vue/cli3 配置vux
2024-08-28 02:07:40
安装各插件
试过 安装“必须安装”的部分亦可
1、安装vuex
npm install vuex --save-dev
2、在项目里面安装vux【必须安装】
npm install vux --save
3、安装vux-loader【必须安装】
npm install vux-loader --save-dev
4、安装less-loader(这个是用以正确编译less源码,否则会出现 ' Cannot GET / ')【必须安装】
npm install less less-loader --save-dev
5、安装yaml-loader (以正确进行语言文件读取)
npm install yaml-loader --save-dev
配置vux环境
这里注意由于vue-cli3使用的是webpack4而且更新过vue-loader,所以vux使用起来会存在一些兼容的问题,这里需要额外配置一下。
官方更新过vue/cli3.x 的vue-loader,正常配置会导致加载错误。所以需要手动指定vue-loader的版本来解决加载问题。
npm install vue-loader@14.2.2 -D
新建 vue.config.js,配置如下代码
module.exports = {
configureWebpack: config => {
require('vux-loader').merge(config, {
options: {},
plugins: ['vux-ui']
})
}
};
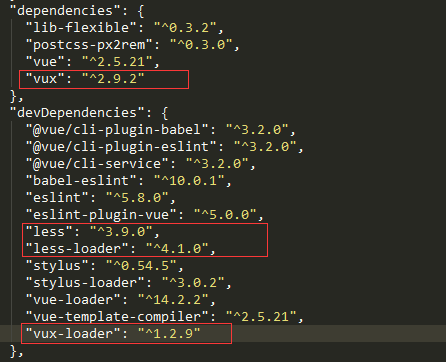
package.js

测试
<template>
<div>
<tab>
<tab-item selected @on-item-click="onItemClick">已发货</tab-item>
<tab-item @on-item-click="onItemClick">未发货</tab-item>
<tab-item @on-item-click="onItemClick">全部订单</tab-item>
</tab>
</div>
</template> <script>
import { Tab, TabItem, Sticky, Divider, XButton, Swiper, SwiperItem } from 'vux'
export default {
name: "HeadBar",
methods:{
onItemClick (index) {
console.log('on item click:', index)
},
},
components: {
Tab,
TabItem,
Sticky,
Divider,
XButton,
Swiper,
SwiperItem
},
}
</script> <style scoped> </style>
App.vue 引用
<template>
<div id="app">
<HeadBar></HeadBar>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template> <script>
import HelloWorld from './components/HelloWorld.vue'
import HeadBar from './components/HeadBar' export default {
name: 'app',
components: {
HelloWorld,
HeadBar
}
}
</script>
最新文章
- iOS 获取设备唯一标示符的方法
- MVC学习随笔----如何在页面中添加JS和CSS文件
- MySQL数据迁移到MSSQL-以小米数据库为例-测试828W最快可达到2分11秒
- Android笔记:Socket客户端收发数据
- HOG特征-理解篇
- [BZOJ 1336] [Balkan2002] Alien最小圆覆盖 【随机增量法】
- 本地如何搭建IPv6环境测试你的APP
- Xtrabackup 对MYSQL进行备份还原
- ubuntu KDE/GNOME vnc
- Oracle 11g 的server结果缓存result_cache_mode
- Vmware虚拟机网络模式及虚拟机与物理机通信方法
- poj2513- Colored Sticks 字典树+欧拉通路判断
- JAVA中子类会不会继承父类的构造方法
- android消息处理源码分析
- 关于Xcode10的那些事
- 【Idea】好的插件集合,持续更新
- DOM 操作技术【JavaScript高级程序设计第三版】
- 淘宝 NPM 镜像使用
- innobackupex
- 理解Solr缓存及如何设置缓存大小