Win10系列:VC++文件选取
在C++/CX的Windows::Storage::Pickers命名空间中定义了一个FileOpenPicker类,使用此类可以新建一个文件打开选取器,并可以通过这个类里面包含的属性和函数选取一个或多个文件。下面列举了FileOpenPicker类包含的属性:
- ViewMode属性,用于设置文件打开选取器的视图模式,此属性的值包括List(列表模式)和Thumbnail(缩略图模式)。
- SuggestedStartLocation属性,用于设置文件打开选取器的初始位置,此属性的值包括DocumentsLibrary(文档)、ComputerFolder(计算机)、Desktop(桌面)、Downloads(下载)、HomeGroup(家庭组)、MusicLibrary(音乐库)、PicturesLibrary(图片库)和VideosLibrary(视频库)。
- FileTypeFilter属性,获取文件打开选取器显示的文件类型集合。
接下来通过一个示例来说明如何使用FileOpenPicker类新建一个文件打开选取器,并通过文件打开选取器选取一个图片文件。在Visual Staudio 2012中新建一个Visual C++的Windows应用商店的空白应用程序项目,并命名为FilePickDemo。接着打开MainPage.xaml.cpp源文件,引用如下的头文件和命名空间:
#include "ppltasks.h"
using namespace Windows::Storage;
using namespace Windows::Storage::Pickers;
using namespace Concurrency;
using namespace Windows::System;
在上面的代码中,使用include关键字引用头文件ppltasks.h,并使用using指令引用命名空间Windows::Storage、Windows::Storage::Pickers、Concurrency和Windows::System,在新建和设置文件打开选取器时将会用到定义在这些头文件和命名空间中的类。
接下来布局前台界面,打开MainPage.xaml文件,并在Grid元素中添加如下的代码:
<Button x:Name="FileButton" Content="打开文件" FontSize="20" Margin="100,0,0,0" Click="FileButtonClick" Width="120" Height="50"></Button>
在上面的代码中,添加了一个"打开文件"按钮,用于通过文件打开选取器来选取文件。前台界面的显示效果如图20-6所示。

图20-6 "打开文件"按钮
添加了"打开文件"按钮以后,接下来为此按钮添加单击事件处理函数FileButtonClick。打开MainPage.xaml.h头文件,并添加如下的代码,用来声明FileButtonClick函数。
private:
//选取图片文件
void FileButtonClick(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e);
声明了FileButtonClick函数以后,接着在MainPage.xaml.cpp源文件中添加FileButtonClick函数的实现代码,具体代码如下所示:
//选取图片文件
void FilePickDemo::MainPage::FileButtonClick(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e)
{
//创建文件打开选取器
FileOpenPicker^ openPicker =ref new FileOpenPicker();
//设置视图为缩略图
openPicker->ViewMode = PickerViewMode::Thumbnail;
//设置访问的初始位置为图片库
openPicker->SuggestedStartLocation = PickerLocationId::PicturesLibrary;
//设置可选取的文件类型
openPicker->FileTypeFilter->Append(".png");
openPicker->FileTypeFilter->Append(".jpg");
//显示文件打开选取器,选择文件
create_task(openPicker->PickSingleFileAsync()).then([this](StorageFile^ file)
{
//对所选取文件进行读取
});
}
在上面的代码中,首先创建一个FileOpenPicker类的对象openPicker,并将PickerViewMode枚举中的枚举成员Thumbnail赋值给openPicker对象的ViewMode属性,设置文件打开选取器的视图模式为缩略图模式。接着将PickerLocationId枚举中的枚举成员PicturesLibrary赋值给openPicker对象的SuggestedStartLocation属性,设置文件打开选取器的初始位置为图片库。然后使用openPicker对象的FileTypeFilter属性得到文件打开选取器显示的文件类型集合,并调用Append函数将文件类型".png"和".jpg"添加到这个集合中。接下来调用openPicker对象的PickSingleFileAsync函数选取单个文件,并得到一个StorageFile类型的对象file。
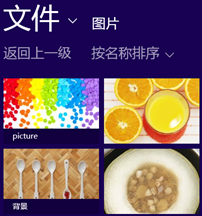
运行FilePickDemo项目,单击"打开文件"按钮,将显示图20-7所示的文件打开选取器界面。

图20-7 文件打开选取器界面
最新文章
- 【Win10 应用开发】人脸识别
- 新浪ip地址转换接口
- The hacker's sanbox游戏
- C++专题 - 修练8年C++面向对象程序设计之体会 林锐
- SQL - 复制数据库中的一行
- vim的配置文件参数
- html中的title和alt
- 设计模式系列19:策略模式(Stragety Pattern)
- 福利:1H1G2M云服务器限时15元/月,买2送1,一年加6个月只要180元
- Redis的Cluster配置
- JavaScript 获得客户端IP
- neo4j配置(转)
- LeetCode(69):x 的平方根
- DOM表格操作
- mysql 插多行数据
- Ubuntu x86-64汇编(2)
- Android 开发工具类 22_PullPersonService
- nova-compute源码分析
- Quartus调用Modelsim SE避免重复编译Altera器件库的方法
- SNMP协议详解