【CSS学习】--- position属性
一、前言
1.HTML中的三种布局方式:
- 标准流(普通流):网页中默认的布局方式,即顺序布局
- 浮动:float
- 定位:position
2.position属性的作用方式:
- 给position属性设置相应的值,可使元素脱离正常的标准流,并且可以使用top、right、left、bottom属性对元素进行定位,还可以使用z-index属性对元素的层叠顺序进行更改
- position的五个属性值:static、relative、absolute、fixed、inherit
为方便,top、right、left、bottom属性简写为TRLB
二、介绍position的五个属性值
1.static:默认值,无定位
- 元素显示在正常的标准流中,并且忽略TRLB以及z-index属性的设置
- 相当于没有设置position属性
2.absolute:生成绝对定位元素
- 可以使用TRLB对元素进行定位,也可使用z-index更改元素的层叠顺序
- 相对于 static 定位以外的第一个父元素进行定位,脱离了正常的标准流,并且不占用标准流空间
举个栗子:
将div标签的position设置为absolute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>absolute</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.absolute{
width: 100px;
height: 100px;
border: 1px solid red;
position: absolute;
top: 0px;
left: 0px;
}
</style>
</head>
<body>
<p>你好</p>
<div class="absolute"></div>
</body>
</html>
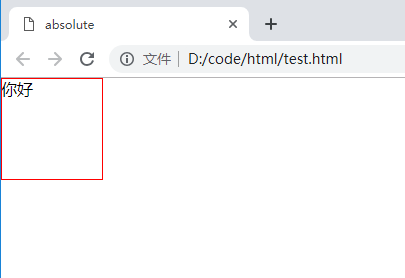
浏览器显示:

通过页面显示我们发现,设置为absolute的绝对定位元素div,不顾处于标准流中的p标签的存在,仍然显示在了top:0px; left:0px;位置,
从中我们也可以看出绝对定位元素脱离了正常的标准流
3.relative:生成相对定位元素
- 可以使用TRLB对元素进行定位,也可使用z-index更改元素的层叠顺序
- 虽然该元素的位置发生了移动,但相对定位元素仍然处于正常的标准流中,所占据的空间是未生成定位元素之前它所占据的空间,而不是移动之后所占据的空间
- 使用TRLB对元素进行定位时,不能破坏也无法破坏正常的标准流
- 相对于原来正常时的位置进行定位
举个栗子:
将div标签的position设置为relative
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.relative{
width: 100px;
height: 100px;
border: 1px solid red;
position: relative;
top: 0px;
left: 0px;
}
</style>
</head>
<body>
<p>你好</p>
<div class="relative"></div>
</body>
</html>
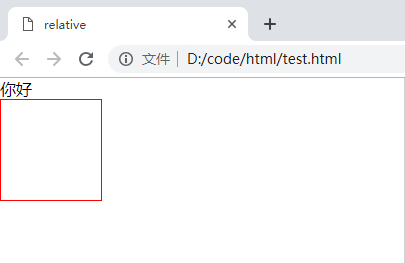
浏览器显示:

我们发现,设置为relative的相对定位元素div,受标准流中的p标签的约束,显示在了p标签的下方,因为它是相对于在标准流中原来的位置进行定位的.
通过下面两个栗子来对比相对定位和绝对定位
绝对定位absolute <div style="width: 240px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red; position: absolute; margin: 0 auto;"></div>
</div>
相对定位relative <div style="width: 240px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red; position: relative; margin: 0 auto;"></div>
</div>
我们发现:1. 相对定位元素可以为父元素撑起高度,而绝对定位元素却会造成父元素塌陷,也说明了相对定位元素没有脱离标准流,而绝对定位元素脱离了标准流。
2.未脱离标准流的元素可以通过设置margin-left和margin-right为auto,来使块级元素水平居中。
4.fixed:也是生成绝对定位元素
- 可以使用TRLB对元素进行定位,也可使用z-index更改元素的层叠顺序
- 相对于浏览器窗口进行定位,脱离了正常的标准流,并且不占用标准流空间
- 当页面滚动时,元素固定不动
举个栗子:
给position设置为relative的div标签,加一个position设置为relative的父标签,观察fixed是否受具有position的父标签影响,作为对比我们再加上一个属性值为absolute的div标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fixed</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.fixed{
width: 100px;
height: 100px;
border: 1px solid red;
position: fixed;
top: 0px;
left: 0px;
}
.absolute{
width: 100px;
height: 100px;
border: 1px solid blue;
position: absolute;
top: 0px;
left: 0px;
}
.pre{
width: 200px;
height: 200px;
border: 1px solid black;
position: relative;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="pre">
<div class="fixed"></div>
<div class="absolute"></div>
</div>
</body>
</html>
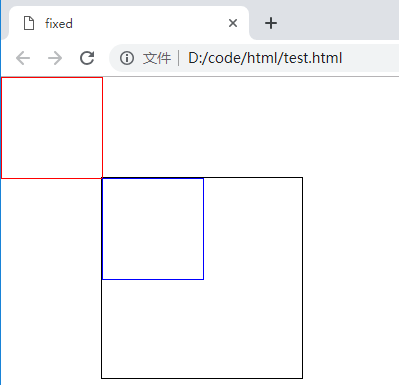
网页显示:

