jQuery --- 收集表单
2024-09-03 05:35:33
第一种:常用获取对应表单的value值进行收集;
第二种:用jQuery的 serializeArray() 方法收集:
<form id="change">
<input type="text" name="zhiwei" value="职位">
<input type="text" name="zhicheng" value="职称">
<select name="selcte">
<option value='1'>苹果</option>
<option value='2'>橘子</option>
<option value='3'>橙子</option>
</select>
<input type="button" value="提交">
</form>
<script type="text/javascript">
$("input[type='button']").click(function(){
var inputDataOne = $('form#change').serializeArray();
var inputDataTwo = $('form#change').serialize();
var inputData = [];
$.each(inputDataOne,function(index,item){
inputData.push(item.name+':'+'\"'+item.value+'\"');
});
console.log(inputDataOne);
console.log(inputDataTwo);
console.log(inputData);
});
</script>
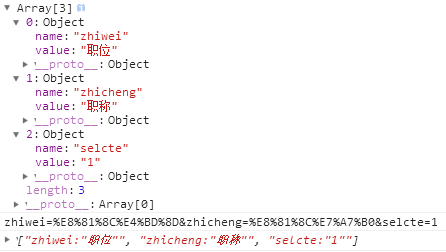
效果:

最新文章
- Get&Post登录
- 移除wordpress留言中自动链接功能
- Java线程并发控制基础知识
- Week3 博客阅读感想和代码复审
- Python 与 meta programming
- ASP.NET之Ajax系列(二)
- 浮动闭合方案:clearfix
- mysql时间int日期转换
- java自定义随机数(实例)
- 使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架
- sqlserver 删除表结构
- JavaScript遍历对象中所有元素
- ELK学习笔记之简单适用的ES集群监控工具cerebro安装使用
- 取消IDEA中代码重复的检测
- bash shell 获取当前正在执行脚本的绝对路径
- zero-shor learning 数据集
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
- day7异常处理
- 【2018.06.26NOIP模拟】T2号码bachelor 【数位DP】*
- Basic-Paxos原理