pyqt5-布局控件
2024-10-19 08:45:51

继承图:

在布局中添加控件用addWidght(),添加布局用addLayout()
QBoxLayout:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QBoxLayout
from PyQt5.QtCore import QSize class Label(QLabel):
def minimumSizeHint(self): #建议的最小尺寸函数
return QSize(50,50) class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.resize(300,300)
self.label1 = Label('标签1')
self.label2 = QLabel('标签2')
self.label3 = QLabel('标签3')
self.label1.setStyleSheet('background-color: rgb(255, 0, 0)')
self.label2.setStyleSheet('background-color: rgb(0, 255, 0)')
self.label3.setStyleSheet('background-color: rgb(0, 0, 255)') layout=QBoxLayout(QBoxLayout.RightToLeft) #创建一个盒子布局
#参数1 布局方向: --必须有
#QBoxLayout.TopToBottom=2 从上往下
#QBoxLayout.BottomToTop=3 从下往上
#QBoxLayout.LeftToRight=0 从左往右
#QBoxLayout.RightToLeft=1 从右往左 self.setLayout(layout) #给self设置布局管理器 layout.addWidget(self.label1) #给布局管理器添加控件
# 这是QLayout的指令 #layout.addSpacing(50) #添加间距-间距
#参数 像素 layout.addWidget(self.label2)
layout.addWidget(self.label3) layout.setSpacing(2) #设置内边距---控件之间的距离
#这是QLayout的指令 layout.setContentsMargins(20,30,40,50) #设置外边距--控件到窗口边框的距离
# 这是QLayout的指令
# 参数1 左边距离
# 参数2 上边距离
# 参数3 右边距离
# 参数4 下边距离 self.label4 = QLabel('标签4')
self.label4.setStyleSheet('background-color: yellow') layout.replaceWidget(self.label2,self.label4) #替换控件
#把self.label2替换成self.label4
#注意:被替换掉的控件不在受布局管理器的控制,要把它隐藏或删除或脱离或添加到别的布局管理器中
# 这是QLayout的指令 #self.label2.hide() #隐藏控件
self.label2.setParent(None) #脱离父对象 #布局的嵌套:
self.label5 = QLabel('标签5')
self.label5.setStyleSheet('background-color: rgb(255, 255, 0)')
self.label6 = QLabel('标签6')
self.label6.setStyleSheet('background-color: rgb(255, 0, 255)')
self.label7 = QLabel('标签7')
self.label7.setStyleSheet('background-color: rgb(0, 255, 255)')
layout1=QBoxLayout(QBoxLayout.BottomToTop)
layout1.addWidget(self.label5)
layout1.addWidget(self.label6)
layout1.addWidget(self.label7) #layout.addLayout(layout1) #添加布局管理器
# 这是QLayout的指令 layout.setDirection(QBoxLayout.LeftToRight) # 设置方向
# direction() 返回方向 layout.insertWidget(3,self.label2) #插入控件
#参数1 位置序号 layout.insertLayout(2,layout1) #插入布局
# 参数1 位置序号 #layout.removeWidget(self.label1) #从布局中移除控件
#不是删除控件 layout.insertSpacing(4,50) #插入空白-间距
#参数1 位置索引--不包括已有空白
#参数2 空白像素 layout.setEnabled(True) #是否可用
#默认 True if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QBoxLayout class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.resize(300,300)
self.label1 = QLabel('标签1')
self.label2 = QLabel('标签2')
self.label3 = QLabel('标签3')
self.label1.setStyleSheet('background-color: rgb(255, 0, 0)')
self.label2.setStyleSheet('background-color: rgb(0, 255, 0)')
self.label3.setStyleSheet('background-color: rgb(0, 0, 255)') layout=QBoxLayout(QBoxLayout.RightToLeft)
self.setLayout(layout)
# layout.addWidget(self.label1,1)
# layout.addWidget(self.label2,2)
# layout.addWidget(self.label3,3)
#参数2 伸缩因子:就是占用的份数(倍数);总的分成6份,label1占1份,label2占2份,label3占3份
