任务十三:零基础JavaScript编码(一)
2024-08-30 04:57:26
任务目的
- JavaScript初体验
- 初步明白JavaScript的简单基本语法,如变量、函数
- 初步了解JavaScript的事件是什么
- 初步了解JavaScript中的DOM是什么
任务描述
- 参考以下示例代码,补充其中的JavaScript功能,完成一个JavaScript代码的编写
- 本任务完成的功能为:用户可以在输入框中输入任何内容,点击“确认填写”按钮后,用户输入的内容会显示在“您输入的值是”文字的右边
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IFE JavaScript Task 01</title>
</head>
<body> <label>请输入北京今天空气质量:<input id="aqi-input" type="text"></label>
<button id="button">确认填写</button> <div>您输入的值是:<span id="aqi-display">尚无录入</span></div> <script type="text/javascript"> (function() {
/*
在注释下方写下代码
给按钮button绑定一个点击事件
在事件处理函数中
获取aqi-input输入的值,并显示在aqi-display中
*/ })(); </script>
</body>
</html>
任务注意事项
- 实现简单功能的同时,请仔细学习JavaScript基本语法、事件、DOM相关的知识
- 请注意代码风格的整齐、优雅
- 代码中含有必要的注释
- 可以不考虑输入的合法性
- 建议不使用任何第三方库、框架
- 示例代码仅为示例,可以直接使用,也可以完全自己重写
任务完成及总结:
老实说,目前还是JS小白,从这章任务开始,除了有说明是自己做的,其他都是分析他人的精彩代码和思路。首先来看第一位仁兄的思路和实现方式:


这位仁兄非常巧妙的封装了一个变量,让代码变得十分的简洁,这是一大亮点。其次充分考虑了大部分情况,包括数值的范围、类型和利用parseInt方法转化可能出现的小数,最后一个亮点就是添加了回车事件。
代码演示地址:https://cruxf.github.io/BaiduTest/test13.html
代码地址:https://github.com/CruxF/BaiduTest/blob/master/test13.html
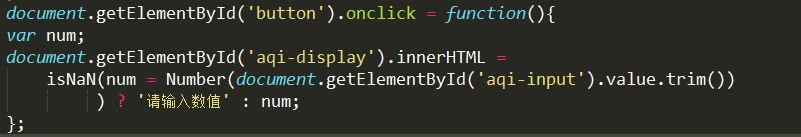
另一位脑洞大开的实现方式是这样的:

一开始就将按钮绑定了点击事件,然后利用三目运算符和Number方式进行数值的判断从而输出结果。代码十分简洁,思路也很好,但是缺陷也很冥想,就是没有考虑到负数和实际数值的范围。
最新文章
- NodeJS 常用模块
- html只给自己
- 3DMax 常用快捷键
- 10 程序员必备:Linux日常维护命令
- (转)各种排序算法的分析及java实现
- 开启Microsoft SQL Management时,如果出现"未能加载包
- fzu2150(bfs)
- opencv在arm和x86在移植
- c#枚举值增加特性说明
- Python读取SQLite文件数据
- 来自Ext的UI边界识别函数constrain
- 通过nginx反向代理接收应用宝回调
- c#中委托和事件区别
- 潭州课堂25班:Ph201805201 爬虫基础 第十一课 点触验证码 (课堂笔记)
- 和我一起学Effective Java之创建和销毁对象
- gcd(欧几里得算法)
- python(1)在windows8.1下搭建python27和python36环境
- 再续session和cookie (网络整理)
- myeclipse开发安装C++
- python学习笔记(一)---python下载以及环境的安装