20155328 《网络对抗》 实验八:Web基础
20155328 《网络对抗》 实验八:Web基础
实验内容及过程记录
一、Web前端HTML
我们的kali是默认安装好了apache的。首先输入netstat -tupln |grep 80查看80端口是否有被占用,如果被占用了就用kill+进程号杀死该进程。然后输入apachectl start打开Apache服务。打开以后在浏览器中输入127.0.0.1,看到Apache服务已经成功开启了。

进入到/var/www/html目录中,新建testexp8.html,代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>username: </td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto-Login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
在浏览器中打开,看到页面如下:

二、Web前端javascript
将之前编写的testexp8.html重命名为login_test.html,代码修改如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
在没输入用户名,只输了密码时,弹出提示框:

三、Web后端:MySQL基础
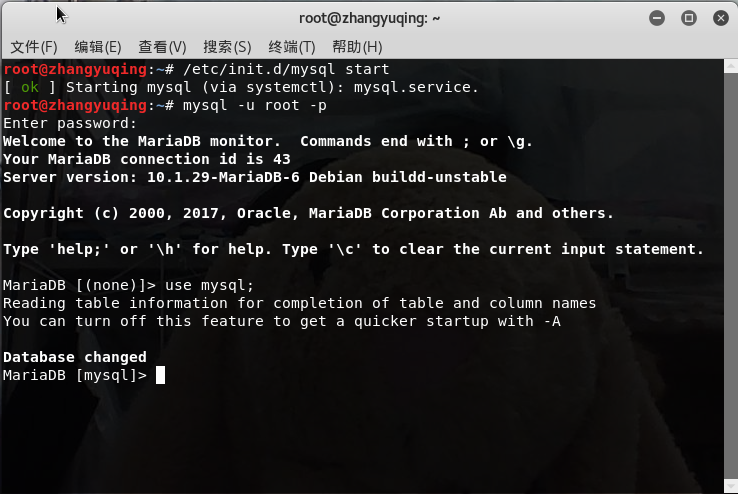
输入/etc/init.d/mysql start开启mysql服务。开启后,输入mysql -u root -p并输入默认密码password,进入MySQL.
输入use mysql,选择mysql数据库;

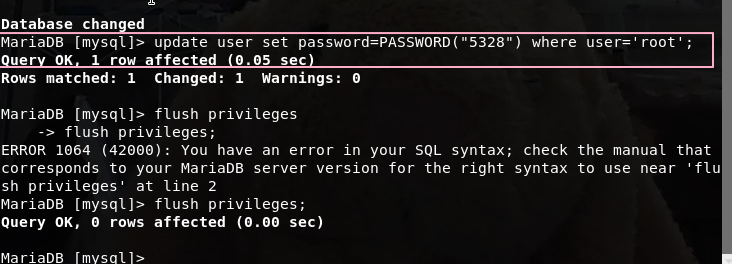
再用update user set password=PASSWORD("5328") where user='root'; 修改密码,用flush privileges更新权限。

之后退出数据库,用新密码重新登陆;输入create database zyq创建一个名为zyq的数据库,用show databases查看存在的数据库:

然后输入create table zyqtable创建表zyqtable。

使用insert into zyqtable values('20155328','0526');插入一行用户信息;再输入select *from zyqtable;查看表中元素。

在MySQL中增加新用户,输入grant select,insert,update,delete on zyq.* to zyq@localhost identified by "1234";,将增删改查表的权限赋给这个新用户。