# 0 不伸缩 # layout.addWidget(self.label1, 1)
# #layout.addStretch(2) #添加空白伸缩因子
# #注意:这个空白伸缩可以压缩成0;只有足够大时才有效
# layout.addWidget(self.label2, 2)
# layout.addWidget(self.label3, 3)
#
# layout.insertStretch(1,2) #插入空白伸缩因子
# #参数1 位置序号 参数2 伸缩份数 layout.addWidget(self.label1)
layout.addStretch()
layout.addWidget(self.label2)
layout.addStretch()
layout.addWidget(self.label3)
#此时的伸缩因子都是0,控件不在伸缩,会把多余部分都给空白 layout.setStretchFactor(self.label2,1) #设置伸缩因子
#参数1 可以是控件 可以是子布局 layout.setStretchFactor(self.label1, 1) if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
垂直布局QVBoxLayout
需要导入 from PyQt5.QtWidgets import QVBoxLayout
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
from PyQt5.QtCore import Qt class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.label1 = QLabel('标签1')
self.label2 = QLabel('标签2')
self.label3 = QLabel('标签3')
self.label1.setStyleSheet('background-color: rgb(255, 0, 0)')
self.label2.setStyleSheet('background-color: rgb(0, 255, 0)')
self.label3.setStyleSheet('background-color: rgb(0, 0, 255)')
self.v_layout = QVBoxLayout() #实例化一个垂直布局管理器
self.v_layout.addWidget(self.label1) #将控件添加到垂直布局中,最先添加的出现在最上方
self.v_layout.addWidget(self.label2)
self.v_layout.addWidget(self.label3) self.v_layout.setContentsMargins(20,30,40,50) #设置外边距--到窗口边框的距离
#参数1 左边距离
#参数2 上边距离
#参数3 右边距离
#参数4 下边距离 self.v_layout.setSpacing(20) #设置内边距---各控件之间的距离 self.setLayout(self.v_layout) #将self.v_layout设为整个窗口的最终布局方式
#给self设置布局管理器;给布局管理器设置父对象 if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())

水平布局QHBoxLayout
需要 from PyQt5.QtWidgets import QHBoxLayout
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QHBoxLayout
from PyQt5.QtCore import Qt class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.label1 = QLabel('标签1')
self.label2 = QLabel('标签2')
self.label3 = QLabel('标签3')
self.label1.setStyleSheet('">self.label2.setStyleSheet('">self.label3.setStyleSheet('">self.v_layout = QHBoxLayout() #实例化一个垂直布局管理器
self.v_layout.addWidget(self.label1) #将控件添加到垂直布局中,最先添加的出现在最上方
self.v_layout.addWidget(self.label2)
self.v_layout.addWidget(self.label3) self.v_layout.setContentsMargins(20,30,40,50) #设置外边距--到窗口边框的距离
#参数1 左边距离
#参数2 上边距离
#参数3 右边距离
#参数4 下边距离 self.v_layout.setSpacing(20) #设置内边距---各控件之间的距离 self.setLayout(self.v_layout) #将self.v_layout设为整个窗口的最终布局方式
#给self设置布局管理器;给布局管理器设置父对象 self.setLayoutDirection(Qt.RightToLeft) #设置布局方向
#Qt.RightToLeft 从右到左
#Qt.LeftToRight 从左到右
#Qt.LayoutDirectionAuto 自由布局 if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
效果图:

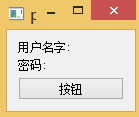
表单布局QFormLayout
两列多行 分布的
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit,QFormLayout,QSpinBox,QPushButton,QRadioButton,QHBoxLayout
from PyQt5.QtCore import Qt class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.resize(300,400)
label1 = QLabel('姓名:')
label2 = QLabel('年龄:')
le=QLineEdit()
sb=QSpinBox()
