3-5 Vue中的样式绑定
2024-10-13 21:49:57
Vue中的样式绑定:
本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果
方法一:【class】
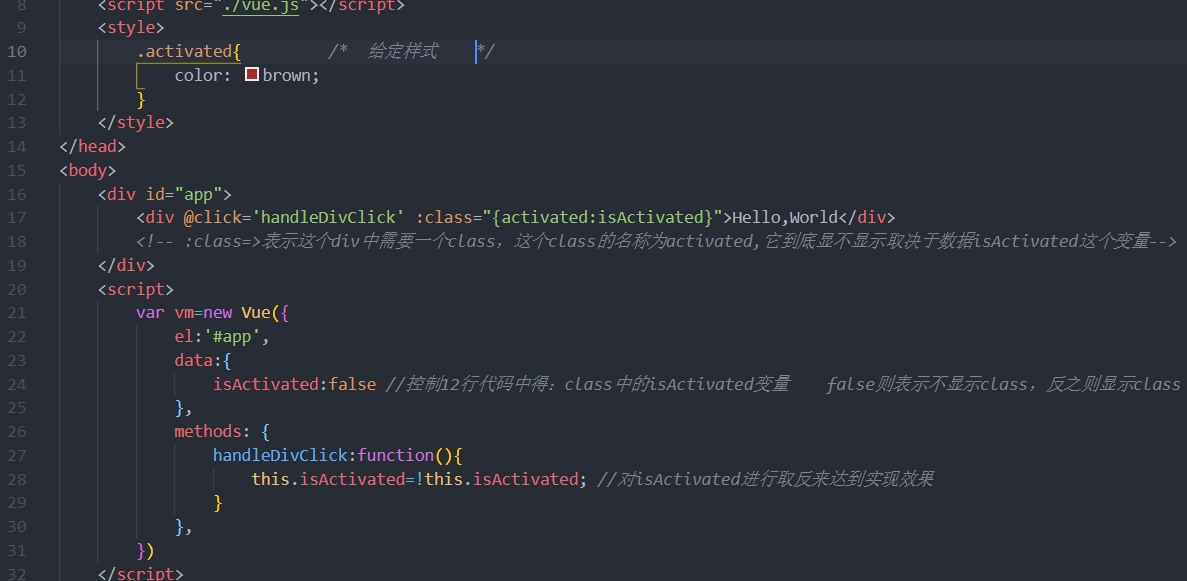
①(class和对象的绑定)

//如上,运用class和一个对象的形式来解决样式和数据的绑定效果,这种语法叫做class的对象绑定
//效果如下图:

//当点击div,右侧的html代码就会给div添加一个class,并且实现div中的文字变红色的效果。。。
======================================================
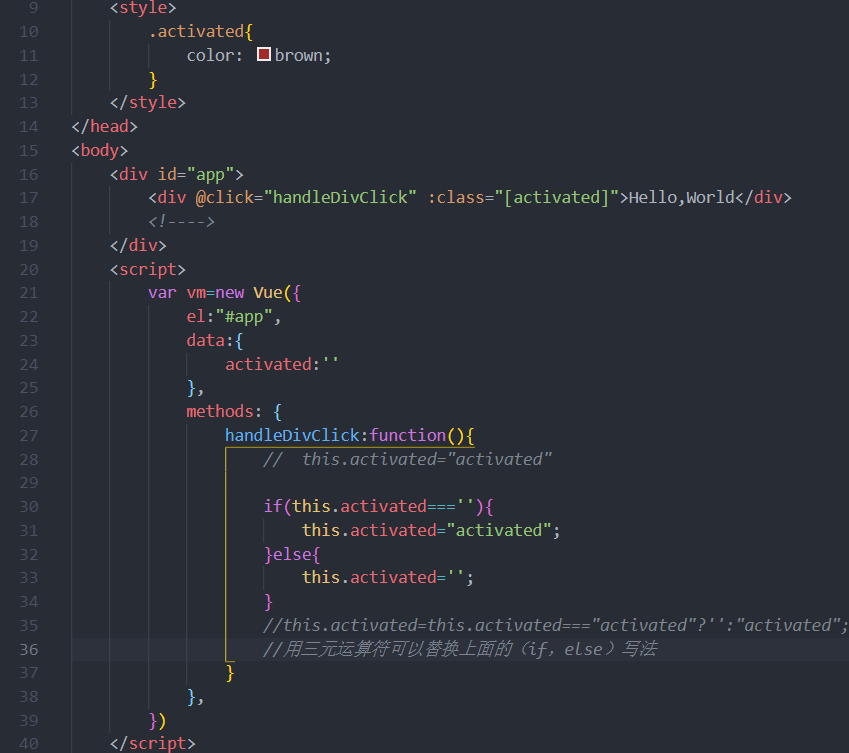
②(class和数组的绑定)

