Django2.0引入css、js、img文件
2024-10-07 09:15:13
Django2.0引入css、js、img文件
一、文件结构

二、settings.py的配置
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.1/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'), # 注意括号后面的还有个逗号
) STATIC_ROOT = os.path.join(os.path.dirname(BASE_DIR), 'static')
三、查看settings.py下的必要配置
(
django.contrib.staticfiles
)

四、引用模板
分析:
引用静态文件必须要写上:{%load staticfiles%}
引入css文件:<link rel="stylesheet" href="{% static '/css/div.css' %}"> #如果引用css下面的div.css
引入js文件:<script src="{% static '/js/jquery-3.3.1.js' %}"></script> #如果引用js下的jquery文件
<head>
<title>Event Delegation Tests</title>
{%load staticfiles%} <!--需要添加load staticfiles-->
<link rel="stylesheet" href="{% static '/css/div.css' %}"> <!--引入使用的css文件-->
{%block css%}
{%endblock css%} <!--在子模板添加css文件方式--> </head> <body> <script src="{% static '/js/jquery-3.3.1.js' %}"></script> <!--引入jquery库。必须放在js文件最前面,避免子模板出现$is not defined问题-->
{%block js%}
{%endblock js%} <!--在子模板添加js文件方式-->
</body>
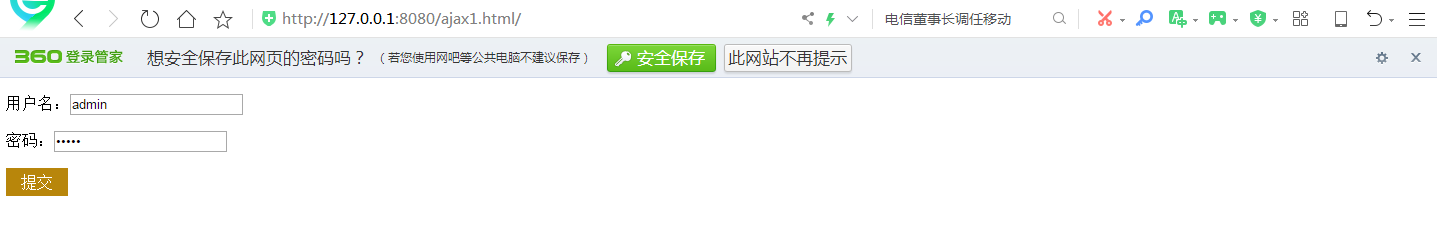
五、实际演示
下面演示:引入jquery文件
路由:
urlpatterns = [
path("ajax1.html/", ajax1),
]
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
<style>
.btn{
display:inline-block;
padding:5px 15px;
background:darkgoldenrod;
color:white;
cursor:pointer;
} </style>
</head>
<body>
<div>
<!--window.location,reload-->
<script src="{% static '/js/jquery-3.3.1.js' %}"></script> <!--引入jquery库。必须放在js文件最前面,避免子模板出现$is not defined问题-->
{%block js%}
{%endblock js%} <!--在子模板添加js文件方式--> <p>用户名:<input type="text" id="username"></p>
<p>密码:<input type="password" id="password"></p>
<div class="btn" onclick="submitForm();">
提交
</div>
<script>
function submitForm() {
<!--获取值-->
var u=$('#username').val();
var p=$('#password').val(); $.ajax({
url:'/ajax1.html',
type:'GET',
data:{username:u,password:p},
success:function(arg){
console.log(arg);
}
})
}
</script>
</div>
</body>
</html>
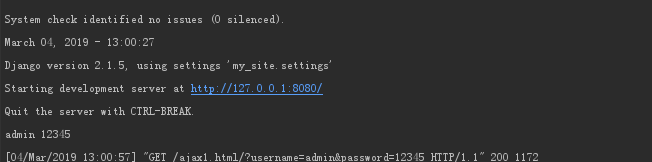
视图函数
from django.shortcuts import render,HttpResponse,redirect
def ajax1(request):
user=request.GET.get('username')
passwd=request.GET.get('password')
print(user,passwd)
return render(request,"ajax.html")


最新文章
- maven的搭建
- 1. ProGit-起步
- Educational Codeforces Round 5 E. Sum of Remainders (思维题)
- php 获取数组第一个值的方法分享
- How Much Work Does it Take to be a Successful Mathematician?
- [改善Java代码]小心switch带来的空值异常
- (hdu step 6.3.2)Girls and Boys(比赛离开后几个人求不匹配,与邻接矩阵)
- WPFbutton样式
- yali项目的slider
- 关于Xmanager使用问题的总结
- idea 集成sonarLint
- 金融量化分析【day110】:NumPy通用函数
- CSS/Xpath 选择器 第几个子节点/父节点/兄弟节点
- VSCode 常用的快捷键
- [转]SQL SERVER整理索引碎片测试
- Android Studio_更新Gradle
- npm安装cnpm报错
- learning hive学习笔记
- FTDI通用转USB芯片简述
- ubuntu下安装.deb包的安装方法