btn=QPushButton('提交')
label2.destroyed.connect(lambda :print('标签2被销毁'))
sb.destroyed.connect(lambda :print('sb被销毁')) fl=QFormLayout() #创建表单控件
self.setLayout(fl) fl.addRow(label1,le) #添加行--方式一
#也可以添加布局 fl.addRow(label2,sb) # fl.addRow('姓名(&n):',le) ##添加行--方式二--可以自动绑定小伙伴
# fl.addRow('年龄(&g):',sb) fl.addRow(btn) #只有一个控件时,添加到第1列 rb1 = QRadioButton('男')
rb2 = QRadioButton('女')
h_layout=QHBoxLayout()
h_layout.addWidget(rb1)
h_layout.addWidget(rb2)
label3 = QLabel('性别:')
fl.insertRow(2,label3,h_layout) #插入行
#参数1 位置序号
#如果序号越界就加在最后面 s=fl.rowCount() #返回总行数
s=fl.getWidgetPosition(le) #返回指定控件的位置信息
#(0, 1) 第0行 第1列
s=fl.getLayoutPosition(h_layout) #返回指定布局的位置信息
#(2, 1) s=fl.getWidgetPosition(rb2)
#(-1, 1) 第一元素值返回-1 表示控件不在这个布局中 #fl.removeRow(1) #把指定行移出布局(释放移除的控件)
#参数 要移除的行序号 #r=fl.takeRow(1) #把指定行移出布局(不释放移除的控件)
#要把移出的控件隐藏或脱离或添加到其它布局 #label2.hide()
#sb.hide() #s=r.labelItem.widget() #返回被移出的0列的控件
#s = r.fieldItem.widget() # 返回被移出的1列的控件 #fl.removeRow(label2) # 把指定行移出布局(释放移除的控件)
#把label2所在行的控件移除 #fl.removeWidget(label2) #移出指定的一个控件(不释放) le5=QLineEdit()
fl.addRow('班级:',le5) s=fl.labelForField(le5) #根据第一列的控件返回第0列控件
s.setText('学校:'*5) fl.setRowWrapPolicy(QFormLayout.WrapLongRows) #设置行策略
#QFormLayout.WrapLongRows 标签要显示完整,如果字段列空间不足就移到下一行----没有效果????
#QFormLayout.WrapAllRows 标签列和字段列分成两行显示
#QFormLayout.DontWrapRows 字段列总是放在标签列旁边 s=fl.formAlignment() #返回表单的对齐方式
if s==Qt.AlignLeft | Qt.AlignTop :
print('左顶部对齐')
fl.setFormAlignment(Qt.AlignLeft | Qt.AlignBottom) #设置表单对齐方式
#对齐看 https://www.cnblogs.com/liming19680104/p/10357263.html fl.setLabelAlignment(Qt.AlignRight) #设置第0列标签的对齐方式 fl.setVerticalSpacing(20) #设置垂直方向两行间的间距
fl.setHorizontalSpacing(20) #设置水平方向两列间的间距 fl.setFieldGrowthPolicy(QFormLayout.ExpandingFieldsGrow) #第1列字段列水平增长策略
#QFormLayout.FieldsStayAtSizeHint=0 保持建议大小,到了建议长度后不在增长
#QFormLayout.ExpandingFieldsGrow=1 只有大小策略设置了Expanding或MinimumExpanding的控件才会被尽可能拉伸占满布局,否则同FieldsStayAtSizeHint
#QFormLayout.AllNonFixedFieldsGrow=2 所有字段栏都可以被拉伸来占满布局。这是大多数样式的默认策略 print(s) if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
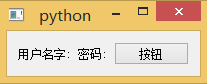
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit,QFormLayout,QSpinBox,QPushButton,QRadioButton,QHBoxLayout class Demo(QWidget): def __init__(self):
super(Demo, self).__init__() label1 = QLabel('姓名:')
label2 = QLabel('年龄:')
le=QLineEdit()
sb=QSpinBox()
btn=QPushButton('提交') fl=QFormLayout() #创建表单控件
self.setLayout(fl) rb1 = QRadioButton('男')
rb2 = QRadioButton('女')
h_layout=QHBoxLayout()
h_layout.addWidget(rb1)
h_layout.addWidget(rb2)
label3 = QLabel('性别:') fl.setWidget(0,QFormLayout.LabelRole,label1) #设置控件--添加控件
#参数1 行序号
#参数2 控件角色---决定是0列还是1列:
#QFormLayout.LabelRole 第0列
#QFormLayout.FieldRole 第1列
#参数3 控件
#注意:如果位置已经存在指令就无效 fl.setWidget(0, QFormLayout.FieldRole, le)
fl.setLayout(1, QFormLayout.FieldRole,h_layout) #设置布局--添加布局 if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
网格布局QGridLayout
