Sublime下MarkDown插件实现编辑和实时预览并转换成HTML格式
最近在使用markdown做笔记,编辑器Sublime Text3用起来很轻巧,现在让他支持markdown的语法并且可以实时预览。
安装准备——安装Package Control
Package Control是一个开源的用于插件管理的插件,在为Sublime安装其他插件之前,需要安装它。它有两种安装方式Simple和Manual。此处我们选择simple方式来安装。
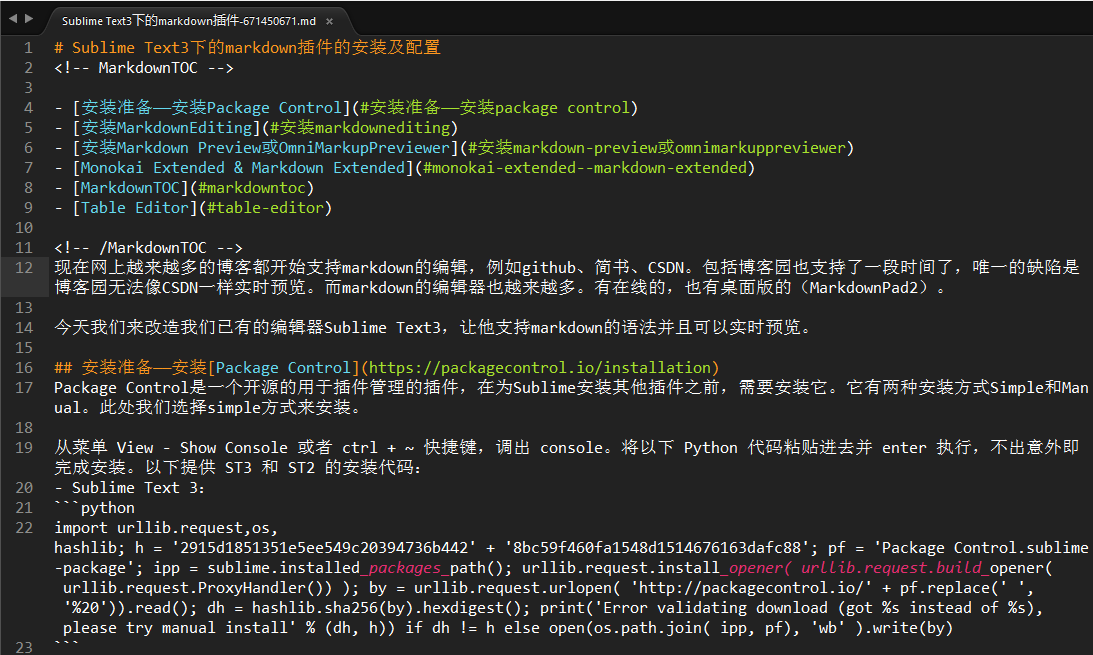
从菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装。以下提供 ST3 和 ST2 的安装代码:
Sublime Text 3:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)Sublime Text 2:
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')按下enter之后可以看见编辑器最下面有提示正在安装,安装成功后会弹出一个README的文档。
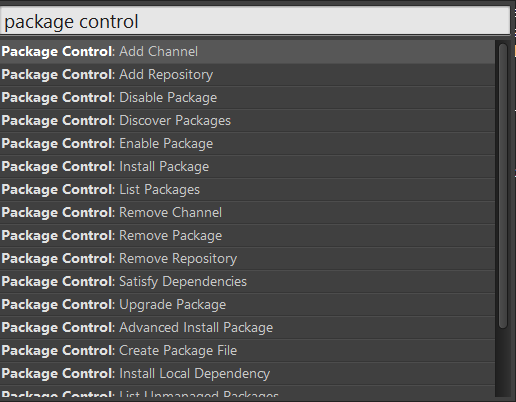
此时我们调出Command Paletter(Ctrl+Shift+P),输入pci会有以下几个选项
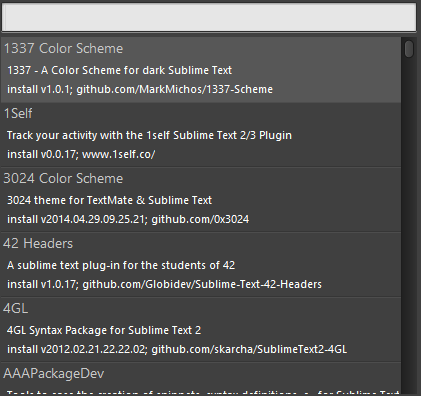
选择install package,enter后会加载repository中的插件。
搜索需要的插件按enter,等待几分钟,插件就安装好了。
安装MarkdownEditing
MarkdownEditing提供markdown编辑的基本辅助提示,也有自己的一套配色方案。安装此插件可以方便markdown的书写。打开Command Paletter,按照上述方法安装即可。
安装Markdown Preview或OmniMarkupPreviewer
这两个插件是用来预览markdown文档的。此处推荐OmniMarkupPreviewer,这个打开一次就可以实时预览自己编辑的内容(快捷键ctrl+alt+o)。
安装完OmniMarkupPreviewer后,默认是不支持mathjax公式的,需要支持,请修改配置文件,在user中增加以下配置即可。
{
"mathjax_enabled": true
} 安装完这两个插件之后,就可以利用sublime来写markdown文档的。
接下来推荐几个增强型的插件
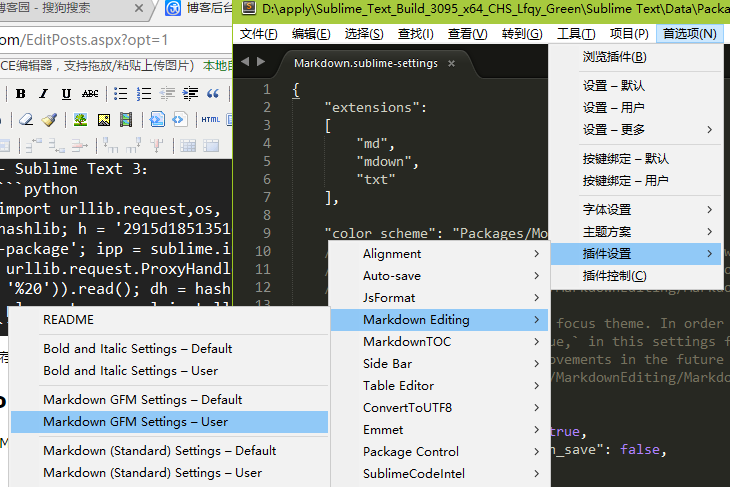
