Javascript制作放大镜
2024-10-21 03:14:44
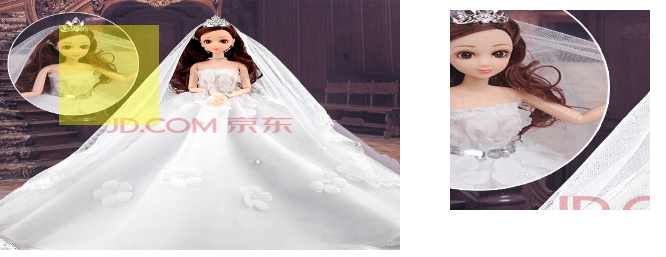
方法一

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding: 0;
}
.box{
width: 400px;
height: 250px;
}
.box0{
position: absolute;
width: 100px;
height: 100px;
background:rgba(255,255,0,.4);
}
img{
width: 400px;
height: 250px;
}
.box1{
position: absolute;
left: 450px;
top:10px;
width: 200px;
height:200px;
overflow: hidden;
}
.box1 img{
width: 800px;
height: 500px;
position: absolute;
}
</style>
</head>
<body>
<div class="box" id="box">
<!--遮罩-->
<div class="box0" id="box0" style="display:none"></div>
<img src="./images/0.jpg" alt="">
</div><!--左边盒子-->
<div class="box1">
<img src="./images/0.jpg" alt="" id="rightImg" style="display:none">
</div><!--右边盒子-->
</body>
</html>
<script>
var box =document.getElementById("box");
var box0=document.getElementById("box0");
var rightImg=document.querySelector("#rightImg")
box.onmouseover=function(){
box0.style.display="block";
rightImg.style.display="block";
//鼠标移动
box.onmousemove=function(ev){
var e = ev||window.event;
box0.style.left=(e.clientX-50)+"px";
box0.style.top=(e.clientY-50)+"px";
if(box0.offsetLeft<0){
box0.style.left=0+"px";
}
if(box0.offsetLeft>300){
box0.style.left=300+"px";
}
if(box0.offsetTop<0){
box0.style.top=0+"px";
}
if(box0.offsetTop>150){
box0.style.top=150+"px";
}
rightImg.style.left=(-2*(parseInt(box0.style.left)))+"px";
rightImg.style.top=(-2*(parseInt(box0.style.top)))+"px";
}
box0.onmouseout=function(){
box0.style.display="none";
rightImg.style.display="none";
}
}
</script>
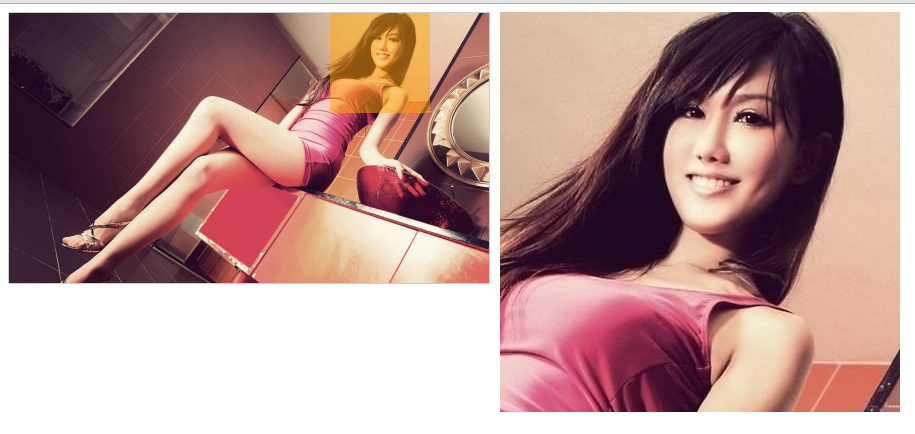
方法二

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style>
#zoom{
position: relative;
width:480px;
height:270px;
border:1px solid #ccc;
cursor:crosshair;
}
#zoomJing{
position: absolute;
display:none;
width:100px;
height:100px;
left:0;
top:0;
background-color:orange;
opacity:.5;
filter:alpha(opacity=50);
}
#bigZoom{
position: absolute;
width:400px;
height:400px;
overflow:hidden;
display:none;
}
</style>
</head>
<body>
<div id="zoom">
<img src="./images/Meinv014.jpg" alt="" width="480" height="270">
<div id="zoomJing"></div>
</div>
<div id="bigZoom">
<img src="./images/Meinv014.jpg" alt="">
</div>
<script>
var zoom = document.getElementById("zoom");
var bigZoom = document.getElementById("bigZoom");
var zoomJing = document.getElementById("zoomJing");
//绑定事件 鼠标
zoom.onmouseover = function(){
//显示bigZoom
bigZoom.style.display = "block";
zoomJing.style.display = "block";
//确定bigZoom的位置
bigZoom.style.left = zoom.getBoundingClientRect().right + 10 + "px";
bigZoom.style.top = zoom.getBoundingClientRect().top + "px";
// 鼠标移动事件
this.onmousemove = function(ev){
//计算 鼠标在zoom上的坐标
var e = ev || window.event;
var x = e.clientX - this.getBoundingClientRect().left;
var y = e.clientY - this.getBoundingClientRect().top;
//计算zoomJing的位置
var zX = Math.min(Math.max(x - 50, 0), 380);
var zY = Math.min(Math.max(y - 50, 0), 170);
//确定zoomJing的位置
zoomJing.style.left = zX + "px";
zoomJing.style.top = zY + "px";
//改变放大图
bigZoom.scrollLeft = zX * 4;
bigZoom.scrollTop = zY * 4;
}
}
zoom.onmouseout = function(){
zoomJing.style.display = "none";
bigZoom.style.display = "none";
}
</script>
</body>
</html>最新文章
- iOS 10 都有什么改变?
- idea-生成key的Java代码
- nginx php-fpm安装配置
- [js开源组件开发]localStorage-cache本地存储的缓存管理
- VB6 GDI+ 入门教程[4] 文字绘制
- jQuery实现的鼠标滑过切换图片代码实例
- poi实现将数据输出到Excel表格当中
- 【学习】ABAP OLE 对EXCEL的处理
- hdu 5423 Rikka with Tree(dfs)
- error LNK2019: 无法解析的外部符号 "public:
- java时间格式
- 【spring源码分析】IOC容器初始化(十)
- -source 1.5 中不支持泛型(请使用-source5或更高版本)
- .NET Core跨平台的奥秘[下篇]:全新的布局
- Android adb from work ---one
- winfrom弹出窗口用timer控件控制倒计时20秒后关闭
- liunx 常用命令学习笔记
- 激活pycharm
- HDU 5877 2016大连网络赛 Weak Pair(树状数组,线段树,动态开点,启发式合并,可持久化线段树)
- SQL虚拟数字辅助表