. file : 本地路径(手机)
3. memory:内存图片(不准确)
4. network : 网络图片
Image组件使用:

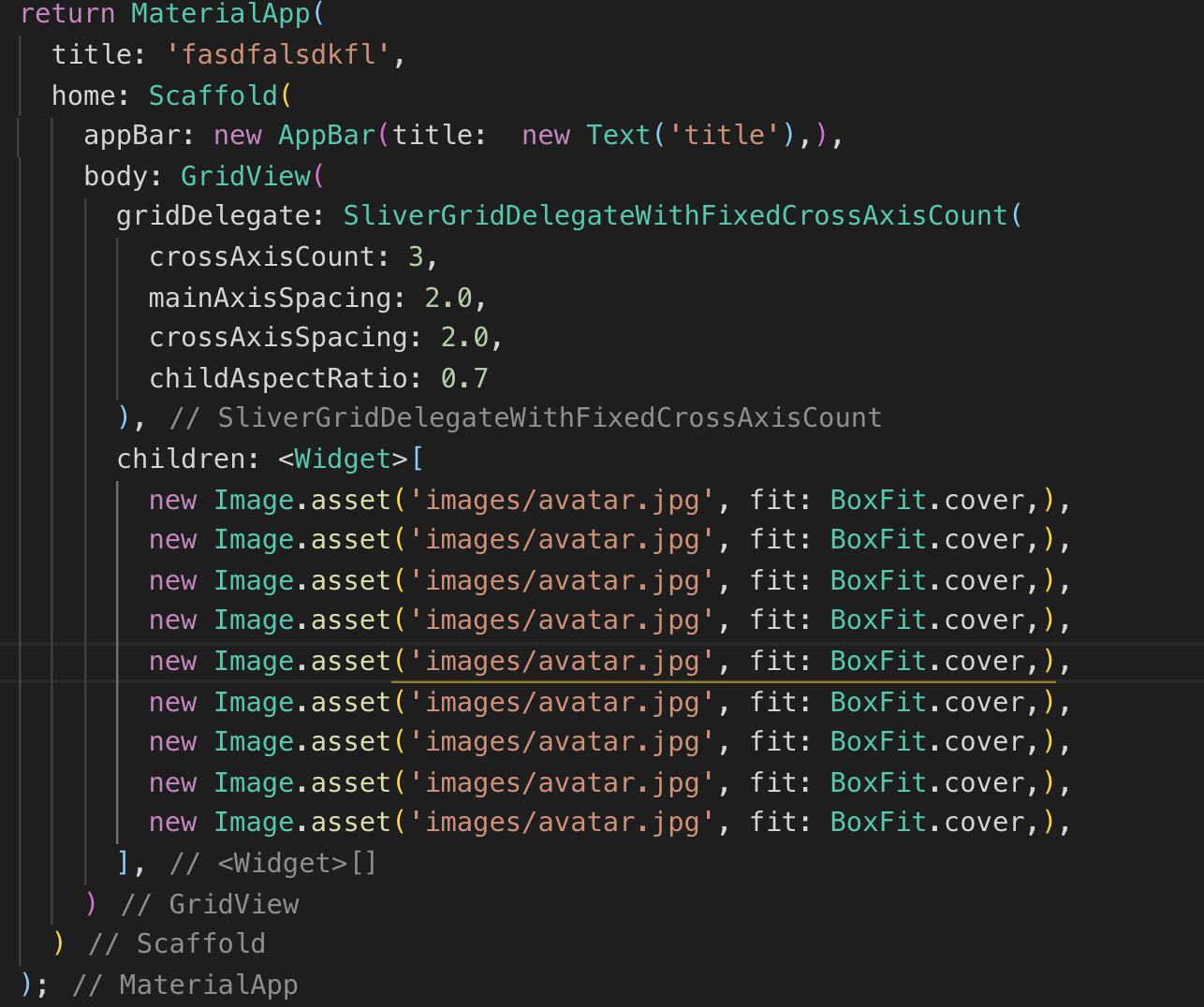
网格组件

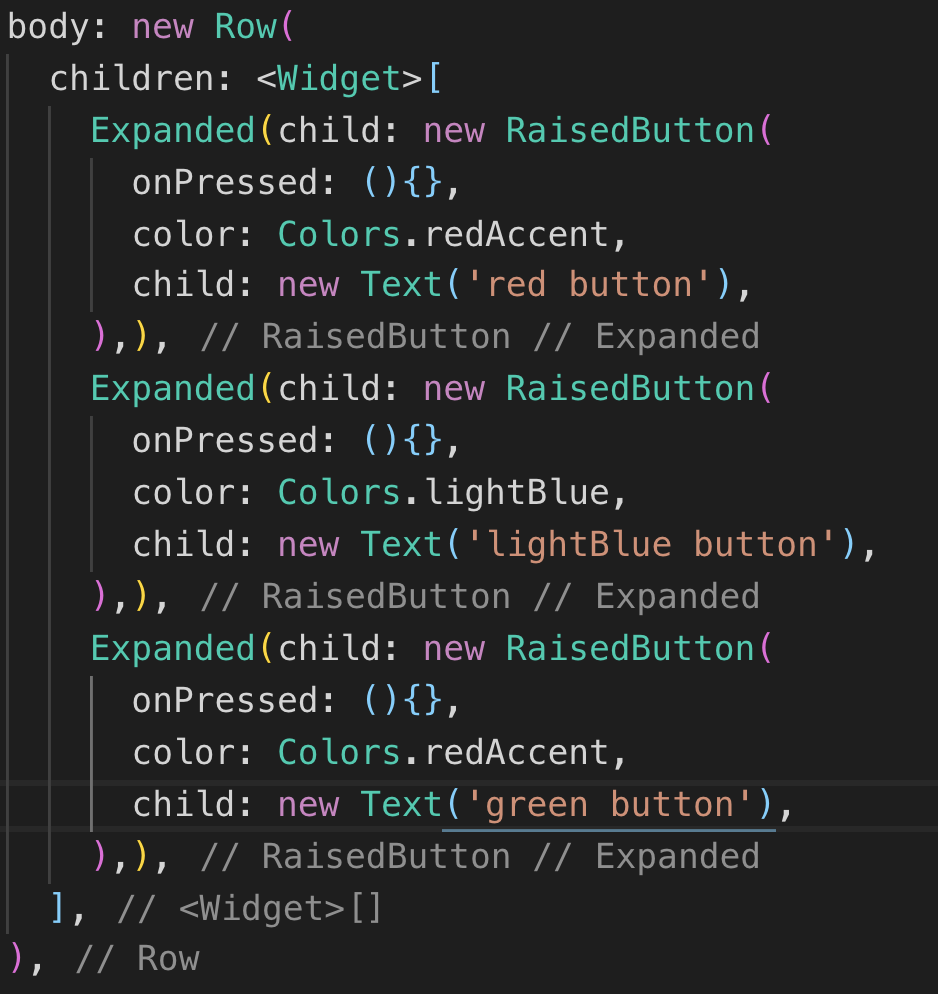
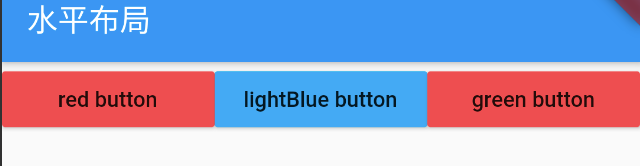
