HTML连载71-翻转菜单练习
2024-09-06 18:41:44
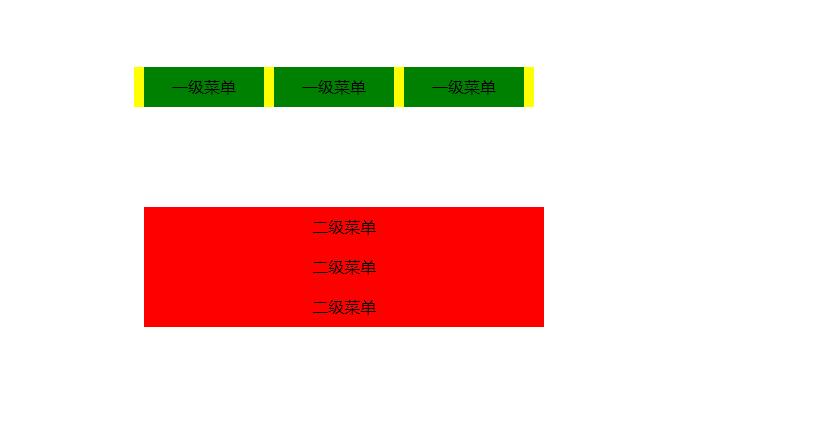
一、翻转菜单练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D174_OverturnMenu</title>
<style>
*{
margin:;
padding:;
}
ul{
width: 400px;
height: 40px;
margin:0 auto;
margin-top: 100px;
background-color: yellow;
}
.nav>li {
list-style: none;
float:left;
width: 120px;
height: 40px;
margin-left:10px;
background-color: green;
line-height: 40px;
text-align: center;
}
.sub{
/*display: none;!*代表不显示元素*!*/
}
.sub>li{
list-style: none;
background-color: red;
transform:rotateY(180deg);
transition:all;
/*opacity: 0;!*透明度,取值0-1*!*/
}
.nav>li:hover .sub li{
transform:none;
}
.nav>li:hover .sub li:nth-child(1){
transform:none;
transition-delay:200ms;
}
.nav>li:hover .sub li:nth-child(2){
transform:none;
transition-delay:400ms;
}
.nav>li:hover .sub li:nth-child(3){
transform:none;
transition-delay:600ms;
}
.nav>li .sub li:nth-child(3){
transform:none;
transition-delay:200ms;
}
.nav>li .sub li:nth-child(2){
transform:none;
transition-delay:400ms;
}
.nav>li .sub li:nth-child(1){
transform:none;
transition-delay:600ms;
}
</style>
</head>
<body>
<ul class="nav" >
<li>一级菜单
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单</li>
<li>一级菜单</li>
</ul>
</body>
</html>

二、源码:
D174_OverturnMenu.html
D173_ShadowOfBoxAndWord.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D174_OverturnMenu.html
https://github.com/ruigege66/HTML_learning/blob/master/D173_ShadowOfBoxAndWord.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

最新文章
- php 封装
- 安卓开发NDK环境搭建
- HTTPS 客户端验证 服务端证书流程
- 为什么学习c++?该怎么学?
- c# 集合适配器
- JNI的某些数组和字符串类型转换
- 【转】Velocity 语法
- Android App接入微信开放平台注意事项
- jQuery+css+div--一些细节详解
- LabVIEW设计模式系列——普遍使用值改变事件
- html5 notifications通知
- [Usaco2008 Dec]Patting Heads
- hdu_5193_Go to movies Ⅱ(带插入删除的逆序对,块状链表)
- Python科学计算—numpy模块总结(1)
- [国嵌攻略][059][2440-DMA程序设计]
- BZOJ5416 NOI2018冒泡排序(动态规划+组合数学)
- sublime text3 配置
- jvm linux 时区设置
- 说说MySQL索引
- ubuntu 18.04 64bit没有声音如何解决