//如上,运用class和数组相绑定的用法,当这个数组里面写了一个内容,这个内容是个变量。class上会显示这个变量对应的内容
//显示效果和之前一样
=========================================================
方法二:【style】
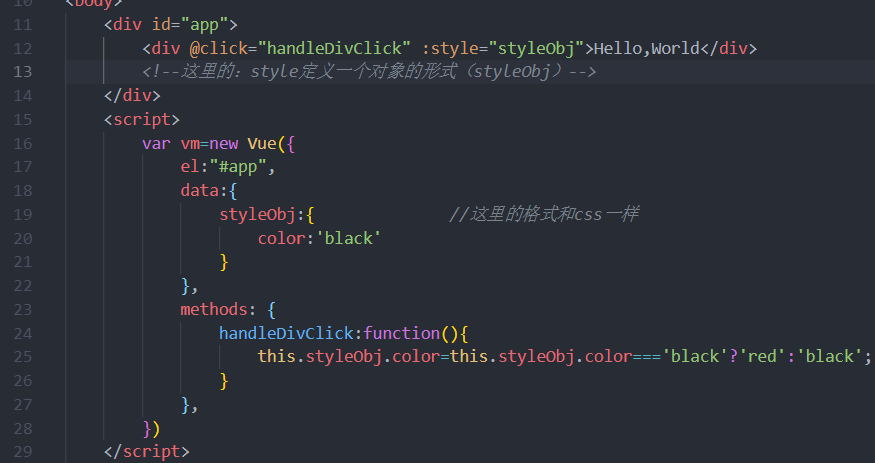
①(style和对象的绑定)

//这里运用style结合对象的形式来编写。data中接收传进来的styleObj对象,styleObj里面的书写格式和css一样
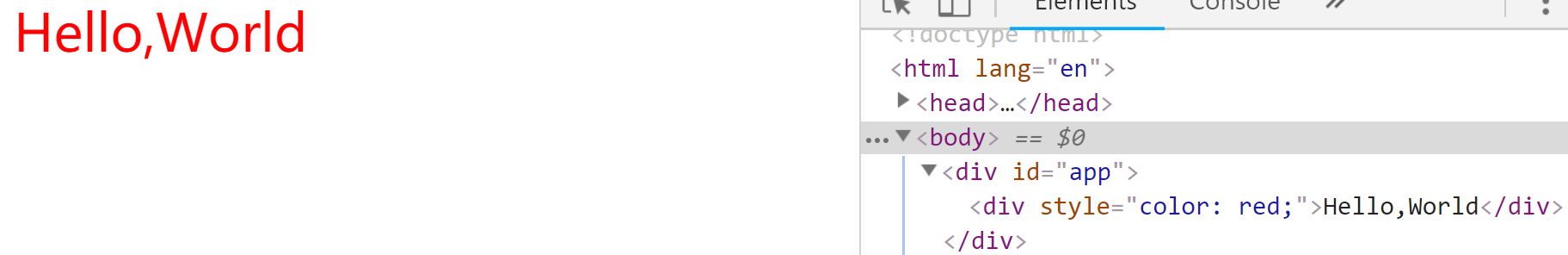
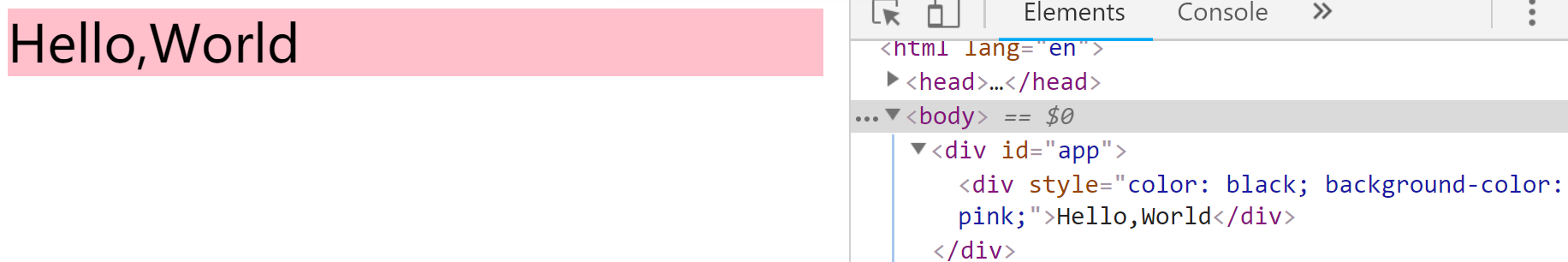
//显示效果如下图:

//运用这种方法,div中添加了style属性,默认为black。当点击div,style的值就变成了red。因此达到实现效果。。。
======================================================
②(style和数组的绑定)

//这个样式由数组里的对象所决定,写法和class一样,只不过改为数组形式就行了。而且因为是数组,所以可以挂载多个对象(如上图第12行代码,但要注意书写格式)
//第12行和第22行显示效果一样的,因为数组可以挂载多个对象
//所以,显示的效果如下:

最新文章
- DuiLib学习笔记3——颜色探究
- 使用POI实现数据导出Excel表格
- myeclipse 部署应用
- Sql Server Row_Number() 学习
- jumplist和changlist
- Codeforces Round #185 (Div. 2) B. Archer 水题
- oracle数据库没有监听服务与实例服务(OracleServicesXX)的解决方法
- 3.5 linux 0.11 目标文件格式
- C#基础1:Console类
- HUST 1404 Hamming Distance(字符串)
- PHP中require和include的区别
- 记录几个爬取动态网页时的问题(下拉框,旧的元素无法获取,获取的源代码和f12看到的不一致,爬取延迟)
- 解决git pull出现: Your local changes to the following files would be overwritten by merge: ...的问题
- excel表格公式无效、不生效的解决方案及常见问题、常用函数
- js 图片无缝滚动
- api接口简短实力
- K8S笔记
- poj1611 The suspects【并查集】
- AngularJS 表达式 对象和数组
- js判断手机端(Android手机还是iPhone手机)