通过vertical-align属性实现“竖向居中”显示
自学编程大概有大半年的时间了,从15年7月开始学习使用人数最多的JAVA,到后来喜欢上了前端,但由于之间在建筑设计院的工作加班颇为频繁,每天刨去工作,基本没有多少自己个人的时间,只能每天6,7点起床,挤出一个多小时的时间专研下,成效颇慢。终于在16年年初,下定决心,离开了工作2年的建筑设计院,现在家自学前端。每天7点起,十点半睡觉,白天可以全天学习,这样的状态自我感觉还是相当的满意。这是我写的第一篇博客,唠叨了些自己的事。下面开始技术正题:
(技术文档前声明:博主本人暂时还不专业,文章中或许会有很多欠缺或错误之处,望大家斧正,谢谢!)
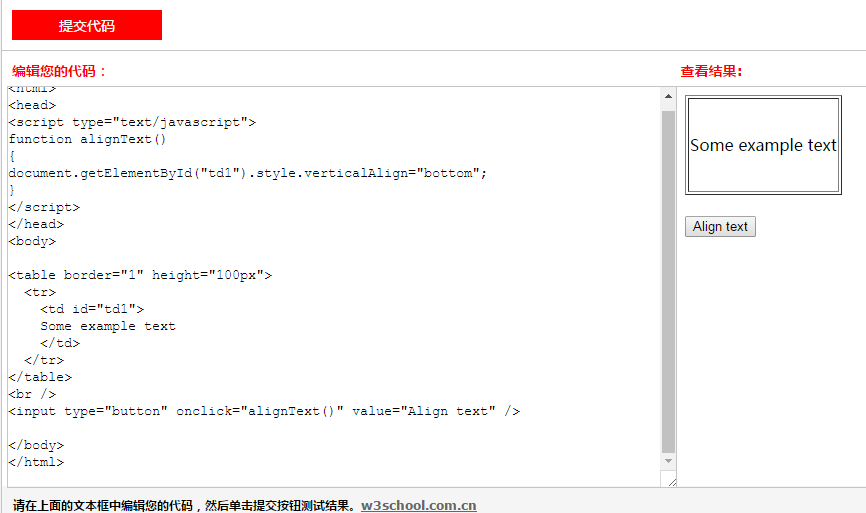
刚刚学习前端的同学,在临摹网页的时候经常会希望能够实现“居中显示”的效果,而第一个想到的css属性应该是“vertical-align”,但很多时候却又发现并不管用。我们可以看到在W3C中的实例给的就是在table中实现垂直方向位置的改变。下面是实例截图。
点击按钮就可实现框中文本的位置改变到“bottom”即底部的位置。
而当把vertical-align运用在一些block元素上时,往往会无效技术上,某个CSS属性并不是在任何的HTML元素上都是生效。当一个新手将vertical-align属性应用到一个block元素(例如标准的<div>)上时,大多数浏览器会依照其不具备继承效果,而失效。
如果希望实现inline/inline-block元素在垂直方向居中的效果,可以尝试一下两种方法:
①
方法一的前提:
必要条件1:你需要把想要竖向居中的内容放到一个block元素中,并给这个想要居中的元素指定固定的高度。
必要条件2:绝对定位(absolutely-position)该元素。(通常这样做是没问题的,因为你这个想要居中的元素的父元素仍然可以使用相对位置)。
方法一的实现:
- 1、指定父元素为
position:relative或position:absolute。 - 2、给子元素指定固定的高度。
- 3、给子元素设定
position:absolute以及top:50%,让子元素移动到父元素内部上下居中的位置。
- 4给子元素设定
margin-top:-yy,这里的 yy 的值是你的子元素的高度的一半,弥补居中时的偏差。 - Demo代码如下
css代码部分
<style type="text/css">
#par { position:relative; height:300px; background-color: #f00;}
#son { position:absolute; top:50%; border:1px solid #fff;height:100px;width:100px; margin-top: -50px;}
</style>html代码部分
<body>
<div id="par">
<div id="son">
</div>
</div>
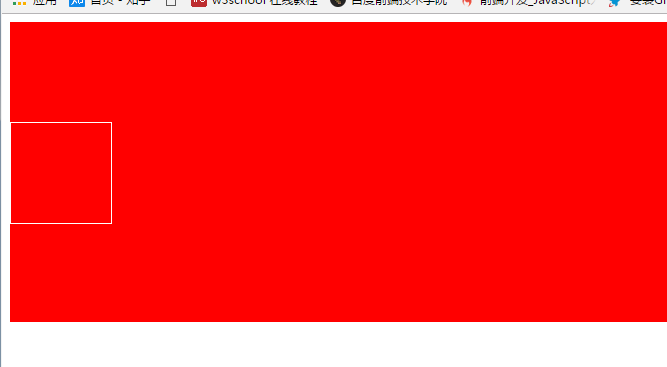
</body>- 实现效果如下图:

②
当仅有一行文本时,则居中显示十分简单,通过设置该行文本的line-height==其父元素的height即可。由于过于简单,代码则不再展示。
(技术文档尾再次声明:此次为博主对此编写博客,本人暂时还不专业,文章中暂时还未涉及到如何使用vertical-align实现居中的效果,后续自己会多加研习,争取能够填补上。文中或许会有很多欠缺或错误之处,望大家指点,谢谢!)
最新文章
- Spark Netty与Jetty (源码阅读十一)
- 用ProGet搭建内部的NuGet服务器(更新安装步骤)
- docker ui
- oracle 数据库时间类型为字符串 时间范围大小查询
- angular如何在一个网页中同时启动两个app?
- MySQL 加锁处理分析
- SAP CRM 最新简介文字(2007年、中英文)
- oracle 存储过程和函数例子 --2
- 「OC」内存管理
- YII框架实现排序
- Java多线程之Lock的使用(转)
- JAVA 平台
- clickhouse修改时区
- eclipse自身导致的项目问题:上边提示需要移除无用包,下边类提示需要导入包。
- Typecho——简介及安装
- django admin编辑被外键关联的主表时支持显示字表记录
- Cocos2d比较好的博客
- Microsoft SQL Server 2012 管理 (2): Auditing
- Xilinx全局时钟
- springboot---->springboot的使用(一)