ASP.NET MVC下使用AngularJs语言(三):ng-options
2024-10-14 03:05:54
今天使用angularjs的ng-options实现一个DropDownList下拉列表。
准备ASP.NET MVC的model:
public class MobilePhone
{
public int ID { get; set; } public string Name { get; set; }
}
Source Code
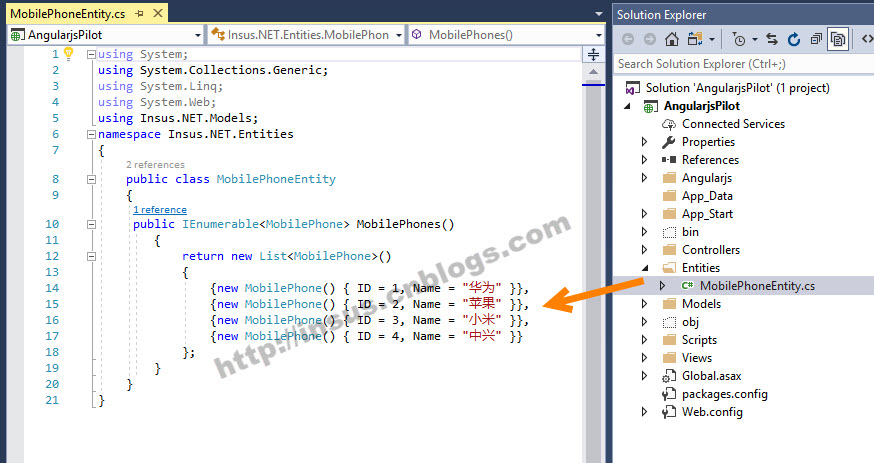
接下来,还得准备Entity:

public IEnumerable<MobilePhone> MobilePhones()
{
return new List<MobilePhone>()
{
{new MobilePhone() { ID = , Name = "华为" }},
{new MobilePhone() { ID = , Name = "苹果" }},
{new MobilePhone() { ID = , Name = "小米" }},
{new MobilePhone() { ID = , Name = "中兴" }}
};
}
}
Source Code
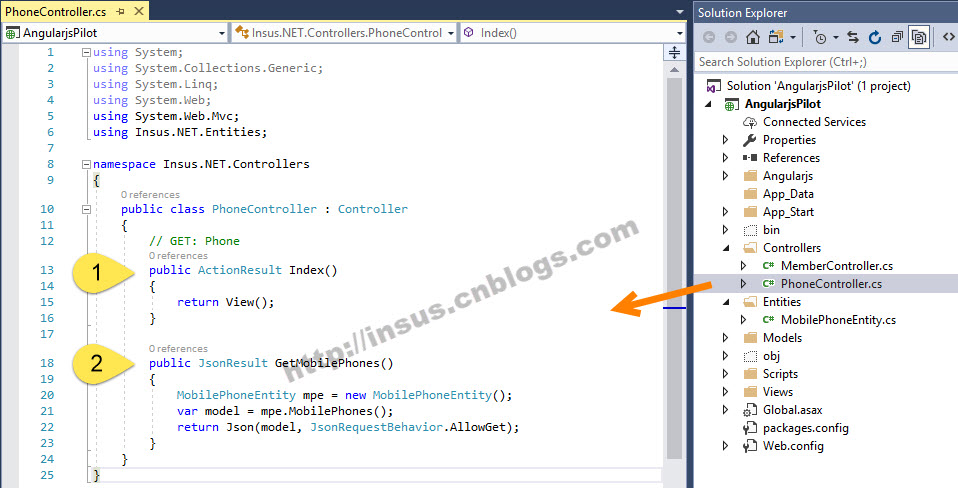
创建ASP.NET MVC的Controller,一个是视图Action,另一个是数据Action:
public class PhoneController : Controller
{
// GET: Phone
public ActionResult Index()
{
return View();
} public JsonResult GetMobilePhones()
{
MobilePhoneEntity mpe = new MobilePhoneEntity();
var model = mpe.MobilePhones();
return Json(model, JsonRequestBehavior.AllowGet);
}
}
Source Code
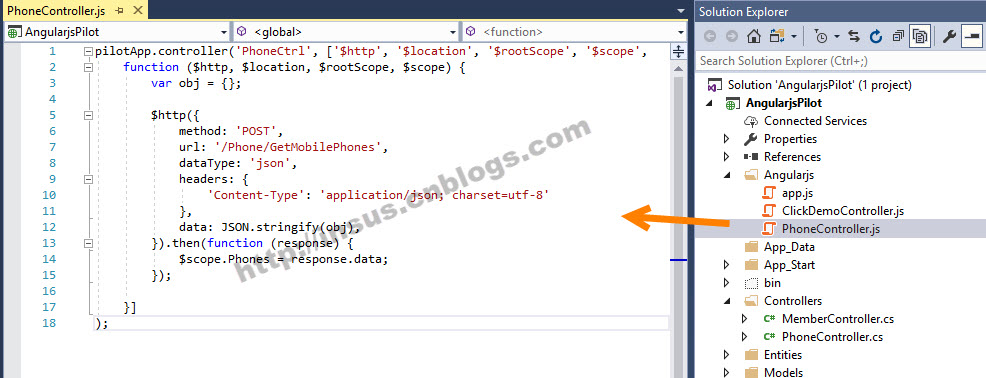
最后,我们需要准备一个angularjs的Controller:
pilotApp.controller('PhoneCtrl', ['$http', '$location', '$rootScope', '$scope',
function ($http, $location, $rootScope, $scope) {
var obj = {};
$http({