我们发现,属性值为fixed的子标签并不受具有position属性的父标签影响,脱离了来父标签的约束,相对于浏览器窗口显示在top:0px; left:0px;位置.
而属性值为absolute的子标签却受着具有position属性的父标签约束,相对于position为relative的父元素显示在了top:0; left:0;位置,这也是fixed与absolute的一个重要区别。
5.inherit:继承
- 从父标签继承position属性值
举个栗子:
对于父div标签我们设置position:fixed,对于子div标签我们设置position:inherit,观察子标签是否会继承父标签的position属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inherit</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.pre{
width: 200px;
height: 200px;
border: 1px solid black;
position: fixed;
top: 100px;
left: 100px;
}
.inherit{
width: 100px;
height: 100px;
border: 1px solid red;
position: inherit;
top: 0px;
left: 0px;
}
</style>
</head>
<body>
<div class="pre">
<div class="inherit"></div>
</div>
</body>
</html>
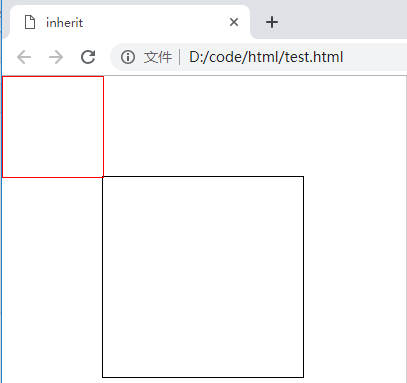
浏览器显示:

我们发现,子标签具有和父标签同样的position属性值---fixed,子标签的fixed使它显示在了相对于浏览器窗口进行定位的top:0px; left:0px;位置
三、总结与补充
1.关于relative的补充
- 通过上面介绍发现relative并未使元素脱离正常的标准流,因此元素仍受标准流的约束(包括其它元素以及自身的外边距和内边距)
- 而脱离了标准流(具有absolute,fixed属性值)的元素,则不受标准流的约束,不受其它元素内外边距的约束,但自身的内外边距会对自身产生约束
- 无论相对定位元素定位在哪里,它都一直占有原来位置上的文档流,而绝对定位元素真正的脱离了文档流,不再占用原来的位置
关于前两点举个栗子
给body标签设置内边距和外边距,观察相对定位元素和绝对定位元素的显示情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inherit</title>
<style type="text/css">
body{
margin: 10px;
padding: 10px;
}
.relative{
width: 100px;
height: 100px;
border: 1px solid red;
position: relative;
top: 0px;
left: 0px;
}
.absolute{
width: 100px;
height: 100px;
border: 1px solid black;
position: absolute;
top: 0px;
left: 0px;
}
</style>
</head>
<body>
<div class="relative"></div>
<div class="absolute"></div>
</body>
</html>
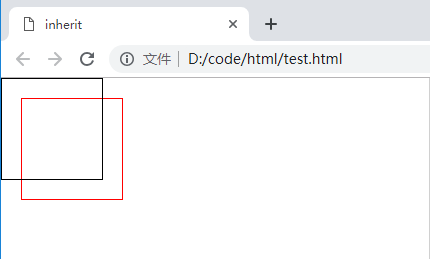
网页显示:

我们发现元素:<div class="relative"></div>受body标签内外边距的影响,显示在了元素:<div class="absolute"></div>的右下方
关于第三点再举个栗子
我们将中间的div设置为relative
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.yellow{
width: 100px;
height: 100px;
background-color: yellow;
}
.relative_red{
width: 100px;
height: 100px;
background-color: red;
position: relative;
left: 200px;
}
.black{
width: 100px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="yellow"></div>
<div class="relative_red"></div>
<div class="black"></div>
</body>
</html>
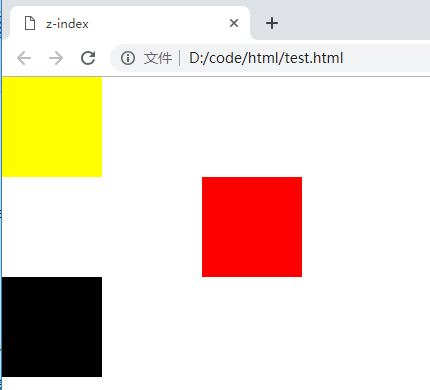
网页显示:

