JQuery中DOM操作(一)
2024-08-24 04:20:37
节点操作
1.插入节点,在JQuery中插入的节点方法很多,可以满足各种不同的节点插入的情况,根据不同的插入方式分为:增加环绕节点、节点内部插入和外部插入三种方式
今天我们要讲的是增加环绕节点,它有三个方法分别是 warp() 、warpAll()和 warpInner()
一、warp() 方法 用指定结构的元素包裹元素
<style type="text/css">
div{
border:2px solid blue;
}
p{
background:yellow;
margin:4px;
}
</style>
<p>Hello</p>
<p>Curel</p>
<p>World</p>
<script>
$("p").wrapAll("<div></div>");
</script>
当使用warp() 方法 ,指定用一个div来包裹p元素,运行效果如下图

二、warpAll() 方法 用指定结构的元素包裹多个元素
<style type="text/css">
div{
border:2px solid blue;
}
p{
background:yellow;
margin:4px;
}
</style>
<p>Hello</p>
<p>Curel</p>
<p>World</p>
<script>
$("p").wrapAll("<div></div>");
</script>
当使用warpAll() 方法,指定用一个div来包裹p元素,效果如下图

通过运行比较可以看出 warp() 方法是将每一个p元素都用一个div包裹起来,而 warpAll() 方法则是将所有p元素用一个div包裹起来。
上面例子中的p元素都是连续的,如果p元素不是连续warp() warpAll() 方法 会出现什么情况呢?
<span>Span Text</span>
<strong>Waht about me?</strong>
<span>Another One</span>
$("span").wrap("<div><div><p><b><em></em></b></p></div></div>");
上面代码中俩个span标签被一个strong 标签隔开,我们先看warp() 方法的效果:

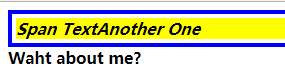
让我们在看看 warpAll() 方法
$("span").wrapAll("<div><div><p><b><em></em></b></p></div></div>");
效果如下图:

从图中可以看到已经将第二个span 标签和第一个span 标签放在一起呢。
三、warpInner() 方法
<p>Hello</p>
<p>Curel</p>
<p>World</p>
$("p").wrapInner("<b></b>");
运行效果如下:

上述代码使用 warpInner() 方法将所有p元素所哟文本都加粗,warpInner() 方法也可以指定嵌套的结构标签来包裹指定元素的子元素
$("body").wrapInner("<div><div><p><b><em></em></b></p></div></div>")
上述代码中body中的所有元素都用指定的嵌套结构包裹起来了。
还可以给结构指定样式
如下图:
$("p").wrapInner("<span class='red'></span>");
上述代码中p元素内容用 class为‘red’的span 元素包裹
同样也可以DOM方法创建标签来包裹指定元素,如下图:
$("p").wrapInner(document.createElement("b"));
最新文章
- RDCMan
- javascript array sort()
- UI线程和work线程
- Android 内容观察者的原理
- UITextView的字数限制 及 添加自定义PlaceHolder
- 正确使用stl vecotr erase函数
- 自己动手实现SharePointList的分页展示
- asp.net时间范围查询
- ECharts的简单使用
- 没人看系列----css 随笔
- Rest Framework
- 导入JavaWeb 项目出现的问题
- HTML table表格转换为Markdown table表格[转]
- apache 与 tomcat、PHP 关系
- Hide Data into bitmap with ARGB8888 format
- Codeforces Round #539--1113B - Sasha and Magnetic Machines
- Java NIO学习笔记---Channel
- css3实现文本渐变
- MySQL中的联结表
- 探索C#字符串