display:table-cell实现水平垂直居中
2024-09-26 04:38:28
如果查看css手册,会发现display有许多带table字样的可选属性,有table、inline-table、table-row-group、table-row、table-cell等10个之多,可以赋予div类似于<table>等标签的布局特性。大多数浏览器(IE6/7除外)对其支持良好,其实现原理参考《匿名表格元素》。
组合使用display:table-cell和vertical-align、text-align,使父元素内的所有行内元素水平垂直居中(内部div设置display:inline-block即可)。这在子元素不确定宽高和数量时,特别实用!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo001_displayTable</title>
<style>
/*** table-cell middle center组合使用 ***/
.cell {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 240px;
height: 180px;
border:1px solid #666;
}
</style>
</head>
<body>
<div class="cell">
<p>我爱你</p>
</div>
<div class="cell">
<p>我爱你</p><p>亲爱的中国</p>
</div>
<div class="cell">
<p>我爱你</p><p>亲爱的中国</p><div style="width:100px;height:50px;border:1px solid #ccc;display:inline-block">div(inline-block)</div>
</div>
</body>
</html>
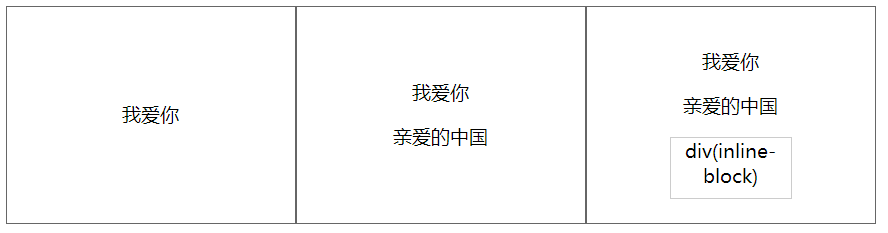
效果:
对于只需要垂直居中的情况,可以去掉text-align:center属性。
对table-cell元素设置百分比(如100%)的宽高值时无效的,但是可以将父元素设置display:table,再将父元素设置百分比宽高,子元素table-cell会自动撑满父元素。这就可以做相对于整个页面的水平垂直居中。代码示例如下:
<style>
html,body{height: 100%;margin:0;padding:0;}
/*** .table和.cell都将撑满页面,cell的子元素水平垂直居中 ***/
.table{
display: table;
width: 100%;
height: 100%;
}
.cell {
display: table-cell;
vertical-align: middle;
text-align: center;
border: 1px solid #666;
}
</style>
<div class="table">
<div class="cell">
<p>我爱你</p>
<p>亲爱的中国</p>
<div style="width:100px;height:50px;border:1px solid #ccc;display:inline-block">div(inline-block)</div>
</div>
</div>
table系列的display属性还可以实现等高布局、灵活页眉/页脚、水平自适应布局等等,参考文章《css Table布局》《display:table-cell的应用》。
特别提醒:
1.table-cell不感知margin,在父元素上设置table-row等属性,也会使其不感知height。
2.设置float或position会对默认布局造成破坏,可以考虑为之增加一个父div定义float等属性。
最新文章
- Dubbo学习之简单环境搭建
- qt creator 使用Ui文件的问题
- JavaScript深究系列 [一]
- set[c++]
- 域环境下装SQL SERVER的一次惨痛经历
- U3D UGUI学习3 - RectTransform
- Redis核心知识之—— 时延问题分析及应对、性能问题和解决方法【★★★★★】
- 架设 OpenLDAP服务器(转)
- class JOIN
- android SQLite使用SQLiteOpenHelper类对数据库进行增删查改
- maven项目pom.xml配置文件依赖
- Mistakes in Hello World
- Centos 7安装python3
- 汇编 STD和CLD指令
- mybatis随笔一之SqlSessionFactoryBuilder
- nodejs 配置服务自启动
- Android 验证APK是否已经签名或是否是Debug签名
- TiDB注意事项
- springcloud(七) feign + Hystrix 整合 、
- 01_基于TCP的循环为同一个客户端下载文件的下载器