(三)初识jQuery
2024-08-24 02:47:23
进入jQuery官网:http://jquery.com/

点击Download jQuery v3.1.1--->下载最新版本的jQuery版本--->放到你需要引入jQuery的文件中。
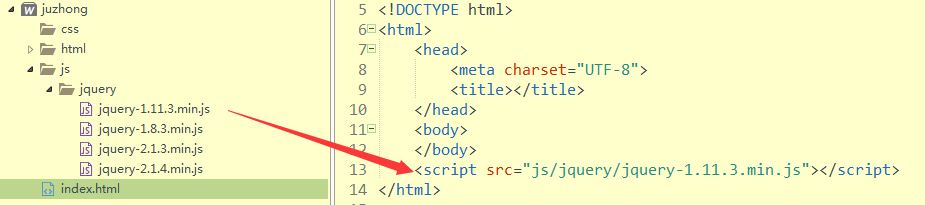
简单示例(引入jQuery文件):

接下来就可以进行你自己需要的jQuery操作了!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="js/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
//添加你需要的jQuery操作
});
</script>
</html>
初步工作完成!
小示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="js/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("hello world1111!");
});
//===等价===
$(function(){
alert("hello world2222!");
});
</script>
</html>
结果:弹出对话框(两次都会执行)


===================================================================================
<script type="text/javascript">
$(document).ready(function(){
alert("hello world1111!");
});
//===等价===
$(function(){
alert("hello world2222!");
});
</script>
关于$(document).ready(function(){//....});和$(function(){//......}); (可编写多个,执行多个)
$(function(){//......});是$(document).ready(function(){//....});的简写形式,这两种是等价的!
同时他们和JavaScript中的window.onload();方法相同,但又有区别。
window.onload方法的使用:(不可以编写多个,一个页面只能有一个、多个时只执行最后一个)
<script type="text/javascript">
window.onload = function(){
alert("111111111");
};
window.onload = function(){
alert("2222222");
};
window.onload = function(){
alert("3333333");
};
</script>
输出为:

最新文章
- CocoaPods安装流程
- 虚拟机安装Ubuntu到U盘
- c#中高效的excel导入sqlserver的方法
- Sphinx 之 Coreseek、Sphinx-for-chinaese、Sphinx+Scws 评测
- 我的android学习经历11
- Unique Binary Search Trees II
- angular中的orderBy过滤器使用
- 2299 Ultra-QuickSort(归并)
- mac配置java和maven环境变量
- xamarin android制作圆角边框
- 如何让oracle DB、监听和oem开机启动(dbstart)
- 非vue-cli的花括号闪现问题
- javascript的作用域和闭包(三)闭包与模块
- 进入页面就触发了popstate事件。
- Nginx PRECONTENT try_files指令
- gsl库安装
- Software-Defined Networking A Comprehensive Survey --阅读_day1
- 一些常用SQL语句大全
- IDA .edata .rdata .idata .text segments
- js-jquery-SweetAlert2【一】使用