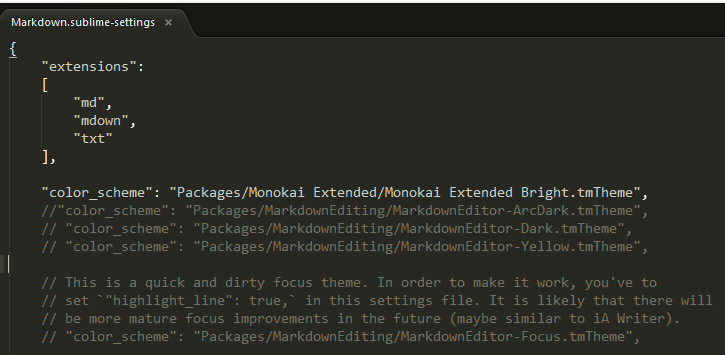
Monokai Extended & Markdown Extended
提供一套Monokai的markdown主题,比原来的美观。

将Mardown GFM Settings-Default中的内容复制到Mardown GFM Settings-User中,然后在Mardown GFM Settings-User中修改如下:

Table Editor
用于编辑表格的工具。
开挂!实现浏览器自动刷新
对于浏览器而言,我们让它自动刷新只需在md文件最下面加入一行:
<meta http-equiv="refresh" content="0.1">
将写好的MarkDown文件转换成带目录的HTML文件
npm install -g i5ting_toc //在npm命令窗口全局下载i5ting_toc
i5ting_toc -f 文件名.md //在md文档路径下开启npm命令窗口,输入命令,就可以转换了
最新文章
- codevs 1052 地鼠游戏
- jquery用一个事件控制另一个事件是否执行(不是删除事件)
- 默认.htpl改为.htpl
- BZOJ 1497: [NOI2006]最大获利 最小割
- JS作用域与闭包--实例
- C#学习笔记3:提示“截断字符串或二进制数据”错误解决方法
- SelectedNode与e.node的区别
- 【Android中Broadcast Receiver组件具体解释 】
- U盘做svn版本控制
- 【JavaScript】学习中遇到的一些问题
- 全面了解HTTP请求方法说明
- PeopleSoft面试题...
- QT5:使用QFile类读写文本乱码
- 2018.09.15点名器(简单dp)
- Md5 util
- Eclipse下安装SVN插件以及连接SVN服务并发布项目
- win10 切换 简体/繁体中文
- oracl查询锁表语句
- Java基础--常用IO流使用实例
- PMP项目管理
热门文章
- How to implement long running flows, sagas, business processes or similar
- Power consumption comparison
- jQuery -> 基于当前元素的遍历
- Unity5 图形系统介绍 学习
- ONVIF让NVR与网络监控摄像机更"亲密"
- 代码风格统一工具:EditorConfig 和 静态代码检查工具:ESLint
- supervisor的安装部署及集群管理
- spring邮件发送
- 阅读<SMPTE 274M-2005 1920X1080>笔记
- 使用Vivado进行行为级仿真