四、Web后端:PHP基础
进入/var/www/html目录,新建zyq_test.php,代码如下:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is zyq php test page!<br>";
?>
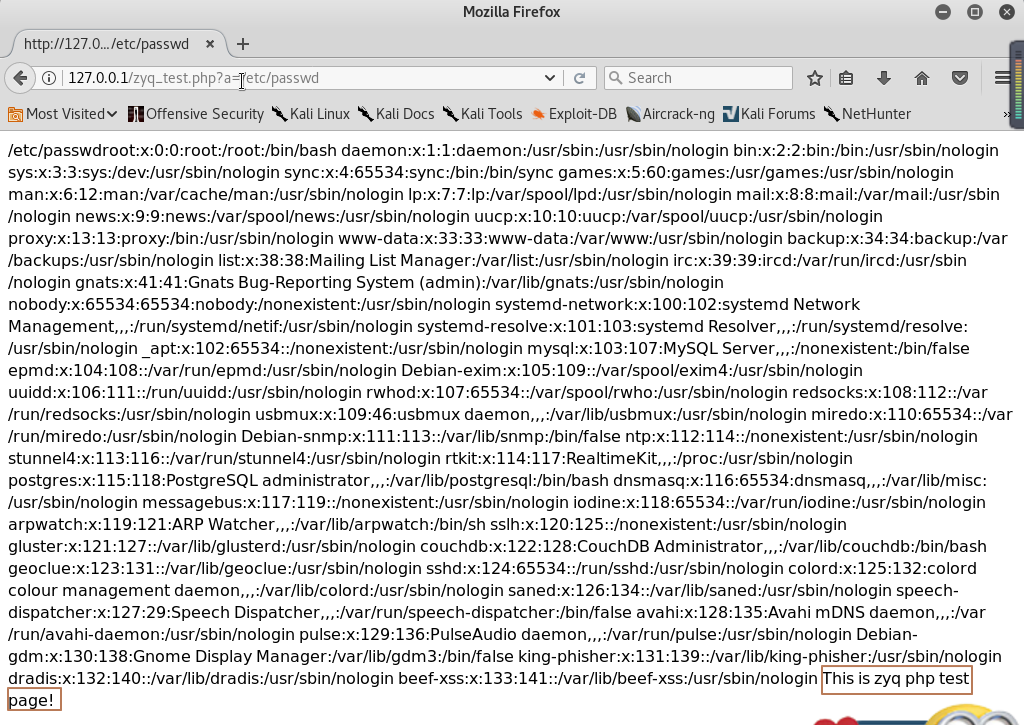
在浏览器中进入:127.0.0.1/zyq_test.php?a=/etc/pas,就能看到这个文件的内容:

编写login.php:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM zyqtable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zyq", "1234", "zyq");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
依然在浏览器中登陆,输入zyqtable中记载的用户名和密码:

五、最简单的SQL注入,XSS攻击测试
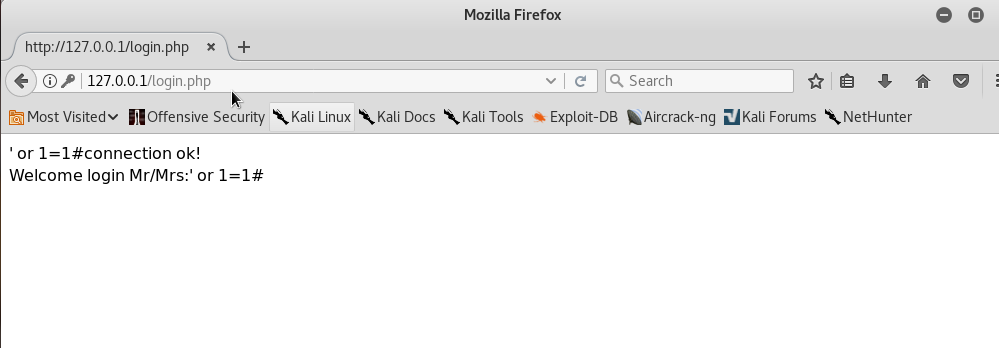
将login.php中的代码改为:select * from users where username='' or 1=1#' and password='',然后在登陆页面输入用户名为' or 1=1#,密码随意输入,都可登陆成功:

