发现视口(窗口)自适应的新大陆!!vw、vh
2024-10-21 07:51:38
从事前端已经1年了,一直为背景自适应铺满整个屏幕而苦苦发愁,因为要适配不同的pc显示器,所以高度不能写死,但是写(height:100%)并不能实现,愁死我了~我要不用写好的css框架实现或者自己写js页获取高度实现。有一天在看网上的也个页面,突然看到了vh引起了我的关注,网上查了查资料对于控制长度的值不止有px、rem、em等等,瞬间感觉好落伍。。。接下来带着大家回顾一下css中的长度单位。
一、单位介绍
| em | 相对长度单位。相对于当前对象内文本的字体尺寸。
|
|
| ex | 相对长度单位。相对于字符“x”的高度。通常为字体高度的一半。
|
|
| cm | 厘米(Centimeters)。绝对长度单位。 | |
| mm | 毫米(Millimeters)。绝对长度单位。 |
|
| q | 1/4毫米(quarter-millimeters)。绝对长度单位。 | |
| in | 英寸(Inches)。绝对长度单位。 | |
| pt | 点(Points)。绝对长度单位。 | |
| pc | 派卡(Picas)。绝对长度单位。相当于我国新四号铅字的尺寸。 | |
| px | 相对长度单位。像素(Pixels)。[常用] | |
| ch | 数字“0”的宽度 | |
| rem | 相对长度单位。相对于根元素(即html元素)font-size计算值的倍数 | |
| vh | 相对于视口(窗口)的高度;全屏就是100vh | |
| vw | 相对于视口(窗口)的宽度;全屏就是100vw等同于100%; | |
| vmax | 相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax | |
| vmin | 相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin | |
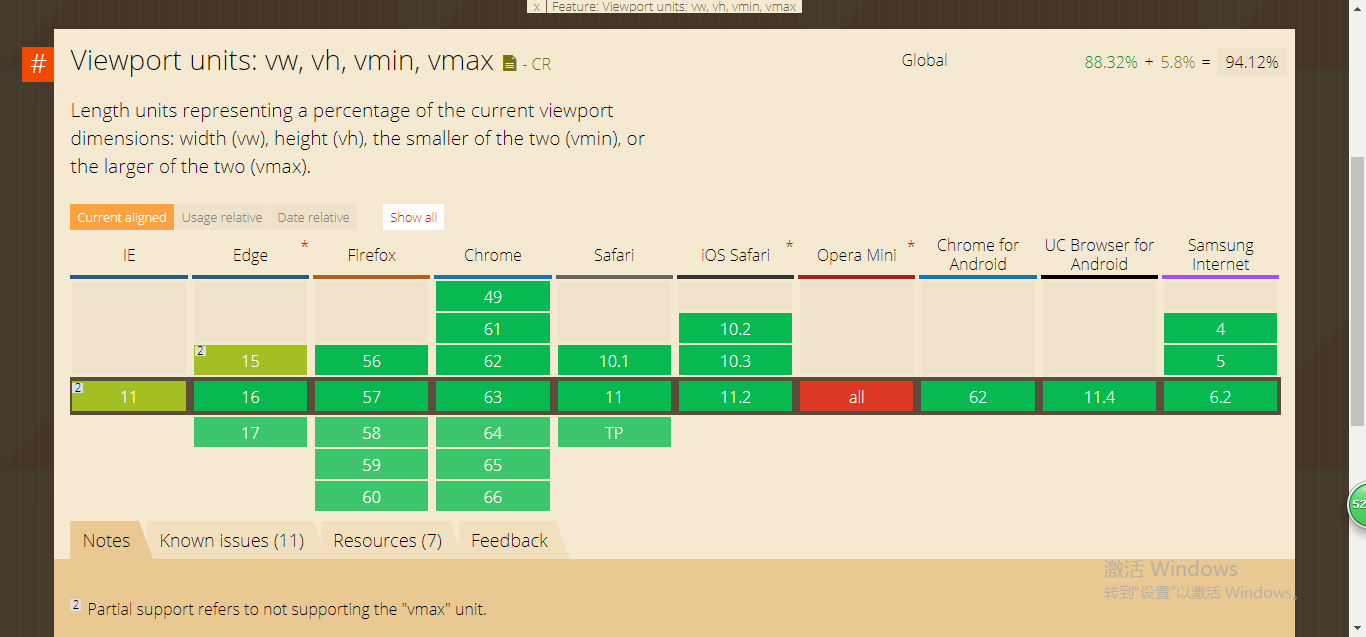
二、兼容性(vh、vw、vmax、vmin)
vw, vh, vmin(vm)这几个视区相关单位,在2017年12月26号这天的兼容性为:Chrome 49+, IE11部分支持、Edge16+、Fairefox56+、Chrome49+、safair10.1+、ios Safari10.2+ 等等。
最新文章
- JavaScript原型链分析
- Centos 安装jdk1.8
- Eclipse JAVA文件注释乱码
- 如何查看文件是dos格式还是unix格式的?
- markdown 的基本操作
- iis到w3wp的数据流及工作原理
- Java数据输入
- Mysql 权限修改何时生效
- SSH-Struts(一)——基本原理
- CodeForces 670F Restore a Number
- win7下wamp扩展memcache
- 使用Node.js+Socket.IO搭建WebSocket实时应用【转载】
- 基于 HTML5 WebGL 的 3D 仓储管理系统
- JVM介绍&自动内存管理机制
- H5 可堆叠的圆环进度条,支持任意数量子进度条
- Core Graphices 设置渐变
- python 学习 面向对象编程
- Graph-DFS-Map-图的深度优先遍历-城市地图问题
- Linux怎么开启ssh
- 基本项目框架搭建 sqlserver druid配置