method: 'POST',
url: '/Phone/GetMobilePhones',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(obj),
}).then(function (response) {
$scope.Phones = response.data;
});
}]
);
Source Code
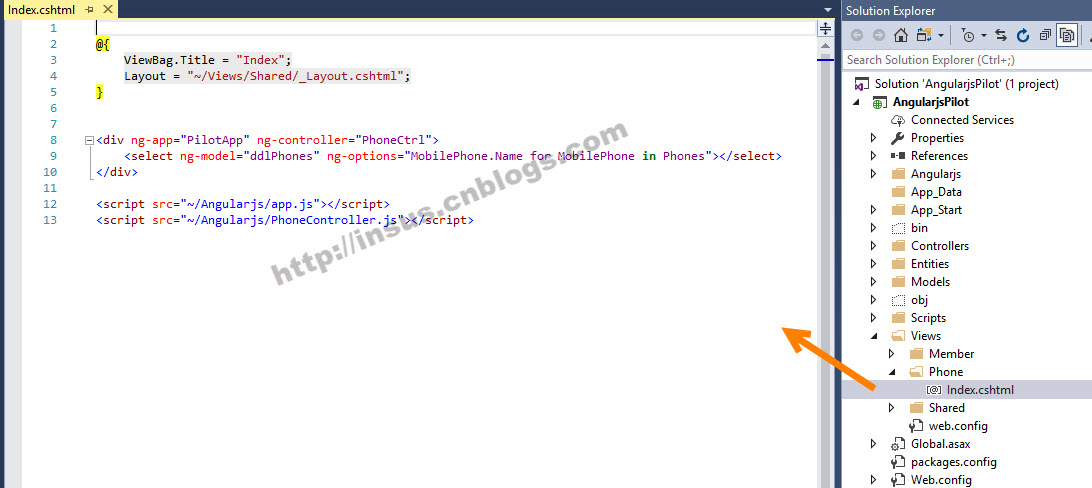
不管是ASP.NET MVC还是AngularJs程序代码均准备好,现在我们需要在ASP.NET MVC视图实现下拉列表:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div ng-app="PilotApp" ng-controller="PhoneCtrl">
<select ng-model="ddlPhones" ng-options="MobilePhone.Name for MobilePhone in Phones"></select>
</div>
<script src="~/Angularjs/app.js"></script>
<script src="~/Angularjs/PhoneController.js"></script>
Source Code
上面有句ng-options绑定的表达式中,名词所来自何处,可参考下图指示:
动态效果演示:

最新文章
- iOS cookie问题
- 任督二脉之Shell中的正则表达式
- UCOS 信号量的初值问题
- 分布式批处理平台(wolf)简介
- tracker-store and tracker-miner-fs eating up my CPU on every startup
- Struts2 在Action中获取request、session、servletContext的三种方法
- Objective-c 数据类型
- Event处理
- 浏览器播放rtsp流媒体解决方案
- Finally-操作返回值
- [POJ 3728]The merchant
- 重庆3Shape CAMbridge都有哪些功能
- GCD Counting-树形DP
- 20170506计划-----(基于python查询oracle语句)
- Android为TV端助力 最简单的自定义圆点view
- mongoDB的安装与连接
- 使用IDEA创建Java Web项目并部署
- Qt 状态栏设置
- Android 通过adb shell命令查看内存,CPU,启动时间,电量等信息
- JMM和底层实现原理