因为#是将后面的内容注释掉了。而或的1=1永远成立,所以输入任何密码都能登陆。嘻嘻(#.#)。
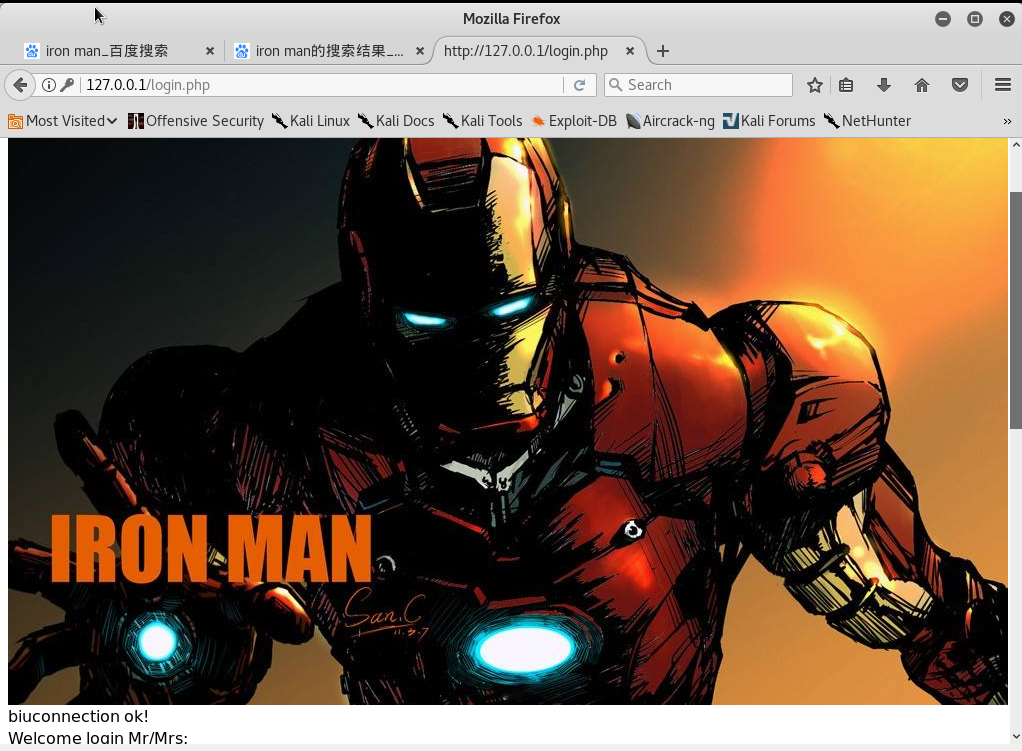
在百度上下载一张超绝美貌Tony Stark图片到/var/www/html中,在登陆页面的用户名中输入<img src="ironman.jpg" />biu</a>与任意密码,就可以读取到貌若天仙的铁人了:
(太好看了得放完整图)


基础问题回答
- 什么是表单?
表单用户搜集不同类型的用户输入。当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器。
- 浏览器可以解析运行什么语言?
HTML,PHP
- WebServer支持哪些动态语言?
最常用的三种动态网页语言ASP、JSP和PHP都可以被支持。
实验总结
哇,倒数第二次实验就这么结束了,比想象中的要顺利很多XD。做完的时候把kali桌面换成了帅气铁人,下一次也要元气满满的做实验。
最新文章
- 【Win10 应用开发】解决VS 2015 RC不能调试手机应用的问题
- Google开源SLAM软件cartographer中使用的UKF滤波器解析
- MVC的增删改和Razor
- link2001错误无法解析外部符号metaObject
- NoSQL学习二:MongoDB基本管理命令
- maven项目部署打包
- 发测试 HTML/FILE/MYSQL/动态 20151120
- android贪吃蛇(超级简陋版)
- [jquery] jQuery点滴[持续更新]
- 【原创教程】虎咽CSS
- JavaScript对css样式表操作
- ThinkPHP系统变量,常量,序列化,反序列化,缓存
- ConchAPI | 更智能的API监控,提升团队效率
- scala中spark运行内存不足
- DirectX11 With Windows SDK--21 鼠标拾取
- yum仓库源搭建
- 转 cxgrid属性说明
- 在Hue中提交oozie定时任务
- Userdata
- DP Intro - poj 2342 Anniversary party