为了对比,我们将中间div的relative改为absolute:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.yellow{
width: 100px;
height: 100px;
background-color: yellow;
}
.absolute_red{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 200px;
}
.black{
width: 100px;
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="yellow"></div>
<div class="absolute_red"></div>
<div class="black"></div>
</body>
</html>
点击查看修改之后的代码
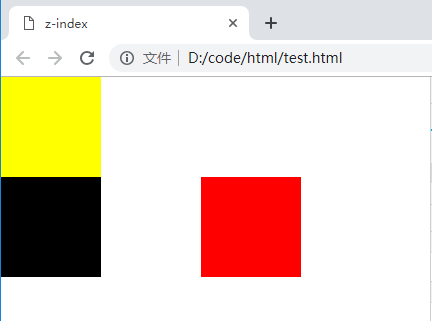
网页显示:

我们发现,设置position:relative的div在原来的文档流上,仍然占有空间,而设置position:absolute的div在文档流上不再占有空间
2.关于绝对定位元素的补充
- 使用position属性生成绝对定位元素后(position值为 absolute 或 fixed),该元素同时也会变成一个块状元素,无论它之前是什么类型
栗如:
未设置position的<span>标签
<span style="width: 100px; height: 100px; background-color: red"></span>
尽管给它加了width和height属性,但它还是作为内联元素,width和height属性无效,所以网页显示空白

添加position:absolute生成绝对定位元素之后
<span style="width: 100px; height: 100px; background-color: red;position: absolute;"></span>
<span>标签同时变成了块状元素

3.top,right,left,bottom属性
- top属性值是指,将元素定位到距离相对位置顶端的距离
- right属性值是指,定位到距离相对位置右端的距离
- left属性值是指,定位到距离相对位置左端的距离
- bottom属性值是指,定位到距离相对位置底端的距离
- 属性值都可为负数,表示朝反方向定位
4.z-index属性
因为先写的定位元素会被后写的定位元素覆盖,因此我们需要设置定位元素的堆叠顺序,是其按照我们想要的覆盖方式进行显示
- z-index属性用来设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
- z-index属性仅能在具有定位属性的元素上奏效
- 当z-index为负值时该元素会被标准流中的元素覆盖
举个大栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.red{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 0px;
left: 0px;
z-index: 5;
}
.black{
width: 100px;
height: 100px;
background-color: black;
position: absolute;
top: 0px;
left: 0px;
z-index: 3;
}
.blue{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 0px;
right: 0px;
z-index: -1;
}
.no-position-yellow{
width: 1500px;
height: 1000px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="no-position-yellow"></div>
<div class="red"></div>
<div class="black"></div>
<div class="blue"></div>
</body>
</html>
网页显示:

我们可以看到只有背景为红色和黄色的元素显示了,并且红色元素堆叠在黄色元素上方,因为黑色元素的z-index小于红色元素的z-index,而它们位置相同,因此红色元素将黑色元素完全覆盖了.
对于蓝色元素,因为他的z-index为负数,所以它直接被标准流中的黄色元素覆盖.
四、最后
我理解浅薄,如有错误或不足之处还请留言指出,十分感谢!
最新文章
- 转:WaitForSingleObject()函数、WaitForMultipleObject()函数
- POJ2484 A Funny Game[博弈论]
- Asp.Net MVC4 + Oracle + EasyUI 学习 第二章
- HTTPS协议说明
- Winjs – 微软开源技术发布的 JavaScript 组件集
- 把文本框嵌入到form
- ckeditor添加插入flv视频的插件
- PowerDesigner Vs Enterprise Architect
- Ruby on Rails Tutorial 第一章 之 Heroku部署
- PHP与MySQL动态网站开发2
- hdoj 1874 畅通工程续【dijkstra算法or spfa算法】
- js hover放大效果
- [置顶] 创建GitHub技术博客全攻略
- Django uplodify 多文件同时上传
- HDU 2202 最大三角形
- 8-unittest中case管理
- C#6.0语言规范(七) 表达式
- mybatis学习资源
- SVN不显示对号的解决方法
- openstack 部署(Q版)-----glance镜像服务安装配置