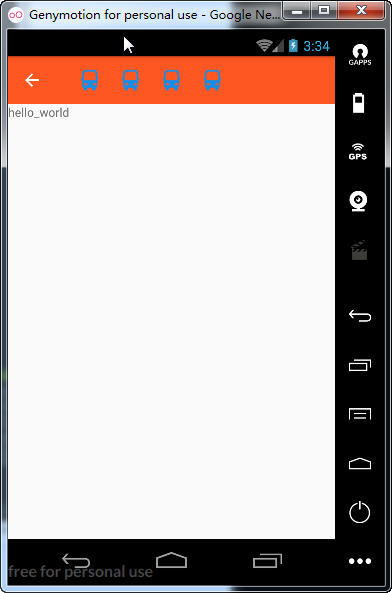
android toolbar效果
2024-09-01 07:21:32
layout下的layout_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/my_toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
android:background="?attr/colorPrimary"
android:gravity="left|start"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"> <android.support.v7.widget.ActionMenuView
android:id="@+id/amvMenu"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"/>
</android.support.v7.widget.Toolbar> <TextView
android:layout_below="@+id/my_toolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello_world" />
</RelativeLayout>
MainActivity.java
package com.homelink.testappbar6; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.ActionMenuView;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem; public class MainActivity extends AppCompatActivity { private Toolbar toolbar; private ActionMenuView amvMenu; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
amvMenu = (ActionMenuView) myToolbar.findViewById(R.id.amvMenu);
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
// use amvMenu here
inflater.inflate(R.menu.menu_main, amvMenu.getMenu());
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Do your actions here
return true;
} }
values下的styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Toolbar styles -->
<item name="toolbarStyle">@style/Widget.AppCompat.Toolbar</item>
</style>
</resources>
menu下的menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<!--<item-->
<!--android:id="@+id/action_settings"-->
<!--android:orderInCategory="100"-->
<!--android:title="@string/action_settings"-->
<!--app:showAsAction="never" />-->
<!--<item-->
<!--android:id="@+id/action_search"-->
<!--android:orderInCategory="200"-->
<!--android:title="Search"-->
<!--android:icon="@drawable/fm_detailitem_train"-->
<!--app:showAsAction="always"-->
<!--/>-->
<!--<item-->
<!--android:id="@+id/action_user"-->
<!--android:orderInCategory="300"-->
<!--android:title="User"-->
<!--android:icon="@drawable/fm_detailitem_walk"-->
<!--app:showAsAction="always"/>-->
<!--<item-->
<!--android:id="@+id/action_user2"-->
<!--android:orderInCategory="400"-->
<!--android:title="User"-->
<!--android:icon="@drawable/hb_far_icon_bus"-->
<!--app:showAsAction="always"/>-->
<item
android:id="@+id/action_user3"
android:orderInCategory="500"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
<item
android:id="@+id/action_user4"
android:orderInCategory="600"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
<item
android:id="@+id/action_user5"
android:orderInCategory="700"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
<item
android:id="@+id/action_user6"
android:orderInCategory="800"
android:title="User"
android:icon="@drawable/hb_far_icon_bus"
app:showAsAction="always"/>
</menu>

设置返回按钮:
amvMenu.setOnMenuItemClickListener(new ActionMenuView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
return onOptionsItemSelected(menuItem);
}
});
getSupportActionBar().setTitle(null);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);

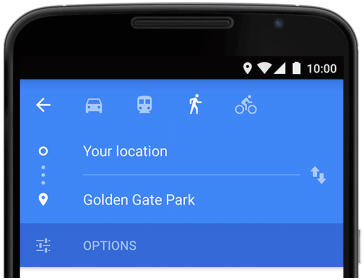
是和这个一样吗?

最新文章
- SSISDB8:使用SSISDB记录的消息Troubleshoot packages
- Linux 下 YUM 安装 Percona Server 5.6
- LL谱面分析和难度标定
- IDLE快捷键
- 利用同一 ASP.NET 的多个代码框架
- ASP.NET分页存储过程,解决搜索时丢失条件信息
- php单例模式深入讲解
- Mod_Python中文文档
- C#实体类生成XML与XML Schema文档
- 如何在docker配置asp.net core https协议
- 使用Lock锁生产者消费者模式
- Swing——鼠标(Action)
- JavaScript,只有你想不到
- 关于pandas 调用mongodb出Memory error错误
- Linux NGINX部署
- ThreadPoolExecutor源码详解
- Git的配置与使用
- HDFS 读写数据流程
- python基础类知识~pymysql封装类
- 纯CSS3实现垂直居中的九种方法