当使用该布局管理器的时候,你可以把整个窗体想象成带有格子的,然后只要把各个控件放在相应的格子就好了
需要 from PyQt5.QtWidgets import QGridLayout
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit,QSpinBox,QPushButton,QGridLayout,QVBoxLayout
from PyQt5.QtCore import Qt class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.resize(300,400)
label1 = QLabel('标签1')
label11 = QLabel('标签11')
label111 = QLabel('标签111')
label2 = QLabel('标签2')
label3 = QLabel('标签3')
label4 = QLabel('标签4')
label5 = QLabel('标签5')
label1.setStyleSheet('background-color: rgb(255,0,0)')
label11.setStyleSheet('background-color: rgb(255,100,0)')
label111.setStyleSheet('background-color: rgb(255,0,255)')
label2.setStyleSheet('background-color: rgb(0, 251, 0)')
label3.setStyleSheet('background-color: rgb(0, 0, 255)')
label4.setStyleSheet('background-color: rgb(0, 255, 255)')
label5.setStyleSheet('background-color: rgb(100, 0, 255)')
le1=QLineEdit()
sb2=QSpinBox()
btn=QPushButton('提交') gl=QGridLayout()
self.setLayout(gl) gl.addWidget(label1,0,0) #添加控件
#参数2 行序号 参数3 列序号 gl.addWidget(label11, 0, 1)
gl.addWidget(label111, 0, 2)
gl.addWidget(le1,1,0,1,2) #添加控件--带合并功能
#参数3 占用n行 参数4 占用n列 v=QVBoxLayout()
v.addWidget(label3)
v.addWidget(label4)
v.addWidget(label5)
gl.addLayout(v,2,0) #添加布局 s=gl.getItemPosition(3) #返回指定项目的位置信息
#参数 索引序号;
#(1, 0, 1, 2) 表示在第一行第0列,占用1行 占用2列 s=gl.itemAtPosition(1,0).widget() #返回指定位置的控件 #gl.setColumnMinimumWidth(0,100) #设置某列最小宽度
#gl.setRowMinimumHeight(0, 50) # 设置某行最小高度 #gl.setColumnStretch(0,1) #设置某列的拉伸系数
#参数1 列序号 参数1 拉伸系数-倍数 gl.setRowStretch(0, 1) # 设置某行的拉伸系数
#参数1 行序号 参数1 拉伸系数-倍数 s=gl.spacing() #返回控件之间的间距
#如果水平间距=垂直间距 就返回间距值
#如果水平间距不等于垂直间距 就返回-1 s=gl.horizontalSpacing() #返回水平间距 s = gl.verticalSpacing() # 返回垂直间距 #gl.setHorizontalSpacing(30) #设置控件之间的水平间距
#gl.setVerticalSpacing(30) #设置控件之间的垂直间距
gl.setSpacing(30) #设置控件之间的垂直间距和水平间距 s=gl.rowCount() #返回总行数
s = gl.columnCount() # 返回总列数 #print(s) if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
gl=demo.layout() #返回布局控件
print(gl) s = gl.cellRect(0, 1) # 返回指定区域的大小
# 参数1 行序号 参数1 列序号--返回0行1列的区域大小
#注意:必须在主窗体显示之后
#PyQt5.QtCore.QRect(114, 11, 72, 202) print(s)
sys.exit(app.exec_())
堆叠布局:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QStackedLayout,QPushButton,QHBoxLayout class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.resize(300,400)
label1 = QLabel('标签1')
label2 = QLabel('标签2')
label3 = QLabel('标签3')
label4 = QLabel('标签4')
label1.setStyleSheet('background-color: rgb(255,0,0)')
label2.setStyleSheet('background-color: rgb(0, 251, 0)')
label3.setStyleSheet('background-color: rgb(0, 0, 255)')
label4.setStyleSheet('background-color: rgb(0, 255, 255)')
btn=QPushButton('按钮')
bl=QHBoxLayout() def AA(self):
sl.removeWidget(label4) #从布局中移除控件
#不是删除控件
pass
btn.clicked.connect(AA) #********堆叠布局********** sl=QStackedLayout()
self.setLayout(bl)
bl.addLayout(sl)
bl.addWidget(btn) s=sl.addWidget(label1) #添加布局
#返回值 位置索引号
