ckeditor4.4.6添加代码高亮
2024-08-24 00:34:33
研究了很久才发现,在 ckeditor4.4.6中添加代码高亮超级简单啊,下面直接上过程
ckeditor4.4.6支持自定义代码高亮,利用Code Snippet插件并默认启用highlight.js库
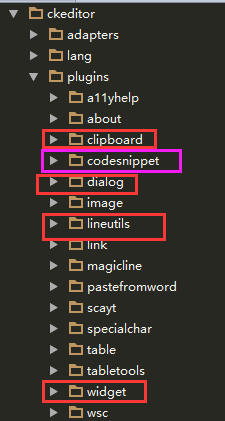
去ckeditor官网下载Code Snippet,然后把解压的文件codesnippet添加到ckeditor下的plugins文件夹下
然后更改ckeditor文件下的config.js
添加如下语句config.extraPlugins = 'clipboard,lineutils,widget,dialog,codesnippet';
注意:
clipboard,lineutils,widget,dialog插件是codesnippet的依赖插件,所以必须也添加这几个插件代码高亮才能正常使用

最新文章
- linux下使用sftp
- ASP.NET页面动态添加js脚本
- (21)odoo中的QWeb模板引擎
- 10g中注意谓词过滤的位置
- net中使用ETW事件
- 父子页面(iframe)相互获取对方dom元素
- Servlet过滤器和监听器知识总结(转)
- OWLQN算法
- React Native之样式
- 抖音、YouTube、Facebook等新媒体营销与运营相关14本书
- lcr电桥浅谈
- 基于服务器AAA实验
- Cordova配置与WebApp混合开发环境配置
- Fence Repair POJ - 3253 哈夫曼思想 优先队列
- Nowcoder156F 托米的游戏/CF280C Game on tree 期望
- 微信小程序 wxml中的属性记录
- list string 互转
- Razor及HtmlHelper学习笔记
- postgresql数据库创建、修改、删除
- 沉淀,再出发:Docker的功能浅析