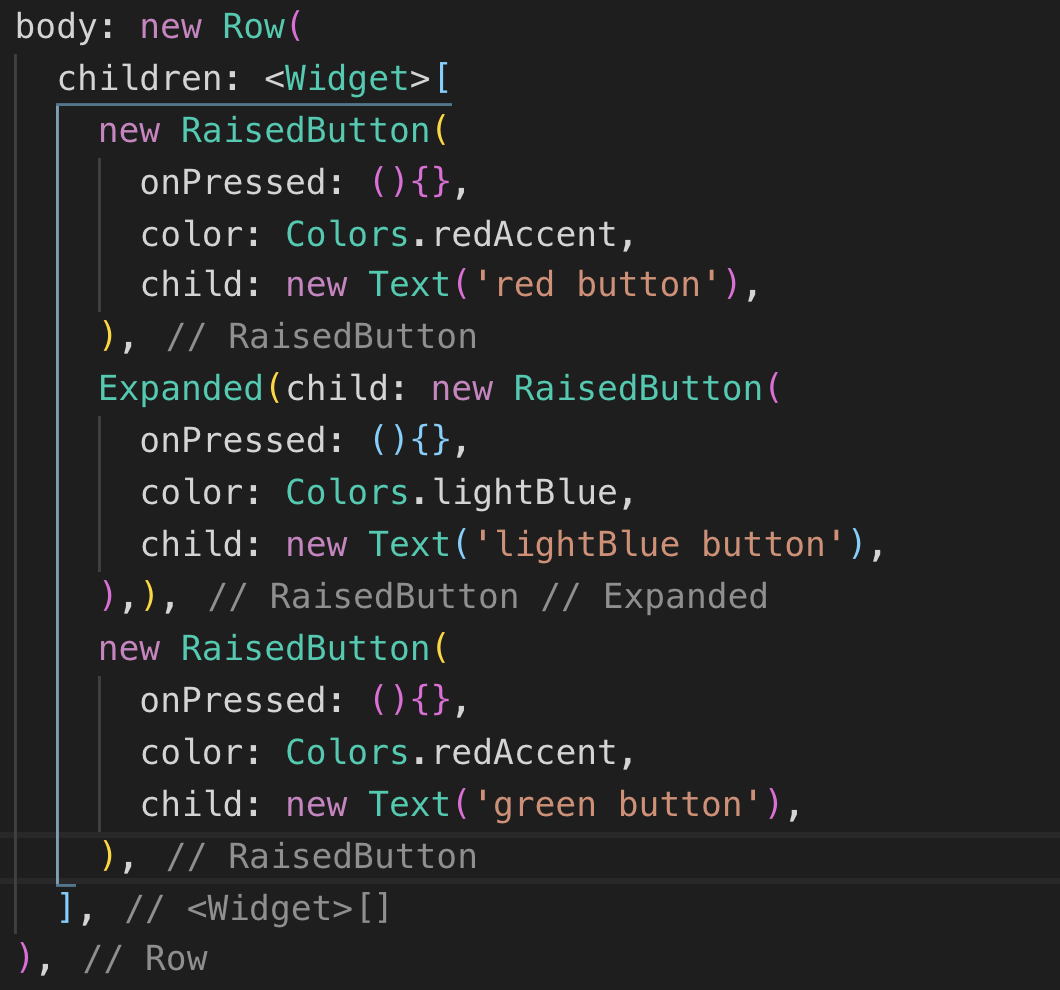
水平方向布局
1. 均等布局


2. 灵活布局


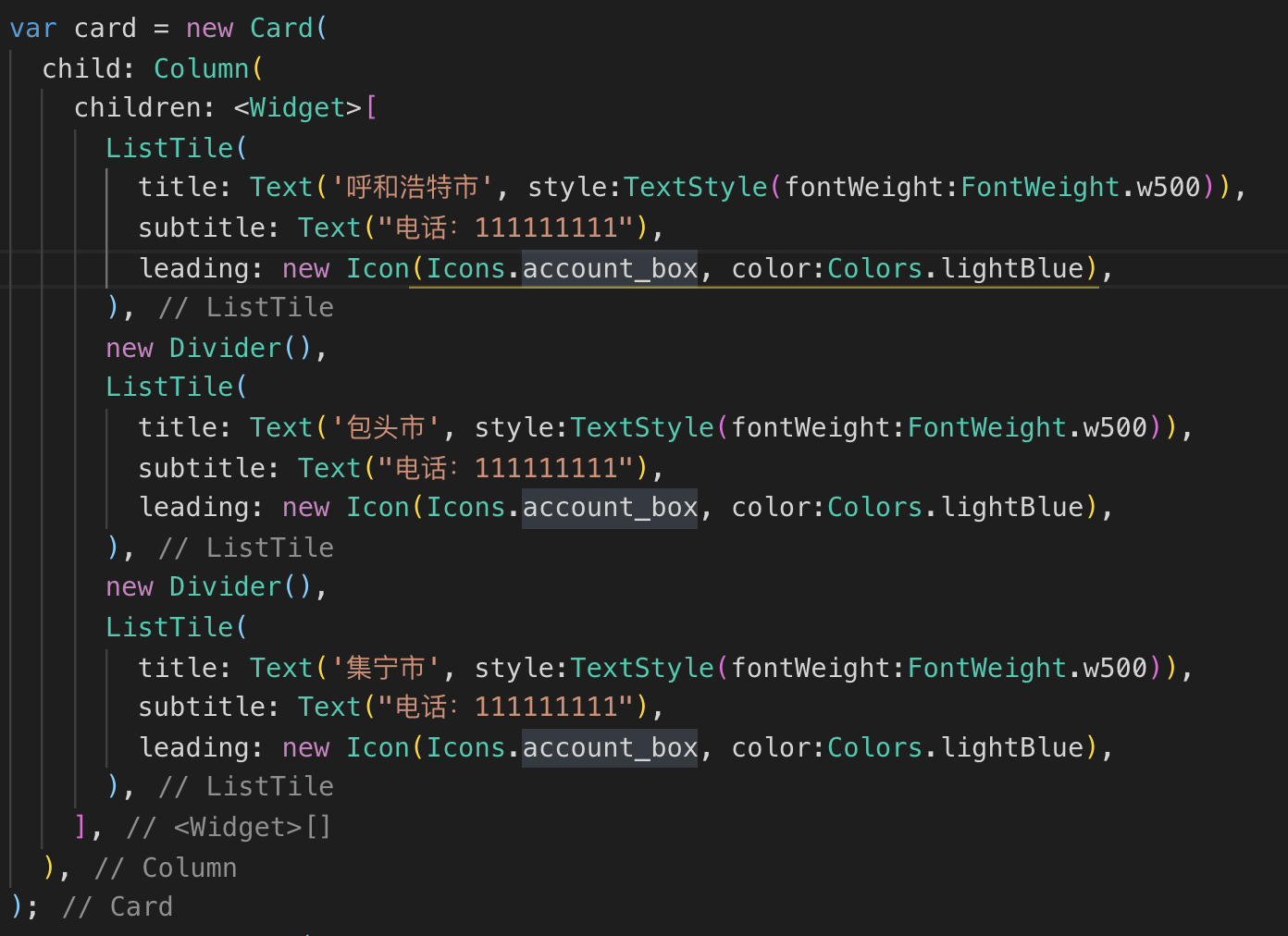
卡片布局
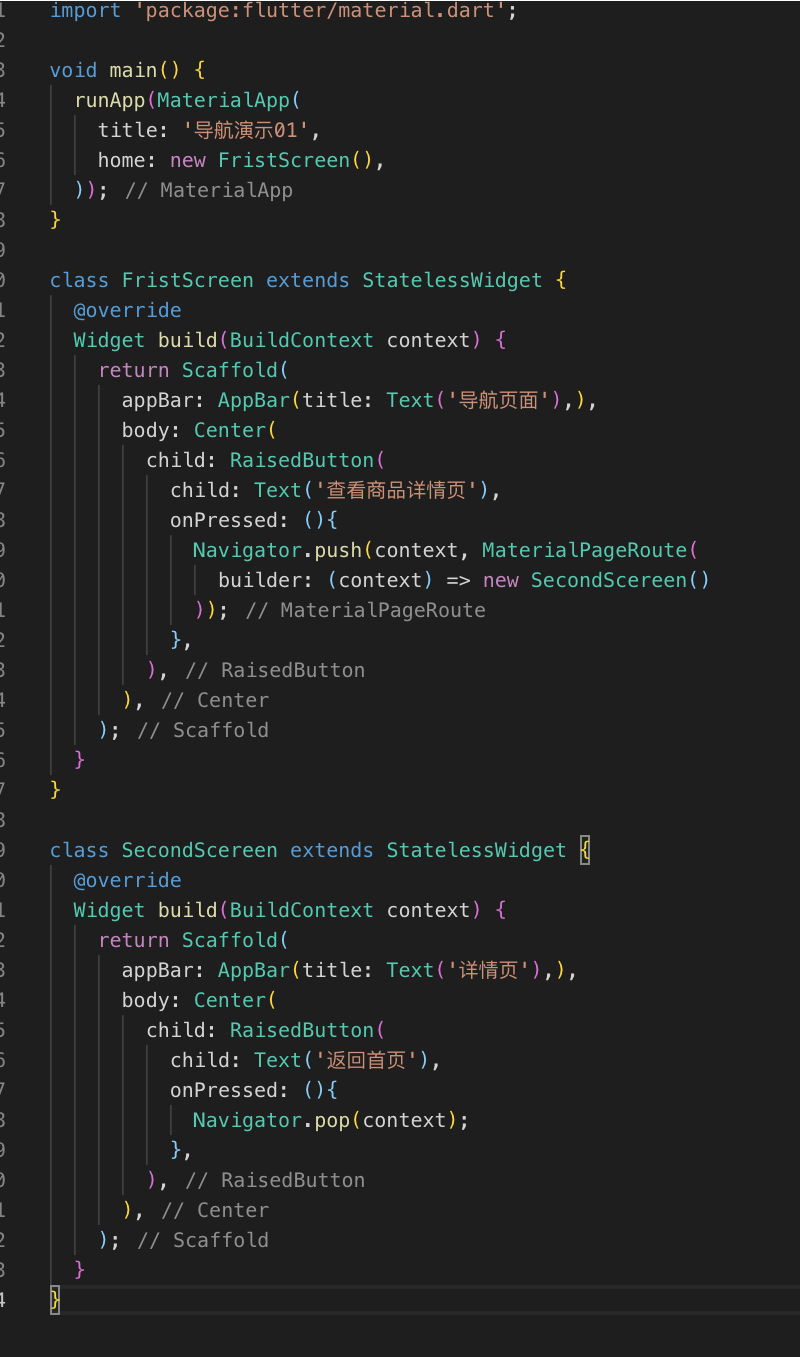
导航跳转返回

最新文章
- CSS预处理框架:less,scss
- position中多次用到了relative和absolute,能不能具体介绍一下这两者的区别?
- org.unsaved transient instance - save the transient instance before flushing: bug解决方案
- 【Android】Intent的使用-返回数据给上一个活动
- POJ 1250 Tanning Salon
- 与Jquery Mobile的第一次亲密接触
- 不可表示的数[x/2] + y + x * y
- .net卸载程序制作
- thinkPHP17---操作绑定到类
- Python学习笔记2:构造序列:列表推导和生成器表达式
- MySQL 存储过程的简单使用
- Promise来控制JavaScript的异步执行
- [新特性]PeopleTools8.54+:PeopleSoft Application Engine新特性
- Invalid character found in the request target.
- [SRC初探]手持新手卡挖SRC逻辑漏洞心得分享
- MySQL常用辅助语句
- ESP8266 上线
- Eclipse juno 中安装 JBoss Tools,集成Hibernate
- ios label 简单的长按复制文本信息
- 从Oracle到MySQL,余额宝云实践分享