s=sl.addWidget(label2)
sl.addWidget(label3) s=sl.currentIndex() #返回当前显示控件的位置索引号 s=sl.insertWidget(0,label4) #插入控件
#参数1 位置索引号;如果越界,就是现有最大索引号+1 s=sl.widget(0).text()
#widget(0) 返回指定索引的控件 sl.setCurrentIndex(2) #显示指定索引的控件
sl.setCurrentWidget(label3) #显示指定的控件
s=sl.count() #返回所有控件的总数 sl.setStackingMode(QStackedLayout.StackOne) #设置控件的显示模式
#QStackedLayout.StackAll 所有控件都可见
#QStackedLayout.StackOne 只有显示控件可见 其它隐藏-----默认 #信号:
sl.currentChanged.connect(self.BB) #显示控件发生变化时发出信号
#会向槽函数传递一个参数---当前显示控件的序号 sl.widgetRemoved.connect(self.CC) #控件被移除时
# 会向槽函数传递一个参数---删除控件的序号 def BB(self,i):
print('显示控件改变了',i)
def CC(self,i):
print('控件被移除',i) if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
补充--尺寸策略:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel,QVBoxLayout,QSizePolicy
from PyQt5.QtCore import QSize class Label(QLabel):
def minimumSizeHint(self): #最小尺寸函数
return QSize(50,50)
def sizeHint(self): #建议尺寸函数
return QSize(200,150) #单位 像素 class Demo(QWidget): def __init__(self):
super(Demo, self).__init__()
self.resize(300,400)
label1 = Label('标签1')
label2 = QLabel('标签2')
label3 = QLabel('标签3')
label4 = QLabel('标签4')
label1.setStyleSheet('background-color: rgb(255,0,0)')
label2.setStyleSheet('background-color: rgb(0, 251, 0)')
label3.setStyleSheet('background-color: rgb(0, 0, 255)')
label4.setStyleSheet('background-color: rgb(0, 255, 255)')
bl=QVBoxLayout() #********尺寸策略********** self.setLayout(bl)
bl.addWidget(label1)
bl.addWidget(label2)
bl.addWidget(label3) label1.setMinimumSize(100,100) #设置最小尺寸--修改minimumSizeHint函数值
#label1.setMaximumSize(200,200) #设置最大尺寸 label1.setSizePolicy(QSizePolicy.Preferred,QSizePolicy.Preferred) #设置控件的尺寸策略--方式一
#QSizePolicy.Fixed 固定的---不能改变---尺寸保持sizeHint函数的建议尺寸
#QSizePolicy.Minimum 可以拉伸,但是不能小于sizeHint函数的建议尺寸--sizeHint的尺寸是最小值
#QSizePolicy.Maximum 可以拉伸,但是不能大于sizeHint函数的建议尺寸--sizeHint的尺寸是最大值
#QSizePolicy.Preferred 可以拉伸,但是不能小于minimumSizeHint最小尺寸
#QSizePolicy.Expanding 可以拉伸,拉伸时使本控件尽量占据空间,缩小时不能小于minimumSizeHint最小尺寸
#QSizePolicy.MinimumExpanding 可以拉伸,拉伸时使本控件尽量占据空间,缩小时不能小于sizeHint的尺寸
#QSizePolicy.Ignored 忽略minimumSizeHint尺寸,忽略sizeHint尺寸,缩小时可以为0
#参数1 水平方向的尺寸策略 参数2 垂直方向的尺寸策略 sp=QSizePolicy(QSizePolicy.Preferred,QSizePolicy.Preferred) #创建尺寸策略对象
sp.setRetainSizeWhenHidden(True) # 控件隐藏时是否保留尺寸
#一定要放在setSizePolicy之前
label1.setSizePolicy(sp) #设置控件的尺寸策略--方式二 #label1.hide() if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
天子骄龙
最新文章
- 全国SHP地图数据赠送
- Phalapi 中Union和Union All的用法
- 打开现有的pdf,并插入一个图片
- python 实现 斐波那契数列
- CI框架源码阅读笔记5 基准测试 BenchMark.php
- java接口和抽象类
- python select
- 去除list集合中重复项的几种方法
- Java-Android 之动画的实现
- mysql优化21条经验(转)
- 14.6.7 Configuring the Number of Background InnoDB IO Threads 配置InnoDB IO Threads的数量
- 【SSH进阶之路】Hibernate基本原理(一)
- return、break和continue
- SpringBoot启动原理分析
- MyBatis知识点总结(一)
- C#-----创建DataTable对象
- HTML第五章总结
- sass 继承 占位符 %placeholder
- WebForm多页面传值跳转
- 前端复制粘贴clipBoard.js的使用